← Toutes les caractéristiques
Vérifier les nouveaux membres
Vérifier les nouveaux membres lors de l'inscription
Exigez de vos membres qu'ils vérifient leur adresse e-mail avant d'accéder au contenu de votre site en quelques étapes simples et rapides !

Avantages principaux
Amélioration de la sécurité
Réduire le risque d'accès non autorisé aux comptes d'utilisateurs.
Informations de contact exactes
S'assurer que les adresses électroniques fournies par les membres sont valides et actives. Contribuer à maintenir une base de données d'informations de contact exactes, en réduisant le risque d'envoyer des messages à des adresses inexistantes ou obsolètes = meilleur taux de rebond.
Comment vérifier l'adresse électronique d'un membre ?
Cet article vous montrera comment A) demander aux membres de vérifier leur adresse électronique lors de l'inscription, ou B) les inviter à vérifier leur adresse électronique après l'inscription. Voici comment procéder...
Activer la vérification des courriels
Naviguez vers les paramètres de l'email dans votre tableau de bord Memberstack.
Vous pouvez utiliser cette interface pour prévisualiser, traduire et personnaliser vos messages électroniques. La couleur et le logo de votre marque seront repris dans d'autres zones du tableau de bord.

Exiger une vérification pour accéder au contenu
Clonez ce projet Webflow pour copier et coller une page de vérification d'email basique.
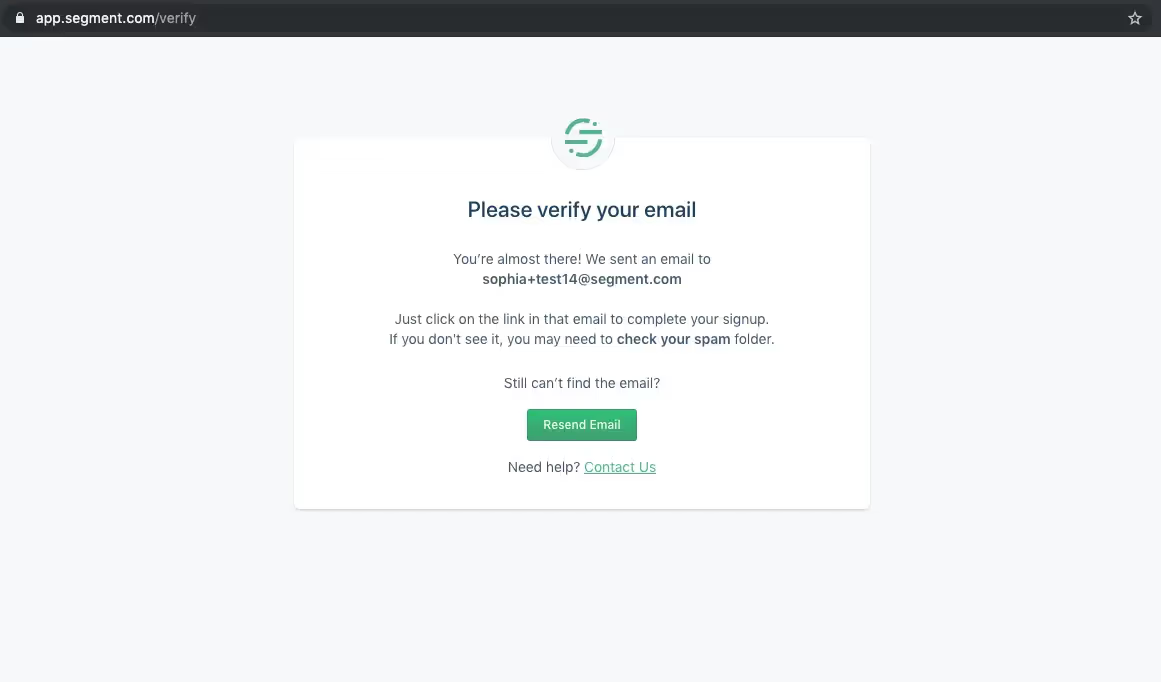
Cliquez sur la case à cocher en bas de la page Paramètres de messagerie pour empêcher les membres non vérifiés d'accéder au contenu à accès limité. Créez une page "Veuillez vérifier votre email" et entrez l'URL de la page dans Memberstack. Nous redirigerons tous les membres non vérifiés vers cette page lorsqu'ils s'inscrivent ou se connectent.

Vérification Succès Redirection
Que se passe-t-il après qu'un nouveau client a vérifié son adresse électronique ?
Par défaut, Memberstack dirige chaque nouveau client vers son URL d'inscription après qu'il ait vérifié son adresse électronique. Vous pouvez personnaliser l'URL d'inscription en mettant à jour vos redirections par défaut et au niveau du plan.
Refonte du bouton de l'e-mail de vérification
Nous envoyons automatiquement un message de vérification à l'adresse qu'ils ont utilisée pour s'inscrire, mais ils peuvent renvoyer l'e-mail de vérification s'ils ne l'ont pas reçu. Placez l'attribut de données suivant sur le bouton : data-ms-action="resend-verification-email".
Demande de vérification après l' inscription
Clonez ce projet Webflow pour copier et coller une invite de vérification.
Désactivez la case à cocher située en bas des paramètres de messagerie pour permettre aux membres d'accéder régulièrement à votre site.
Vous pouvez ensuite utiliser les attributs de données suivants pour afficher ou masquer le contenu des membres vérifiés ou non vérifiés.
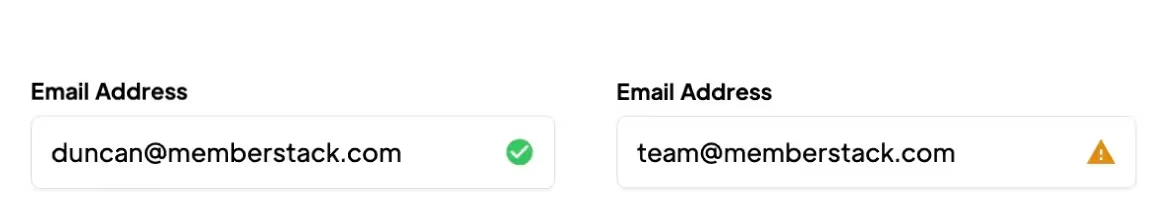
Utilisez data-ms-content="!verified" pour afficher un élément à un membre qui n'est PAS vérifié (image ci-dessous).
Utilisez data-ms-action="resend-verification-email" pour permettre aux membres de s'envoyer un autre courriel de vérification (utile par exemple s'ils ont créé un compte il y a plusieurs semaines).

Remarque : vous pouvez également utiliser data-ms-content="verified" pour afficher un élément à un membre qui EST vérifié. Cette fonctionnalité est moins courante.
Tableau de bord
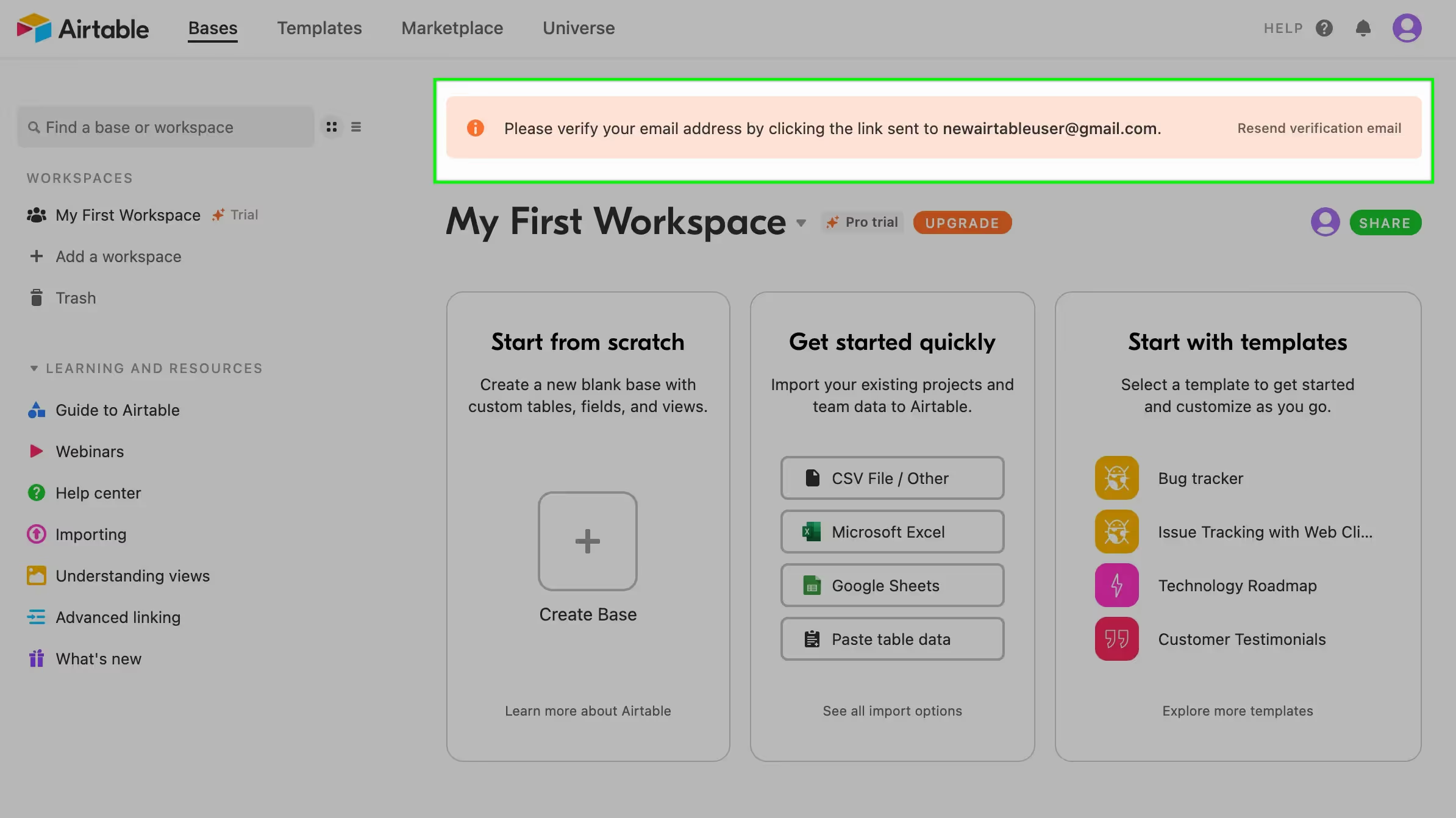
Vous pouvez vérifier si un membre a été vérifié ou non via le tableau de bord.

La marque blanche
Vous pouvez modifier l'adresse "from" en suivant les étapes de ce guide pour ne pas étiqueter les courriels de Memberstack.
Vous voulez en savoir plus sur Memberstack ? Rejoignez notre communauté Slack de plus de 5 500 membres !
Rejoignez le Slack de la communauté Memberstack et posez vos questions ! Attendez-vous à une réponse rapide d'un membre de l'équipe, d'un expert Memberstack ou d'un autre membre de la communauté.
Rejoignez notre SlackCaractéristiques similaires
Comptes de l'équipe
En savoir plusEmails concernant les paniers abandonnés
Envoyez des e-mails de panier abandonné / de paiement pour vous aider à augmenter les taux de conversion !
En savoir plusAdhésion multiple
Permettez à vos membres de s'inscrire à plusieurs adhésions en même temps - les membres peuvent avoir accès à des adhésions gratuites et payantes ou gratuites et gratuites ou payantes et payantes en même temps !
En savoir plusEmails de bienvenue
Automatisez le processus de prise de contact avec les nouveaux membres et établissez immédiatement un lien avec eux - sans frais supplémentaires.
En savoir plusIndicateurs de performance des membres
Suivez le nombre total de membres, les inscriptions, les abonnements actifs, les forfaits uniques, les membres à l'essai, les membres payants et bien plus encore à partir d'un tableau de bord central.
En savoir plusLogique du plan
Créez des déclarations "si-alors" pour gérer les plans sur votre site web.
En savoir plusVoir toutes les fonctionnalités →
Commencez à construire vos rêves
Memberstack est 100% gratuit jusqu'à ce que vous soyez prêt à vous lancer - alors, qu'attendez-vous ? Créez votre première application et commencez à construire dès aujourd'hui.



_logo_2012.svg.avif)






























.png)