← Toutes les caractéristiques
Champs personnalisés
Champs personnalisés
Recueillez et stockez dans les profils de vos membres toutes les données que vous pouvez transmettre par le biais d'un formulaire Webflow.

Avantages principaux
Flexibilité
Les champs personnalisés vous permettent de saisir des informations spécifiques qui peuvent ne pas être saisies dans les champs par défaut. Vous pouvez ainsi mieux adapter la collecte de données aux besoins spécifiques des clients.
Prise de décision éclairée
Les champs personnalisés peuvent vous permettre d'accéder à des informations précieuses qui peuvent être utilisées pour prendre des décisions plus éclairées, telles que des informations sur les préférences ou le comportement de vos clients.
Une meilleure expérience client
Utiliser des informations personnalisées pour personnaliser l'expérience de vos clients, par exemple en leur proposant des recommandations ou des promotions ciblées en fonction de leurs préférences.
Comment fonctionnent les champs personnalisés dans Memberstack ?
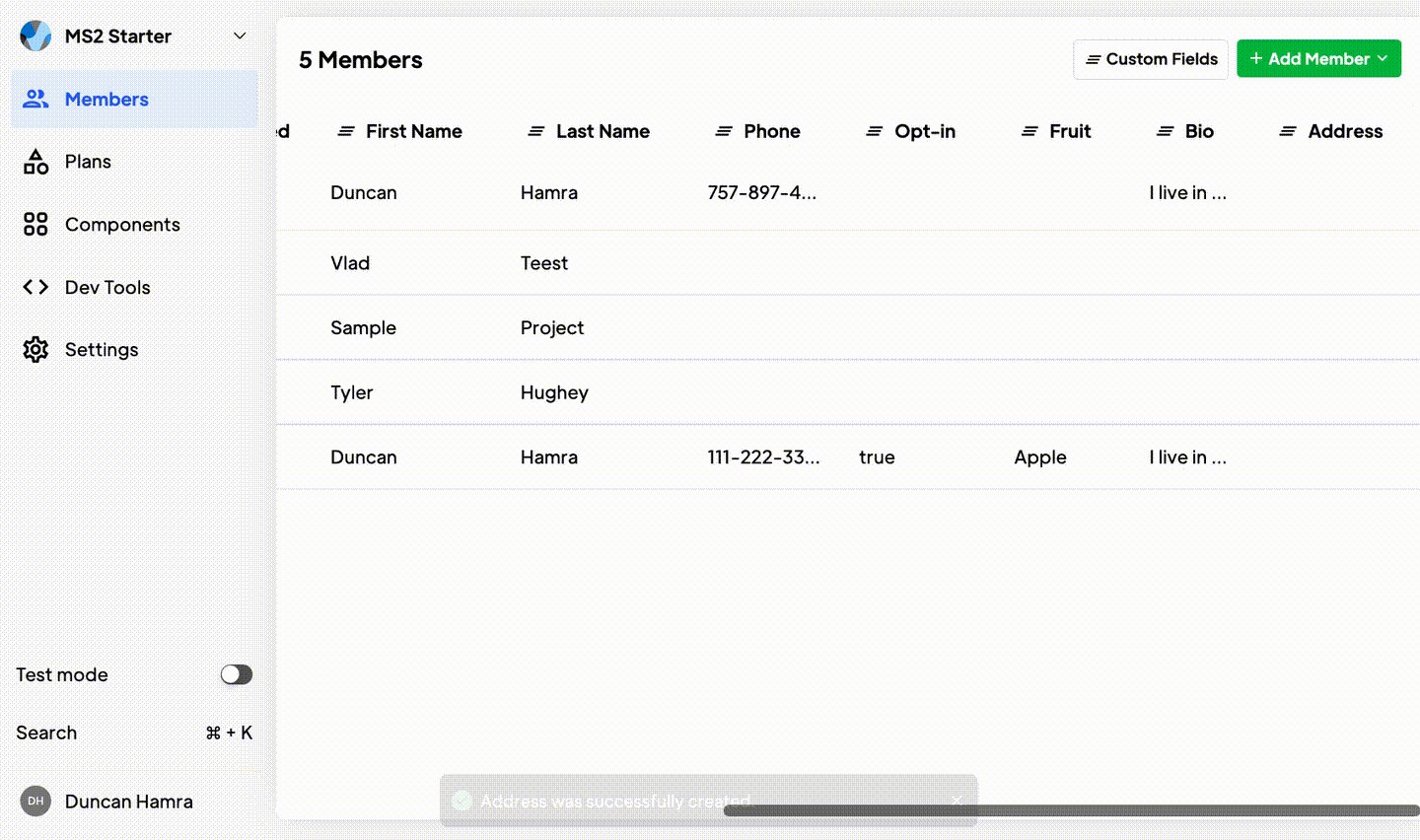
Les champs personnalisés sont des colonnes de données dans la base de données des membres. Vous pouvez les utiliser pour collecter et stocker des informations sur vos membres. Vous pouvez avoir autant de champs personnalisés que vous le souhaitez.
Comment créer des champs personnalisés
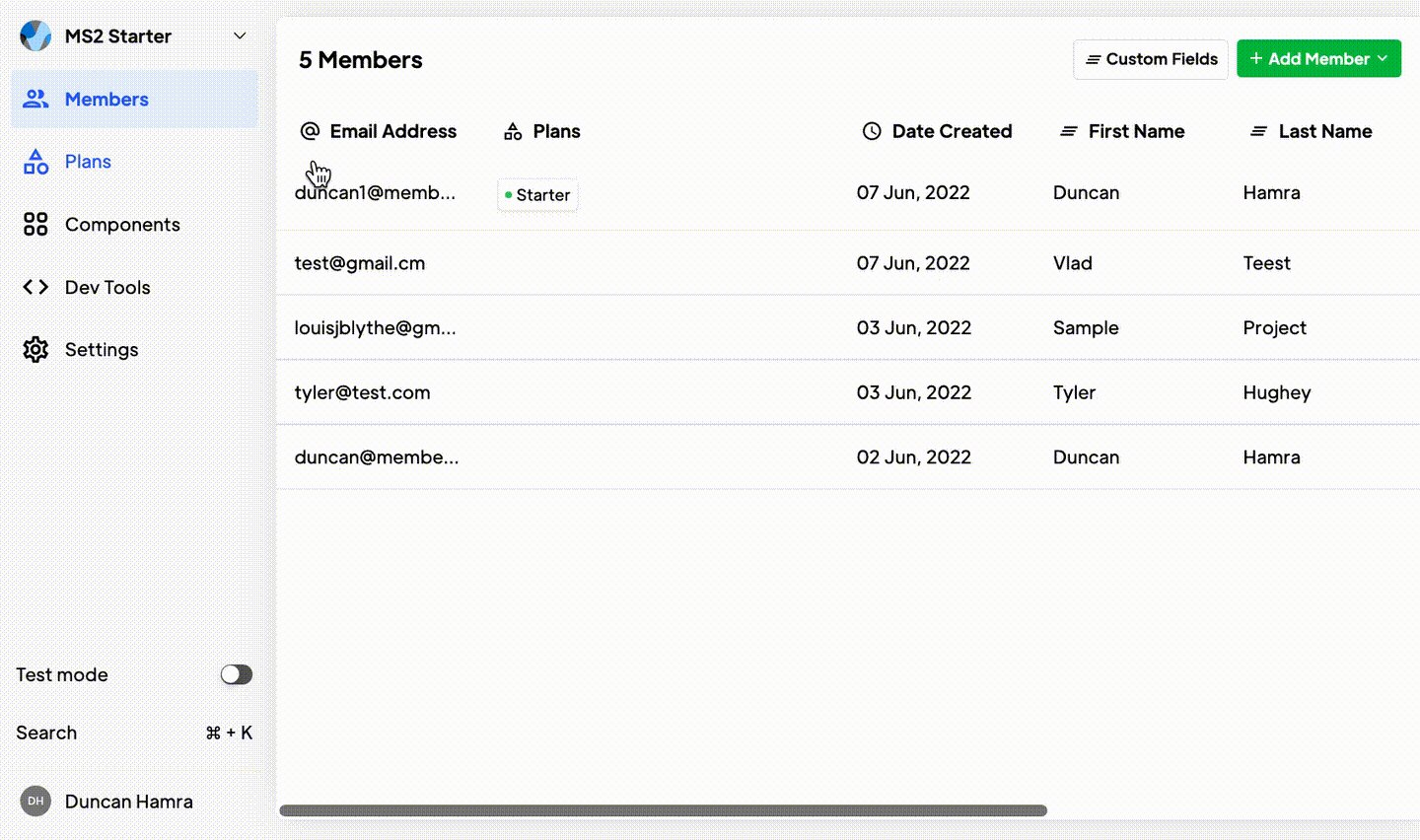
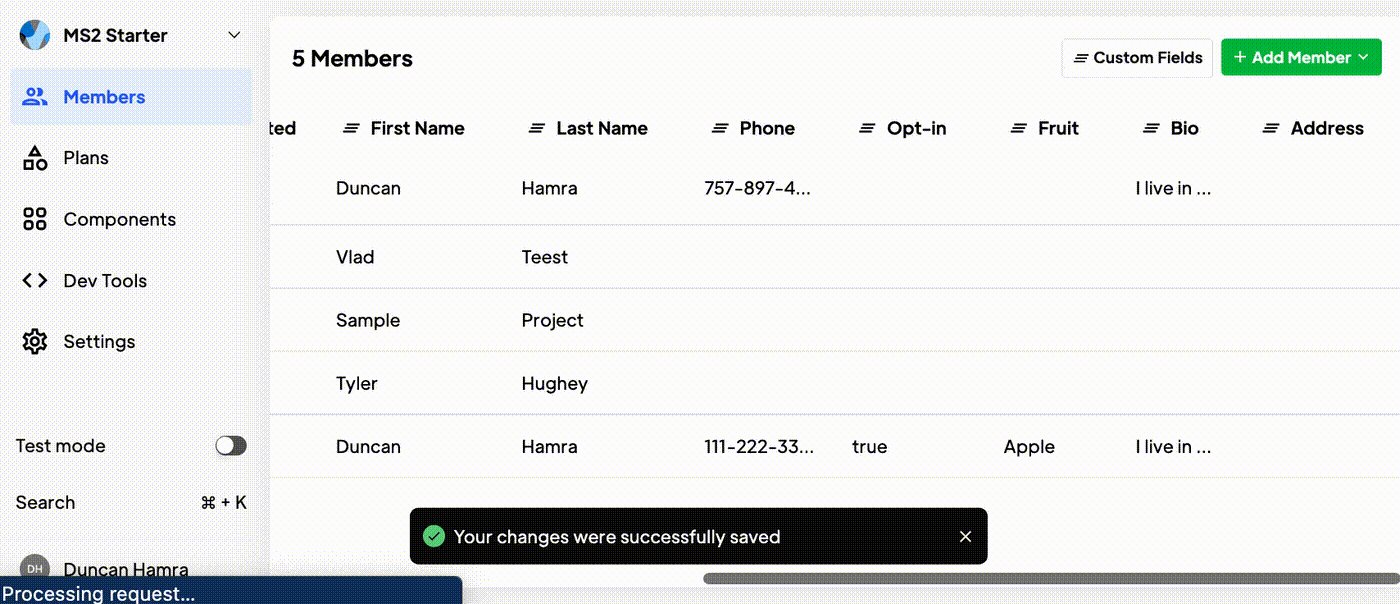
Étape 1 → Accéder à la page page Membres.
- Cliquez ici, ou cliquez sur "Membres" dans le coin supérieur gauche de votre projet.
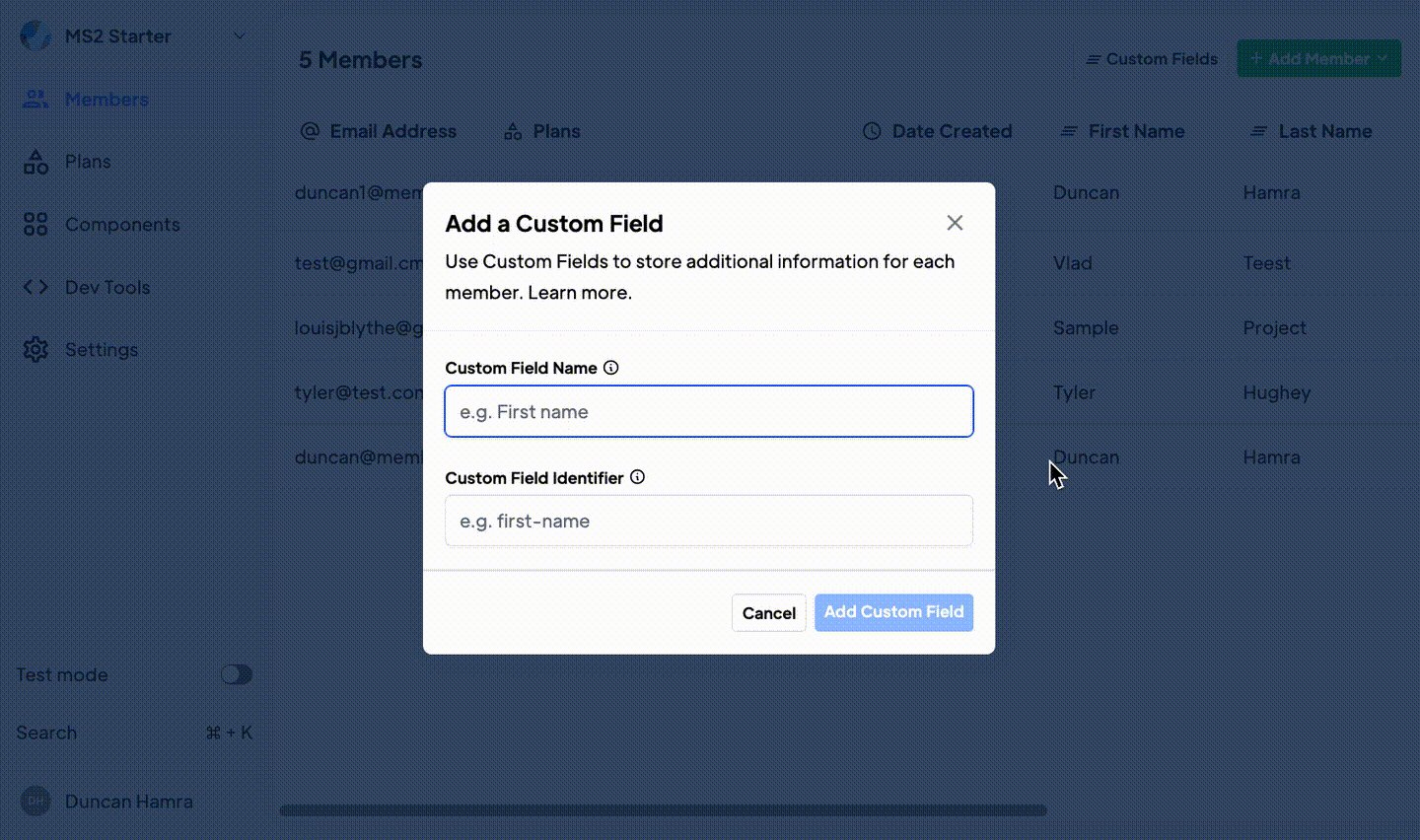
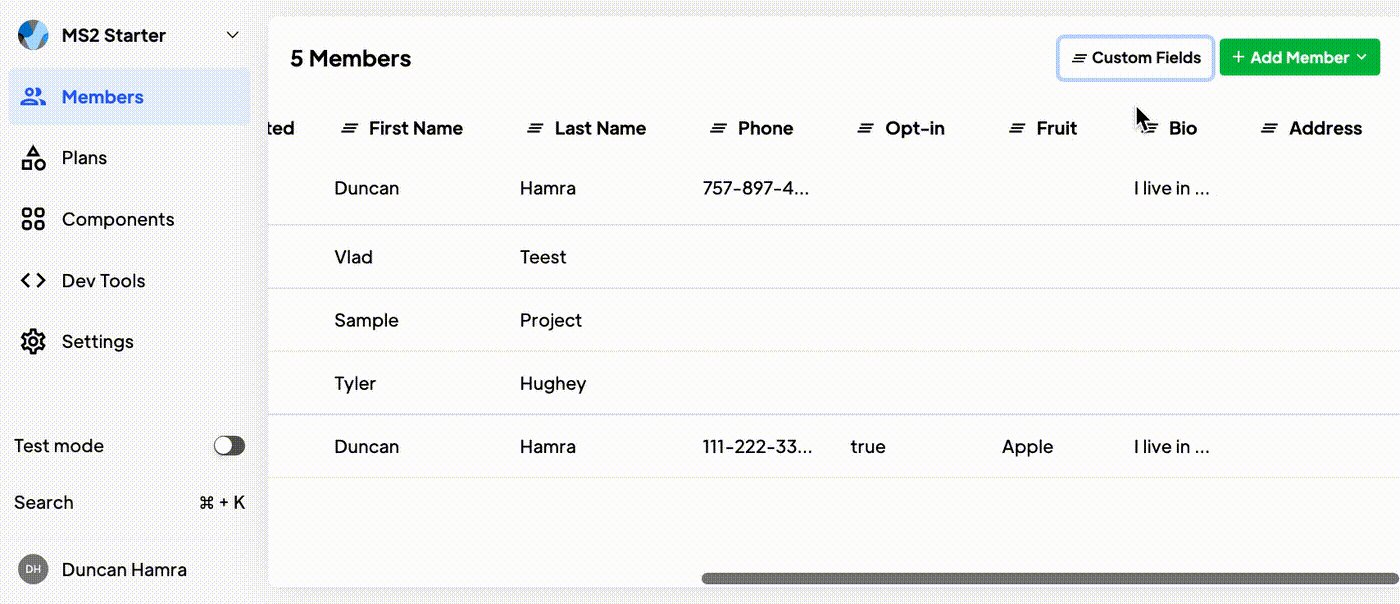
Étape 2 → Cliquez sur "Champs personnalisés" en haut à droite.

- Donnez un nom à votre champ personnalisé. Celui-ci sera utilisé pour générer un identifiant de champ et pourra être visible par les clients. Le nom du champ et l'étiquette du champ doivent être identiques.
- Cliquez sur Enregistrer.
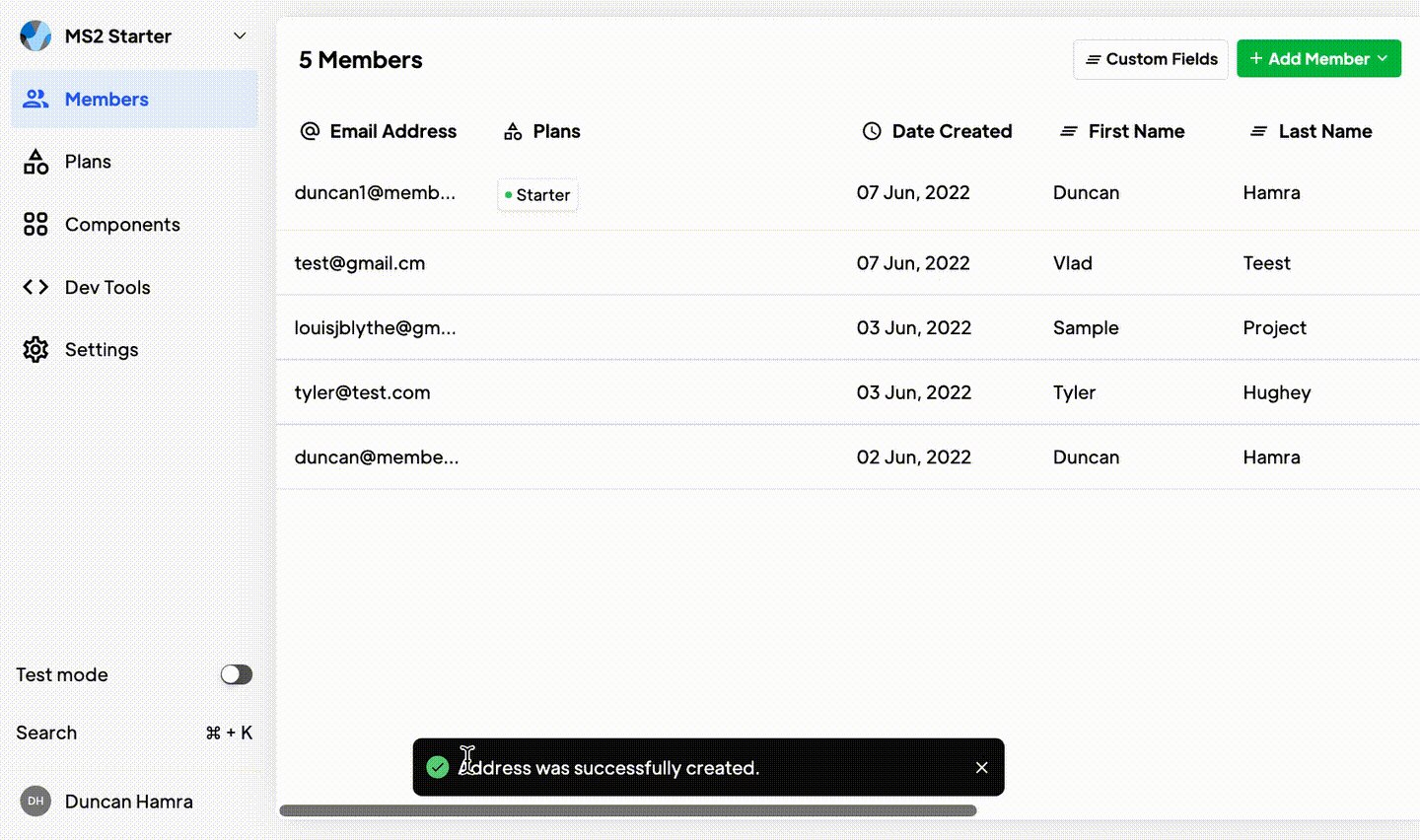
- Le champ apparaît à l'extrême droite du tableau des membres. Il se peut que vous deviez faire défiler le tableau pour le voir.
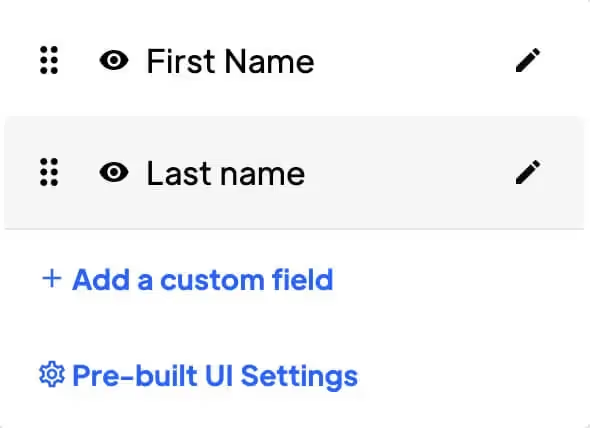
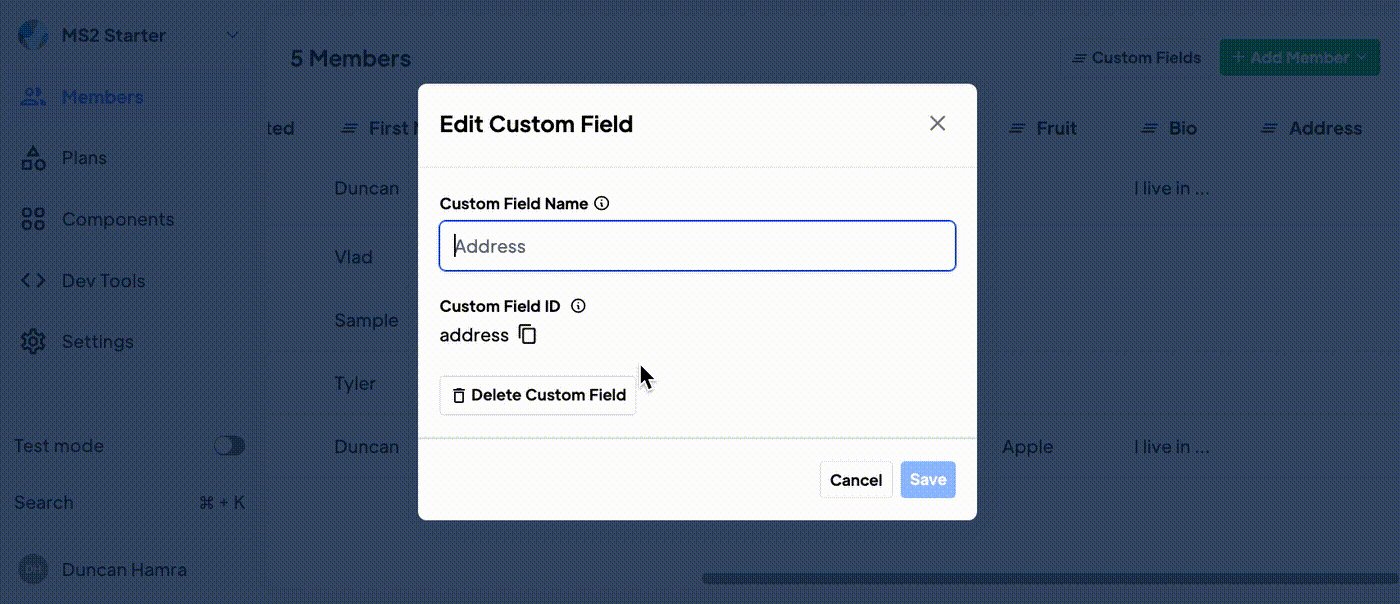
Comment modifier les champs personnalisés

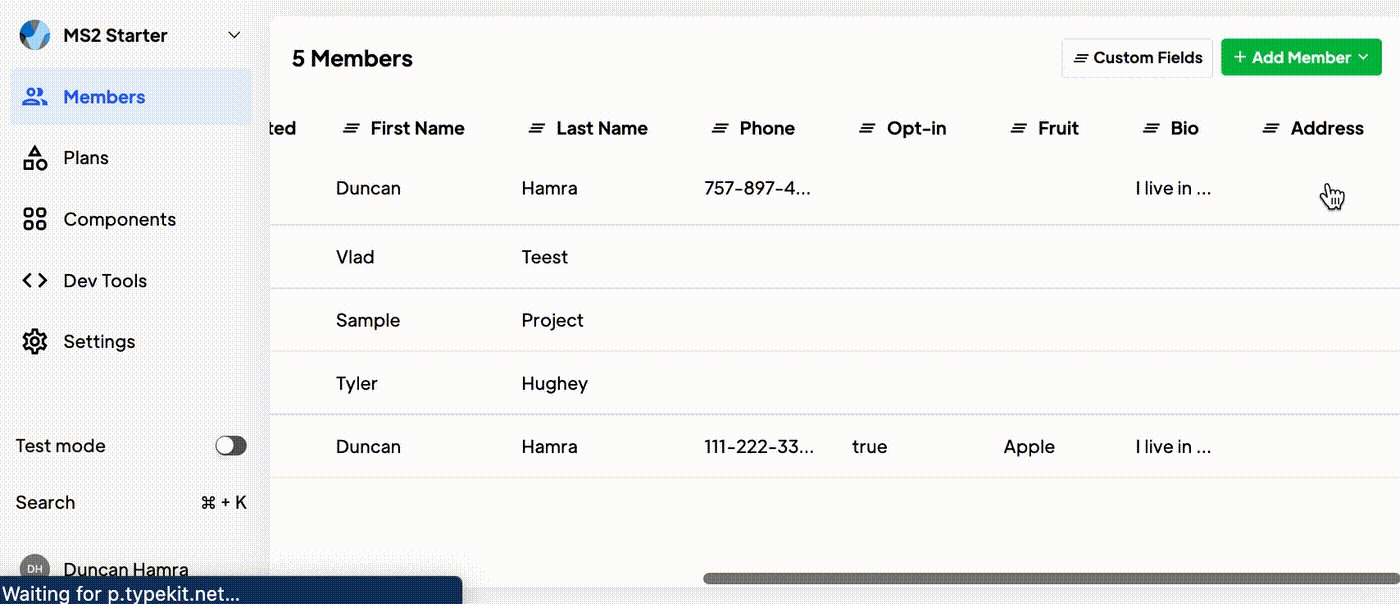
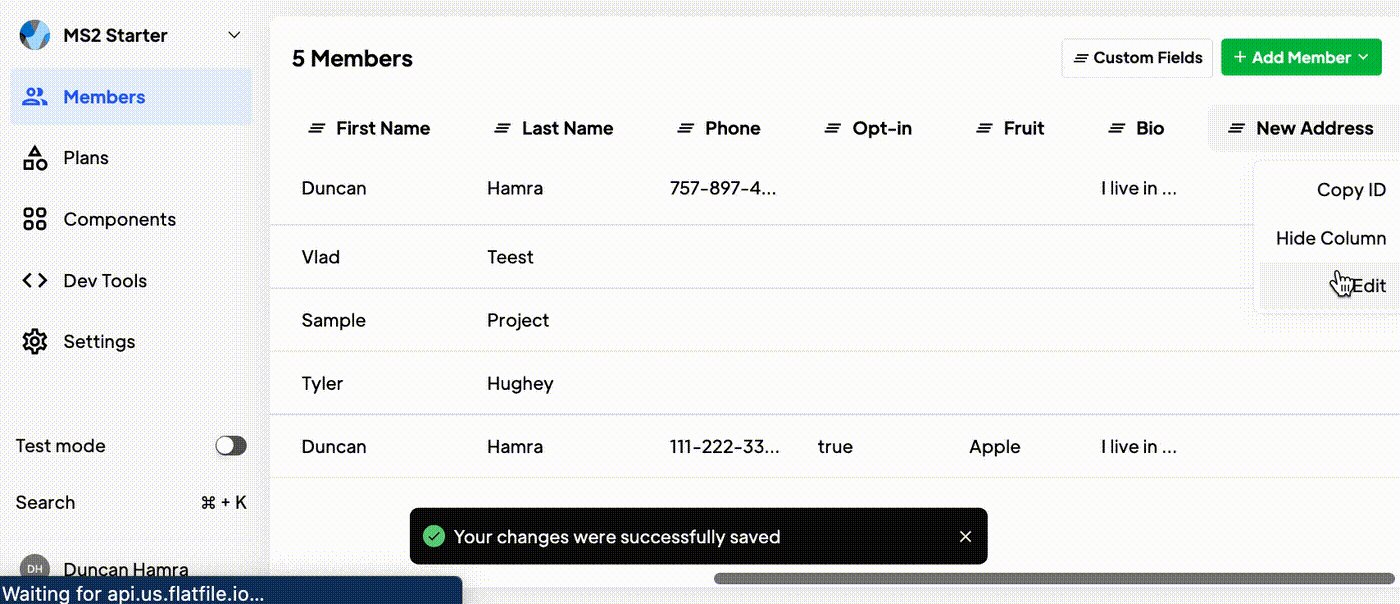
- Cliquez sur l'en-tête du tableau correspondant au champ que vous souhaitez modifier.
- Cliquez sur "Modifier" dans la liste déroulante.
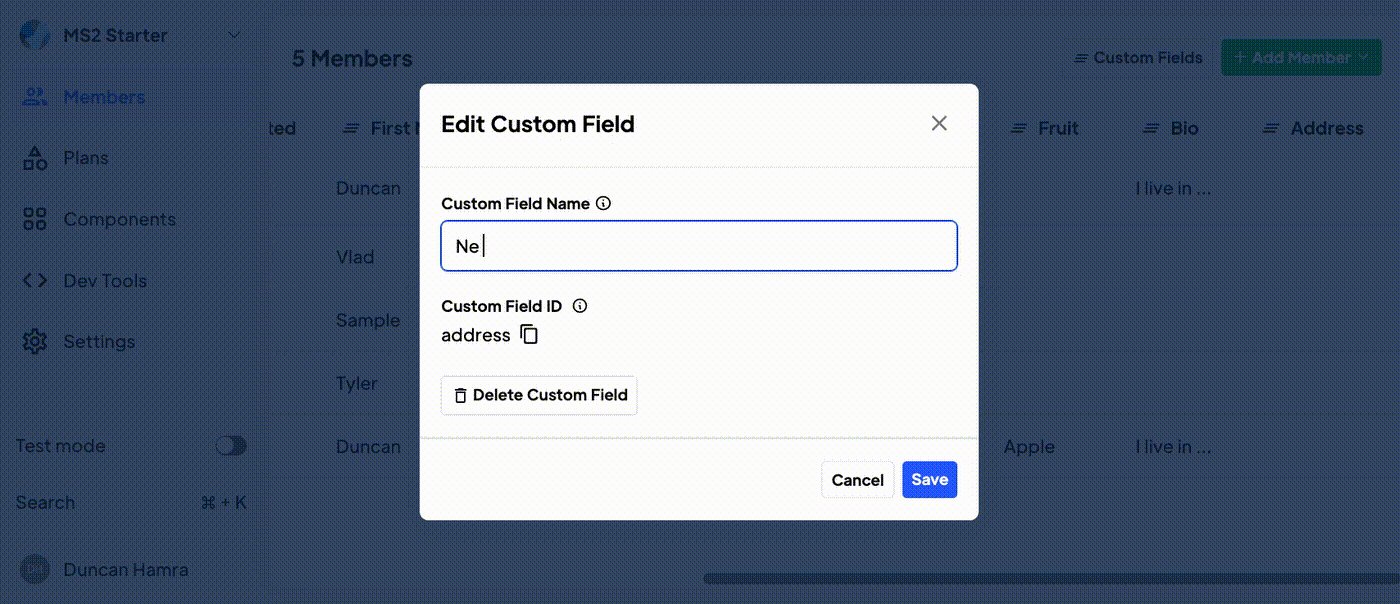
- A partir de là, vous pouvez mettre à jour le nom du champ. REMARQUE : la mise à jour du nom du champ n'affecte pas l'identifiant du champ, qui est utilisé pour collecter et afficher les données relatives aux membres sur votre site.
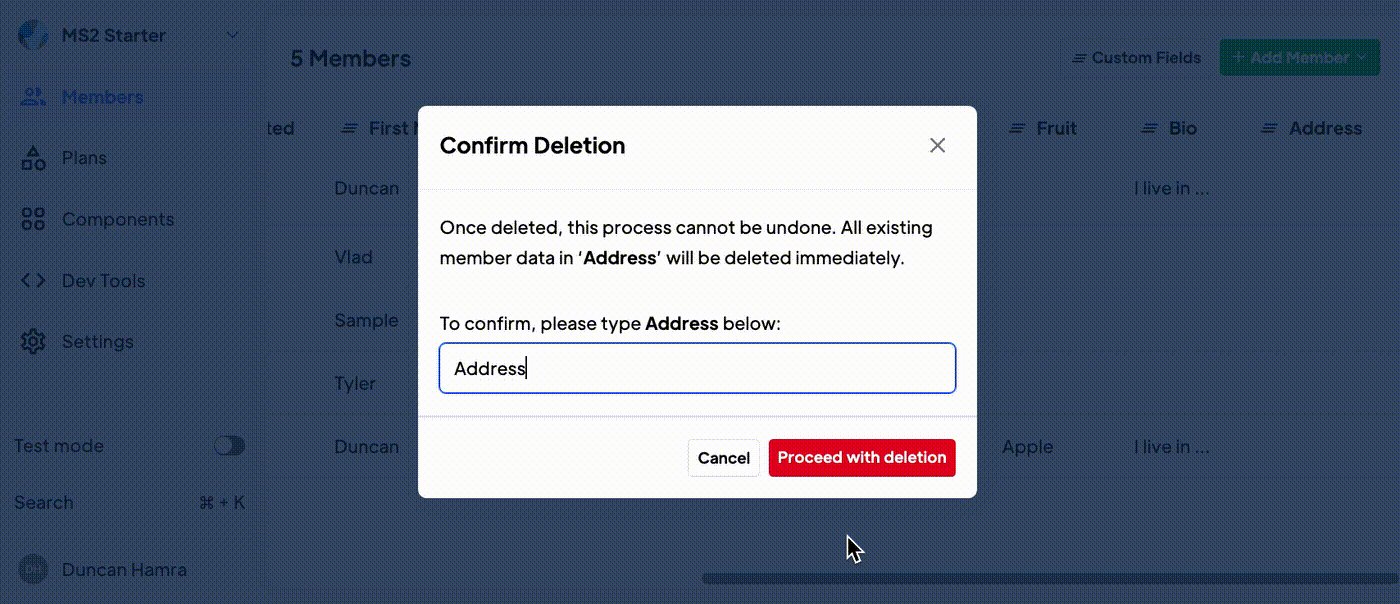
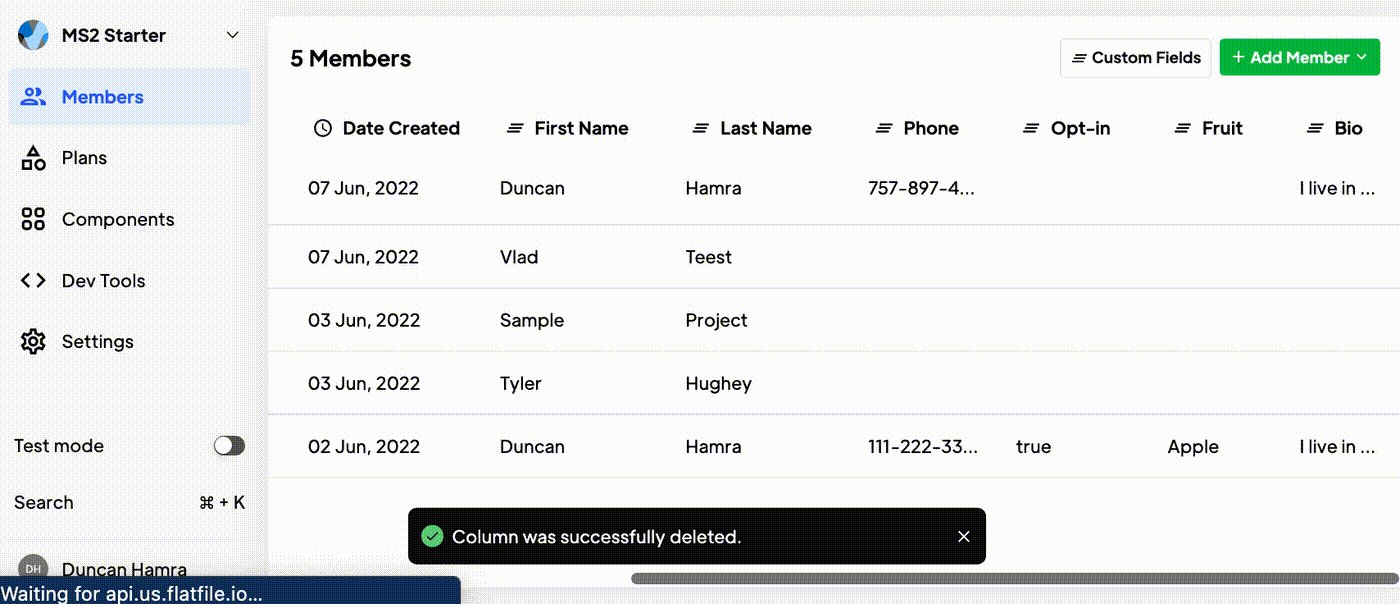
Comment supprimer des champs personnalisés

- Cliquez sur l'en-tête du tableau correspondant au champ que vous souhaitez supprimer.
- Cliquez sur "Modifier" dans la liste déroulante.
- Cliquez sur "Supprimer le champ personnalisé".
- Lisez l'avertissement, saisissez le nom du champ personnalisé et cliquez sur "Procéder à la suppression".
Vous voulez en savoir plus sur Memberstack ? Rejoignez notre communauté Slack de plus de 5 500 membres !
Rejoignez le Slack de la communauté Memberstack et posez vos questions ! Attendez-vous à une réponse rapide d'un membre de l'équipe, d'un expert Memberstack ou d'un autre membre de la communauté.
Rejoignez notre SlackCaractéristiques similaires
Paramètres DNS / Domaines personnalisés
Renforcez la confiance de vos utilisateurs, stimulez votre référencement et offrez une expérience utilisateur transparente. Vous pouvez intégrer votre domaine de manière transparente, ce qui garantit une présence en ligne cohérente et professionnelle.
En savoir plusConnexion interdomaine
Vos membres peuvent se connecter une fois et se déplacer librement entre les différents domaines où Memberstack est installé, sans avoir à se connecter à nouveau.
En savoir plusConnexion sans mot de passe
Créez un formulaire d'inscription et de connexion sans mot de passe entièrement personnalisé pour vos membres. Donnez-leur la possibilité de se connecter avec un mot de passe, un lien magique, un fournisseur social, et plus encore !
En savoir plusConnexions simultanées
Vous décidez si les membres peuvent partager leurs identifiants de connexion ou se connecter au même compte sur plusieurs appareils. Vous pouvez activer ou désactiver ce paramètre à l'aide d'un simple bouton.
En savoir plusVérification de l'adresse électronique
Exiger des membres qu'ils vérifient leur adresse électronique lors de l'inscription et/ou les inviter à vérifier leur adresse électronique après l'inscription.
En savoir plusConnexion LinkedIn
Permettez à vos membres de s'inscrire et de se connecter à votre application web avec leur compte LinkedIn.
En savoir plusVoir toutes les fonctionnalités →
Commencez à construire vos rêves
Memberstack est 100% gratuit jusqu'à ce que vous soyez prêt à vous lancer - alors, qu'attendez-vous ? Créez votre première application et commencez à construire dès aujourd'hui.



_logo_2012.svg.avif)






























.png)