Key Benefits
Personnaliser l'expérience de l'utilisateur
Montrer un contenu spécifique aux membres connectés, tel qu'un contenu exclusif ou des messages personnalisés.
Contenu aguicheur
Diffuser des extraits de contenu pour inciter les membres à s'inscrire à des abonnements payants. Par exemple, montrez le premier paragraphe d'un article de blog et mettez le reste en porte-à-faux pour que le lecteur en redemande !
Comment masquer des éléments à certains membres en fonction de leur statut, de leur niveau de plan, etc.
Si vous préférez une vidéo, ce tutoriel vidéo de 6 minutes sur le blog freemium vous montrera comment fonctionnent les attributs de données les plus courants. Et voici une vidéo tutorielle de mise à niveau de 5 minutes qui fait à peu près la même chose.
Afficher le contenu si l'on est connecté
data-ms-content="members" → Ce contenu est visible lorsqu'un membre se connecte... et caché s'il se déconnecte. Cet attribut de données fonctionne avec n'importe quel projet Memberstack.
Pro tip - If you want this content to be default-hidden, you can add the attribute of data-ms-bind:style="display:block" and then hide the element when you're done designing it. If the member has access, Memberstack will set the element to display block. Learn more →
⚠️ Note : Nous ne recommandons pas l'utilisation de cette fonction pour cacher des informations extrêmement sensibles avec Memberstack.
Afficher le contenu en cas de déconnexion
data-ms-content="!members" → Ce contenu est visible lorsqu'un membre se déconnecte... et caché s'il se connecte. Il est pratique pour masquer les éléments qui sont gênants ou redondants pour les membres connectés. Par exemple, vous pouvez ajouter data-ms-content="!members" à vos boutons d'inscription et de connexion pour les masquer lorsqu'un membre se connecte.
Cet attribut de données fonctionne avec n'importe quel projet Memberstack.
Afficher le contenu si l'on est connecté avec un plan
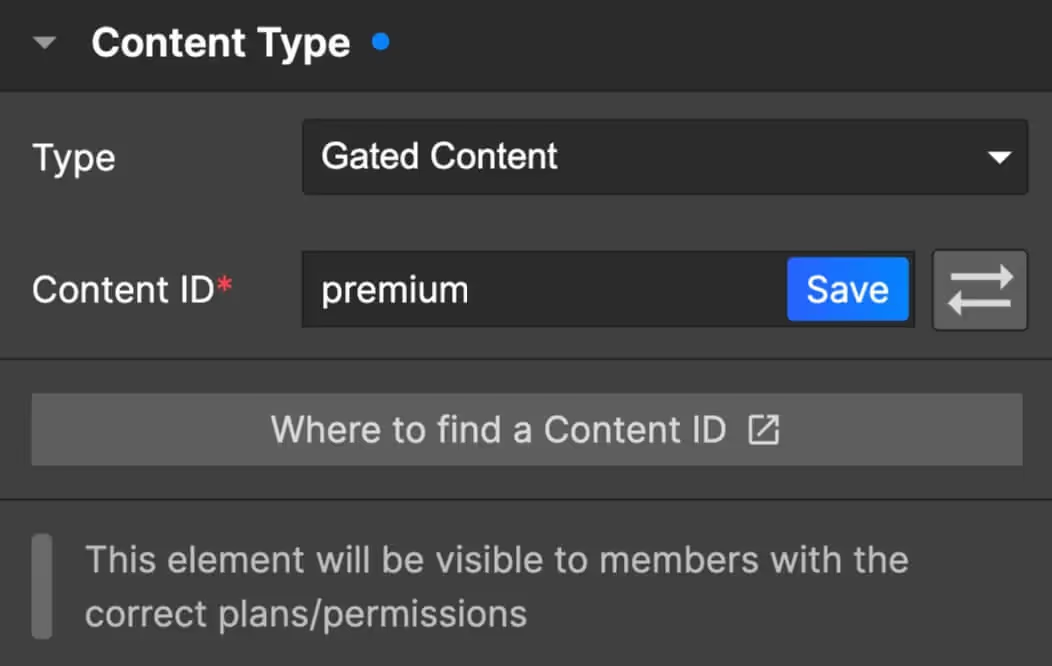
data-ms-content="CONTENT-ID" → Ce contenu est visible lorsqu'un membre se connecte ET dispose des autorisations nécessaires. Il est caché si le membre se déconnecte ou n'a pas les autorisations nécessaires.
Le "CONTENT-ID" est automatiquement généré lorsque vous publiez du contenu dans Memberstack.
C'est pratique si vous souhaitez afficher ou masquer des éléments en fonction du plan actuel d'un membre. Je trouve cela particulièrement utile si j'ai plusieurs niveaux d'adhésion qui débloquent progressivement plus de contenu - et que je veux gérer l'accès à ces adhésions à partir d'un seul tableau de bord.
Pro tip - If you want this content to be default-hidden, you can add the attribute of data-ms-bind:style="display:block" and then hide the element when you're done designing it. If the member has access, Memberstack will set the element to display block. Learn more →
Vous pouvez également inverser cette fonctionnalité en ajoutant un point d'exclamation avant l'ID de contenu...
Vous pouvez également ajouter data-ms-content="!CONTENT-ID" aux publicités ou aux invites de vente incitative dans un tableau de bord. Une fois que le membre est passé à l'offre premium, il n'est plus nécessaire d'afficher ce contenu.
Cas d'utilisation moins courants
Afficher le contenu si l'on est connecté sans plan
data-ms-content="no-plans" → Ce contenu est visible lorsqu'un membre se connecte mais n'a pas de plan... et caché s'il se déconnecte ou adhère à un plan.
C'est pratique pour montrer des éléments qui sont utiles avant que le compte d'une personne soit approuvé, que l'achat soit terminé, etc.
Cet attribut de données fonctionne avec n'importe quel projet Memberstack. Ajoutez un " !" pour inverser sa fonctionnalité.
Afficher le contenu si vous êtes connecté avec un plan gratuit
data-ms-content="plans gratuits → Ce contenu est visible lorsqu'un membre bénéficiant d'un plan gratuit se connecte... et disparaît s'il se déconnecte ou quitte son plan gratuit.
Cet attribut de données fonctionne avec n'importe quel projet Memberstack. Ajoutez un " !" pour inverser sa fonctionnalité.
Afficher le contenu si l'utilisateur est connecté avec un plan payant
data-ms-content="paid-plans → Ce contenu est visible lorsqu'un membre ayant un plan payant se connecte... et disparaît s'il se déconnecte ou quitte son plan gratuit payant.
Cet attribut de données fonctionne avec n'importe quel projet Memberstack. Ajoutez un " !" pour inverser sa fonctionnalité.
Articles similaires
Verrouiller des pages et des dossiers avec du contenu protégé →
Affichage d'un élément basé sur des champs personnalisés →
Afficher un élément sur la base des plans et du Gated Content →