← Toutes les caractéristiques
Gérer les paiements des membres
Gérer les paiements de vos membres
Gérez facilement les abonnements payants de vos membres grâce à Stripe !
.avif)
Avantages principaux
Facturation et paiements automatisés
Mettez en place des plans d'abonnement récurrents, automatisez le processus de facturation et de paiement et éliminez la nécessité d'une facturation manuelle.
Réduction du taux de désabonnement
Gérez facilement les renouvellements et les mises à jour d'abonnements. Communiquez de manière proactive avec vos membres sur les renouvellements à venir et offrez-leur la possibilité de mettre à jour ou de modifier leurs abonnements.
Flexibilité
Ajoutez, supprimez ou mettez à niveau les abonnements des membres si nécessaire.
Comment créer et gérer un site avec tous les membres payants dans Webflow et Memberstack
Dans cet article, je vais vous montrer comment créer un site dont tous les membres sont payants. Si votre site n 'a que des membres gratuits ou un mélange de gratuits et de payants, je vous recommande de consulter ces articles à la place.

Paramètres du plan et tableaux de tarification
Dans cette section, je vais vous montrer comment créer des plans payants et comment les intégrer dans un tableau de prix. Je vais partir de zéro, donc passez directement à l'étape suivante si vous avez déjà terminé une étape.
Installer Memberstack
1. Tout d'abord, installez Memberstack dans votre projet.
Créer un formulaire d'inscription
2. Créez un formulaire d'inscription pour que les membres puissent s'inscrire et passer à la caisse. Remarque : les membres doivent avoir un compte avant de pouvoir acheter un prix.
Créer un plan
3. Regardez cette courte vidéo pour créer un plan payant dans votre tableau de bord Memberstack. Vous devrez créer un plan pour chaque type de contenu sur votre site (Basique, Premium, etc.) et ensuite créer des prix pour chaque option de tarification disponible pour les clients (Basique mensuel, Basique annuel, etc.).
Créer un tableau des prix
4. Enfin, vous devez créer ou copier un tableau de prix, lier vos boutons d'inscription à votre page d'inscription et ajouter vos attributs de données Memberstack. La vidéo ci-dessous vous explique comment procéder.
Utilisez l'attribut data-ms-price:update="PRICE_ID" pour permettre aux membres de passer d'un prix à l'autre. Par exemple, pour passer d'un prix de base à un prix premium.
Utilisez l'attribut data-ms-plan:add="PRICE_ID" pour permettre aux membres d'avoir plusieurs prix. Cette option est idéale pour les paiements uniques, les cours, les produits numériques et les services à la carte.
Gérer les abandons de paiement
Pour qu'un membre puisse passer à la caisse, il doit d'abord avoir un compte. Il est donc tout à fait possible que les membres s'inscrivent → quittent la caisse → puis reviennent à la caisse dans le futur.
Afin d'aider ces personnes à revenir à la caisse à l'avenir, vous devriez faire ce qui suit :
1. Tout d'abord, vous voudrez configurer vos redirections d'inscription et de connexion par défaut pour qu'elles pointent vers une page de tarification. Chaque fois qu'une personne s'inscrit ou se connecte sans plan, Memberstack la redirigera vers votre page de tarification. La première vidéo d'une minute sur cette page vous montrera comment procéder.
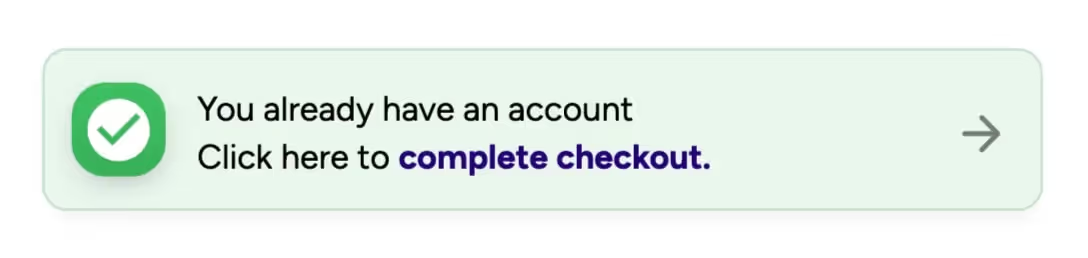
2. Vous devez ensuite ajouter cet élément à votre page d'inscription. Il apparaîtra pour les membres qui sont connectés et qui n'ont pas encore de plan. Je recommande de lier le message à votre page de tarification.

Gérer les échecs de paiement et les annulations
Si une personne annule son plan ou ne parvient pas à effectuer un paiement, son plan ne sera plus actif. Cela signifie qu'il perdra l'accès au contenu et aux autorisations de son plan payant.
Vous pouvez utiliser Plan Logic pour ajouter automatiquement le membre à un plan gratuit ou vous pouvez le traiter comme un membre "sans plan".
Il est important que les membres conservent l'accès à leur profil. Vous pouvez ajuster votre contenu verrouillé de manière à ce que les pages de paramètres de profil soient accessibles à tous les membres (quel que soit leur plan ou leur statut).
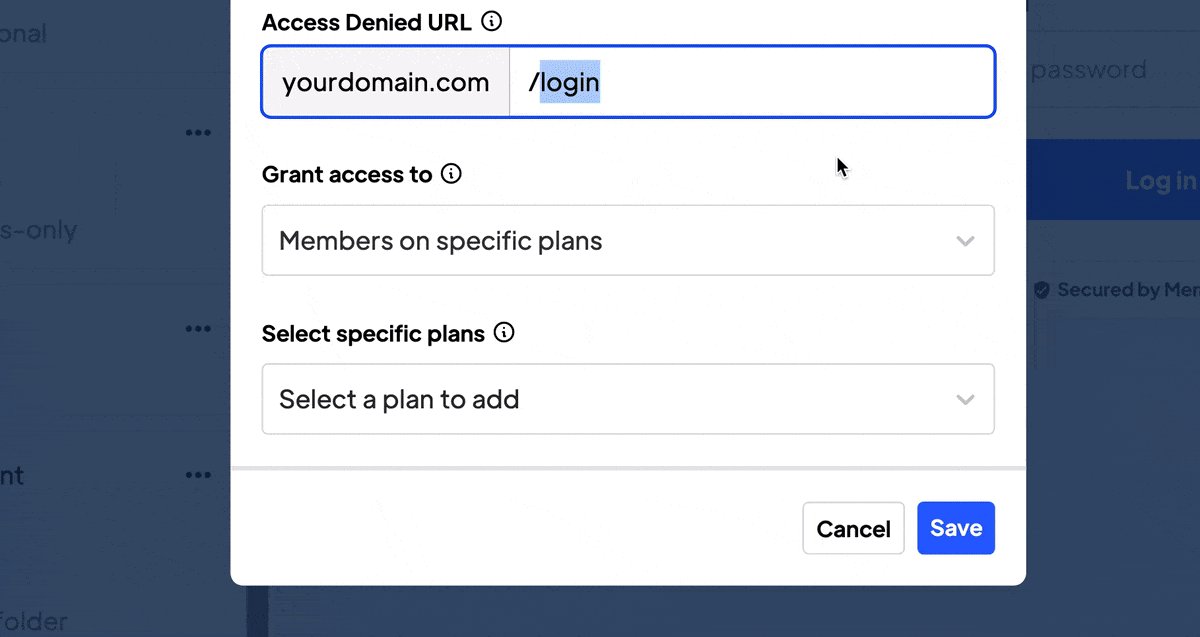
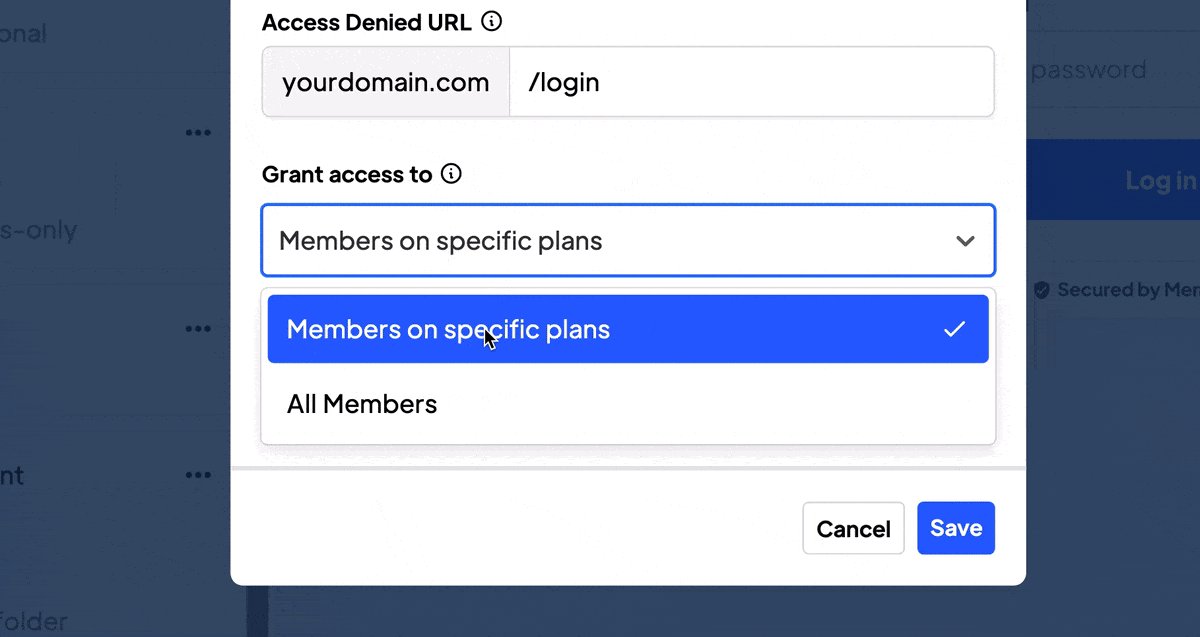
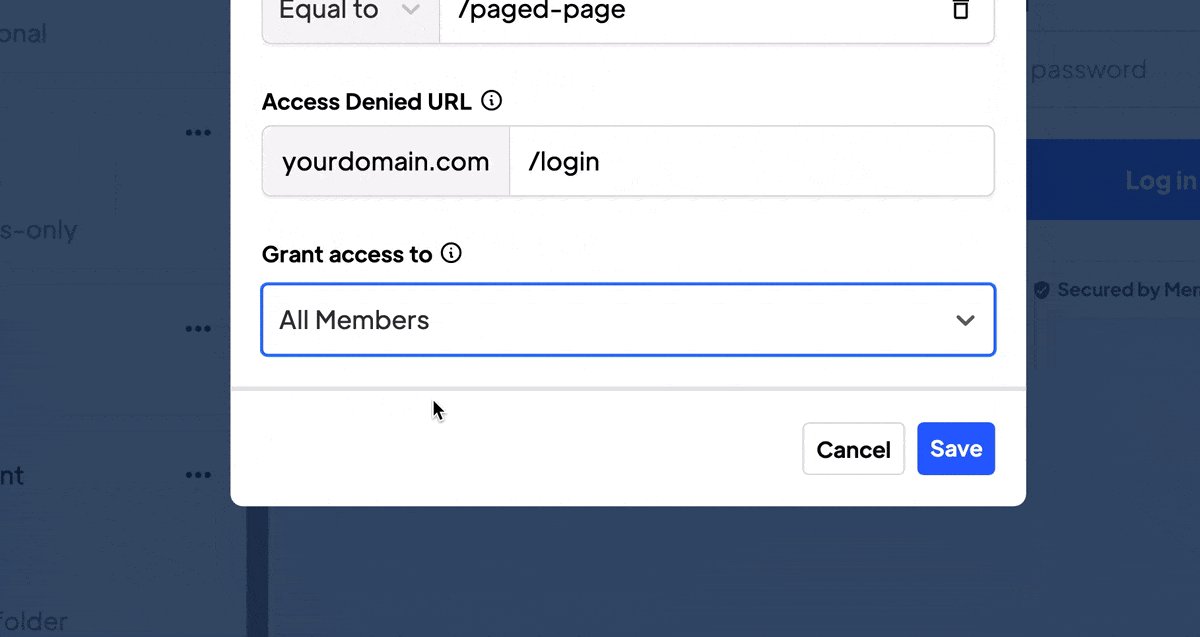
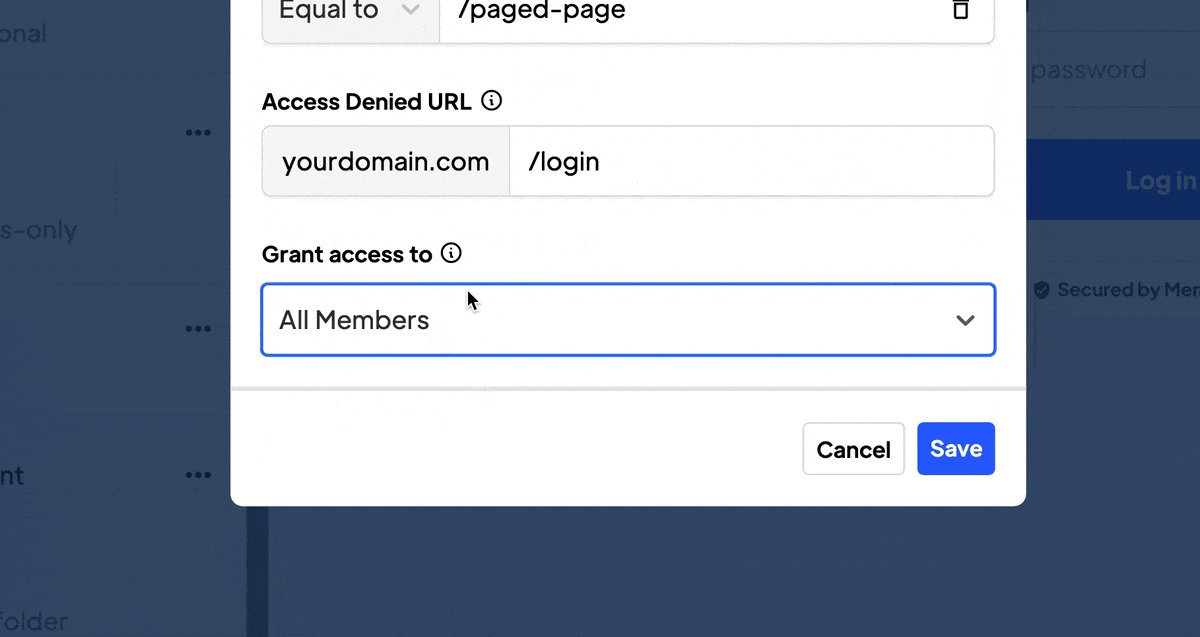
Vous pouvez le faire en bloquant l'accès à vos pages de profil et en accordant l'accès à "Tous les membres". Elles seront ainsi accessibles à toute personne disposant d'un compte.

Vous voulez en savoir plus sur Memberstack ? Rejoignez notre communauté Slack de plus de 5 500 membres !
Rejoignez le Slack de la communauté Memberstack et posez vos questions ! Attendez-vous à une réponse rapide d'un membre de l'équipe, d'un expert Memberstack ou d'un autre membre de la communauté.
Rejoignez notre SlackCaractéristiques similaires
Collecter les adresses de facturation
Remplissez automatiquement les adresses de facturation et de livraison de vos clients de manière rapide et précise au moment du paiement.
En savoir plusLiens et attributs des coupons
Appliquer les coupons automatiquement au moment du paiement - pour permettre à vos membres de profiter plus facilement de vos promotions.
En savoir plusLimites des membres
Parfait pour les événements en personne tels que les conférences, les cours de fitness et les séminaires.
En savoir plusImporter les produits Stripe
Vous migrez votre entreprise existante ? Réduisez le taux de désabonnement et conservez vos analyses en important vos produits Stripe existants dans Memberstack.
En savoir plusCollecter les numéros d'identification de la taxe professionnelle
Collecte de l'identifiant fiscal d'un client lors de la validation de la commande pour l'afficher sur les factures. Tous les numéros d'identification fiscale s'affichent dans l'en-tête des PDF de factures et de notes de crédit.
En savoir plusDates d'expiration personnalisées
Fixez des dates d'expiration personnalisées pour les plans gratuits et payants !
En savoir plusVoir toutes les fonctionnalités →
Commencez à construire vos rêves
Memberstack est 100% gratuit jusqu'à ce que vous soyez prêt à vous lancer - alors, qu'attendez-vous ? Créez votre première application et commencez à construire dès aujourd'hui.



_logo_2012.svg.avif)




























.png)