Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.
Introduction
Dashboards serve as crucial information hubs for businesses and individuals alike, presenting valuable data at a glance. They are highly customizable, fitting various contexts from financial oversight to social media management, and everything in between. In this blog post, we'll delve into why you should consider building a dashboard with Webflow, discussing the perks it brings to the table.
We will outline some of the key steps to build an efficient dashboard, emphasizing user experience, functionality, and integration with other tools like Memberstack.
Before The Build
Prior to setting your digital hammer and nails to work, it's important to establish your niche and understand the core features that will best serve your dashboard's purpose.
This pre-building stage is where the ground for your project is laid. Leveraging the features offered by Webflow and Memberstack, such as custom user experiences, payment integrations, and tiered access, can help streamline your build process.
There are many different dashboard types you might want to build:
1. Client Dashboard
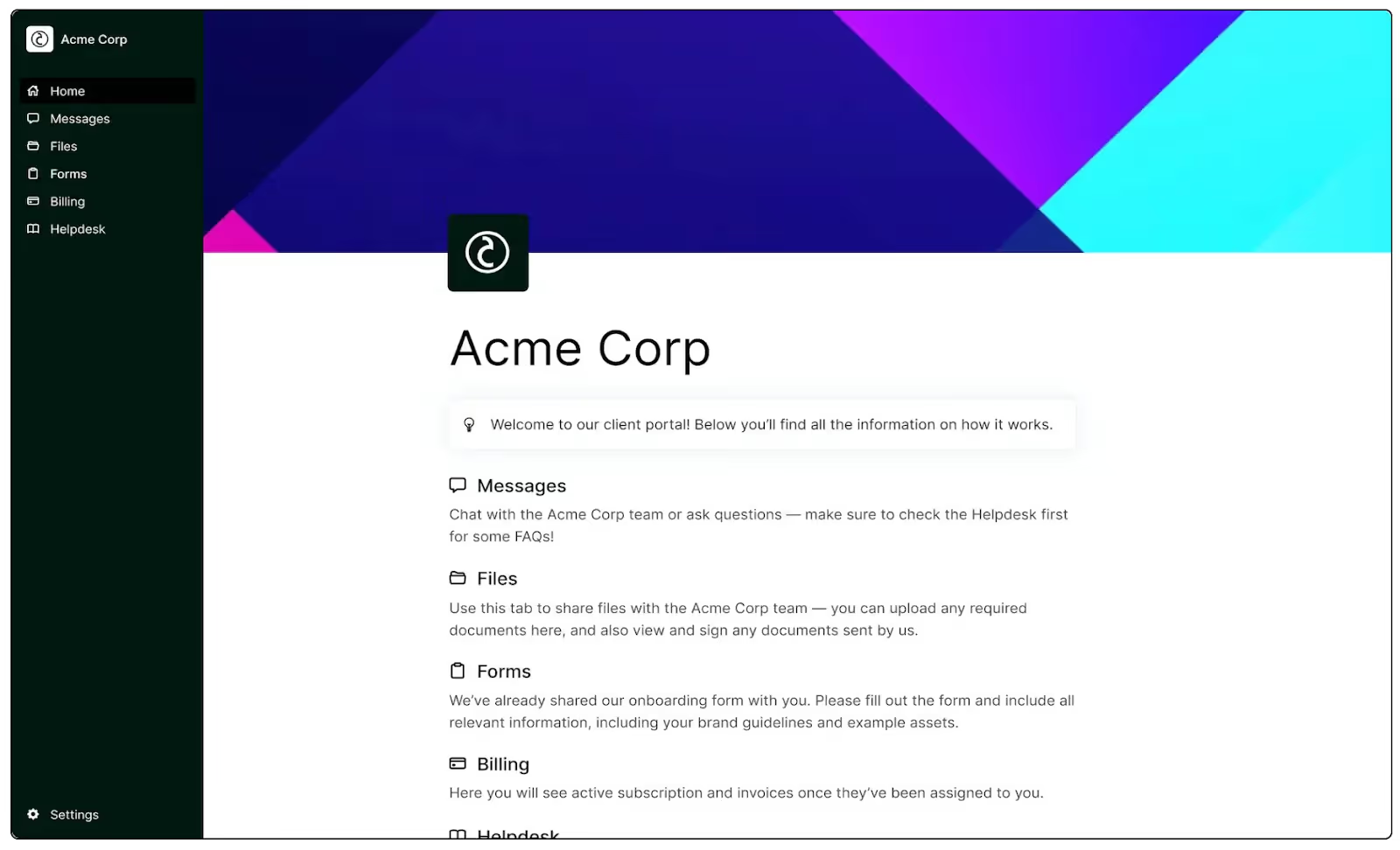
A client dashboard is a portal where clients can access their account, view their data, and interact with the services they've purchased. This type of dashboard is especially useful for businesses that offer subscription-based services or have a need for personalized customer experiences.
Example: Copilot.com

2. Financial Dashboard
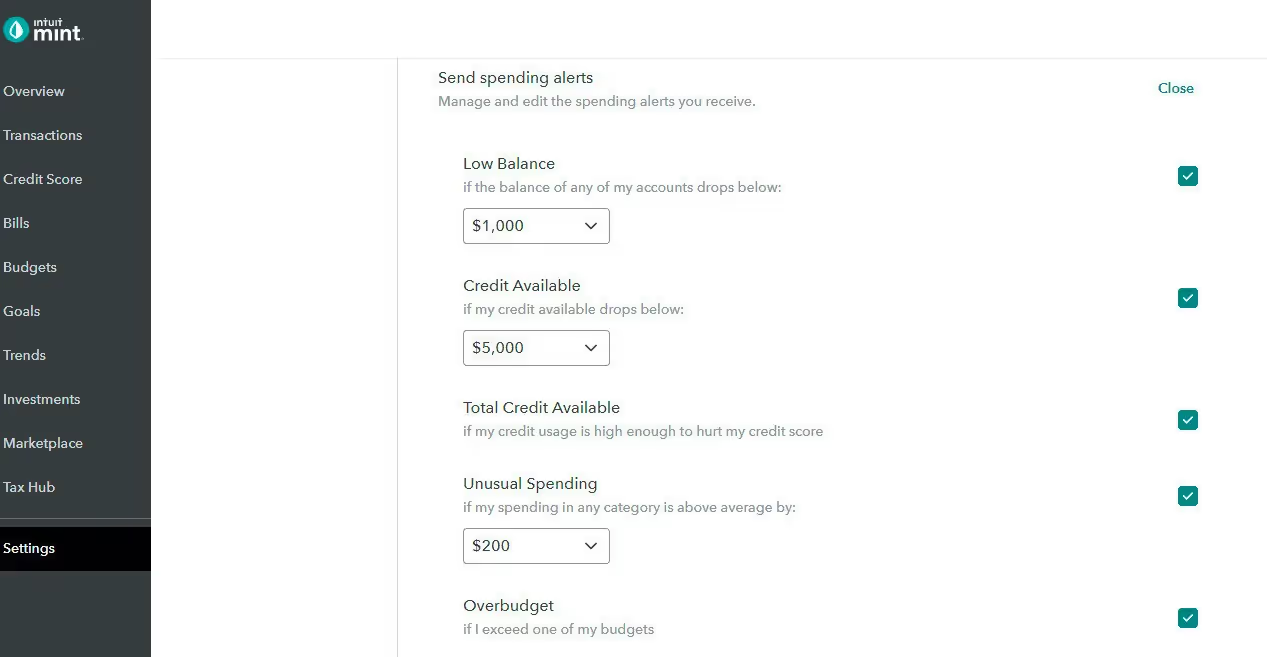
Ideal for businesses or personal finance management, a financial dashboard may integrate features such as income tracking, expense categorization, and financial forecasting.
Example: Mint

3. Project Management Dashboard:
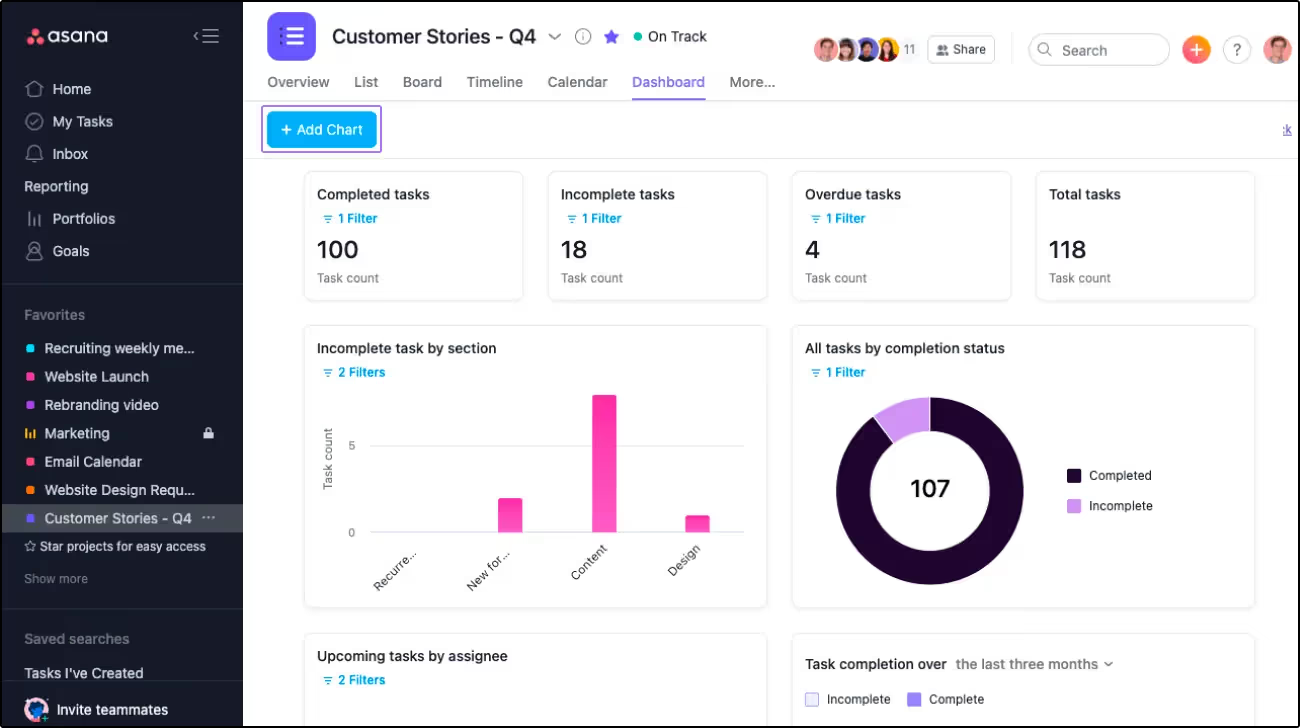
Useful for tracking project progress, monitoring team productivity, and prioritizing tasks.
Example: Asana

Building Your Dashboard
We're big fans of Webflow, so we’ll be focusing on how to build a dashboard using this versatile platform. Its intuitive interface, powerful features, and integration capabilities make it a top choice for both beginners and seasoned professionals alike.
If you're setting off to build your dashboard, there are two main routes you can take:
- Starting from scratch? Move on to our next section about building a dashboard without a template.
- Already have a template at hand? Jump straight to our section on building a dashboard with a template.
Building a dashboard with Webflow - without a template
Opting to start without a template can offer a higher degree of customization, although building with a template is often faster and easier. Let's explore how you can set up, design, and incorporate features into your Webflow dashboard from scratch.
However, this is a much more advanced process. Starting with a template is much easier if you are not familiar with designing in Webflow.
Setting up Your Webflow Environment
1. Create a new project and select the blank template.
Here are some design best practices when creating a dashboard in Webflow:
Plan Your Layout: Plan your dashboard layout carefully, ensuring that it is intuitive and user-friendly. Wireframe the layout before you start building to get a clear idea of what elements you need and where they should be placed.
For a list of tools suited for wireframing, check out this article by Zapier.
Keep it Simple: Avoid cluttering your dashboard with too much information or overly complex visuals. Stick to essential elements and use clear, clean, and concise visuals to display data.
Consistency: Maintain consistency in your design - this includes colors, fonts, and icons. Consistency enhances the user experience and makes your dashboard easier to navigate.
Responsive Design: Ensure your dashboard is responsive and looks good on all devices, including mobile and tablets. Webflow makes it easy to design responsive interfaces with their built-in tools.
Visual Hierarchy: Use visual hierarchy to guide users to the most critical parts of the dashboard. Larger, bolder elements typically draw more attention and can be used to highlight the most important data.

Use Colors Effectively: Use colors to your advantage, but be cautious not to overdo it. Stick to a consistent color scheme that aligns with your brand, and use contrasting colors to highlight key data or information.
Include Helpful Tooltips: Dashboards often contain a lot of data, which might not be immediately understandable to all users. Include tooltips or help icons that users can hover over to get more information about what each data point represents.
Testing: Finally, test your dashboard with users. Use their feedback to continuously improve and tweak the design until it’s as user-friendly and useful as possible.
Analytics: Don't forget to implement analytics to track user engagement and identify areas for improvement.
Check out this article for information on how to set up Google Analytics with Memberstack.
2. Once you’ve designed the initial template page for your user’s dashboard, you’ll need to connect it to specific user accounts. Here, we assume that you have a system for gathering and engaging with users (Memberstack is a good tool for this, hint hint).
Method 1: Personalizing Template Pages: This method uses data attributes to customize a template page for each member. Essentially, you would use Memberstack as a CMS for text data and links, each of which will generate a dashboard on top of the templated page.
This is the best method if the information included in the pages does not change significantly between users.
Method 2: Creating Specific Pages: This involves creating specific pages for each member either manually or automatically using webhooks, Zapier, or Make. In this situation, each page would be generated as new users are added.
For more information on how these two methods work, check out this article.
Building a dashboard without a template allows for extensive customization and offers a unique user experience. With Webflow and Memberstack, you can design a dashboard, incorporate varied features, and optimize your platform for search engines and traffic. Remember, the user experience should always be at the heart of your design decisions.
Building a Dashboard with Webflow - starting with a template
If you're starting your dashboard project with a template, Webflow can accelerate the process significantly. Here's how you can set up Webflow with a template, customize the design, integrate features, and optimize your dashboard for search engines and traffic.
Setting up Webflow with a template
Starting with a template in Webflow involves choosing an appropriate template that aligns with your project needs.
Once you've selected your template, you'll adjust the default settings, including the site name, logo, and other branding elements. You can also customize the pre-designed pages as per your requirements.
Customizing design and features
Although your template comes with a pre-set design, Webflow allows you to customize it to suit your specific needs.
You can modify the colors, typography, layouts, and animations to align with your brand identity and user expectations. Always keep your end-user in mind to ensure an intuitive and enjoyable user experience.
Just like with building from scratch, you can incorporate a plethora of features into your dashboard when working with a template.
Memberstack can handle user management aspects, while Webflow enables the addition of diverse features like:
- checkouts,
- invoicing,
- billing,
- and trials.
Two Cloneable Dashboard Templates
Here are two of our favorite dashboard cloneables for you to use with your next project. They cover a wide variety of use cases and (we think) excel in functionality, aesthetics, and ease-of-use.
They all can be seamlessly integrated into Webflow for a superior user experience.
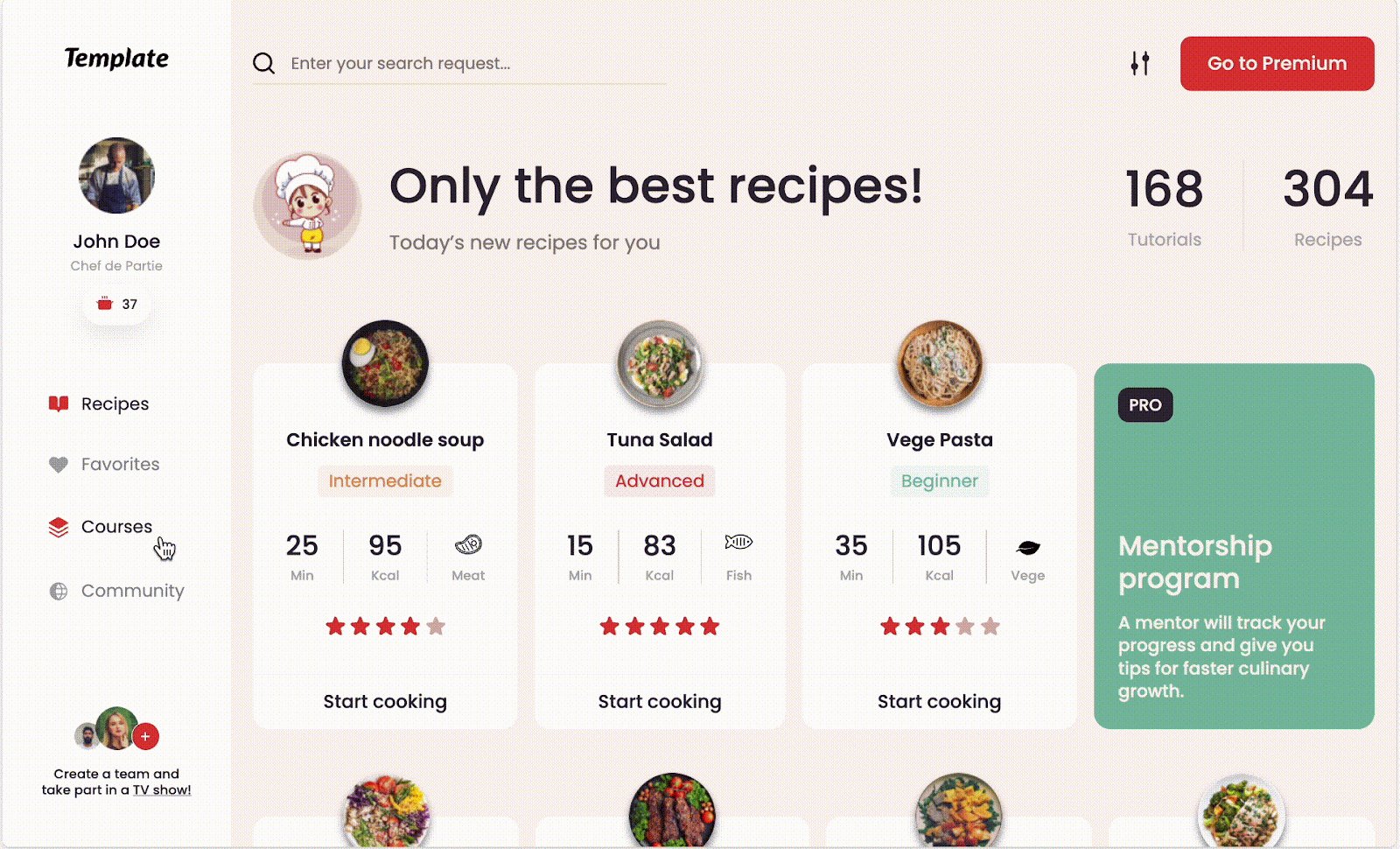
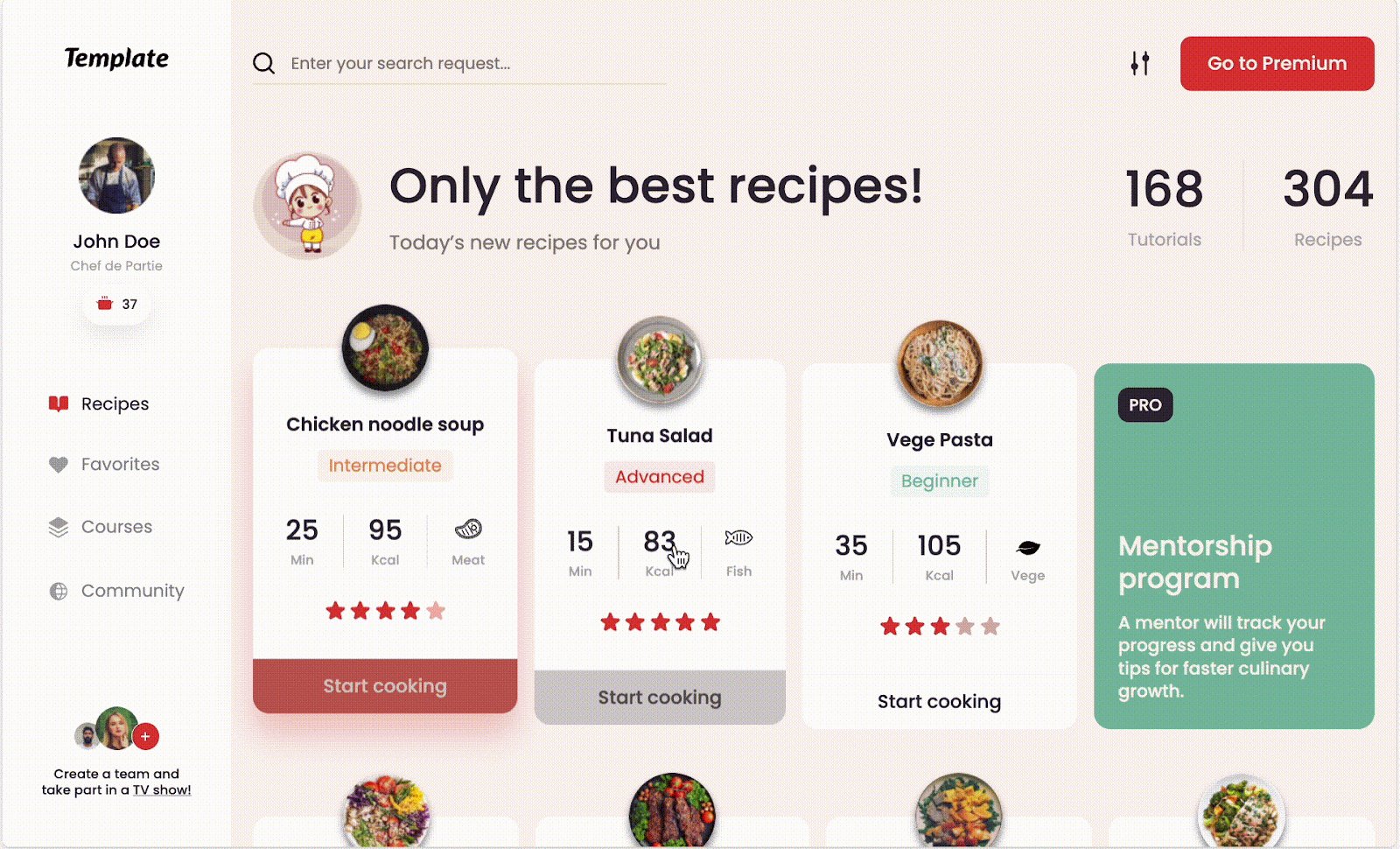
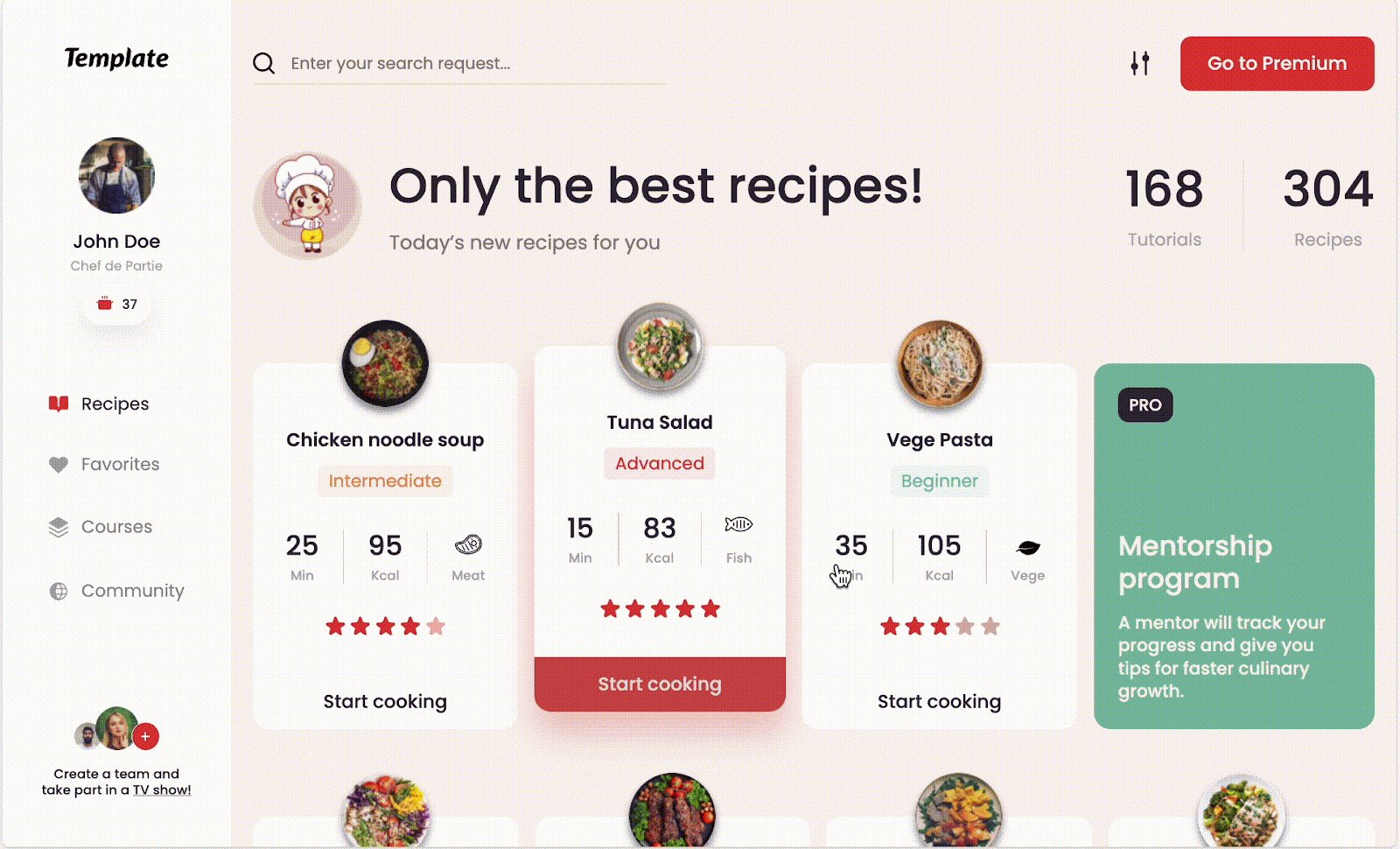
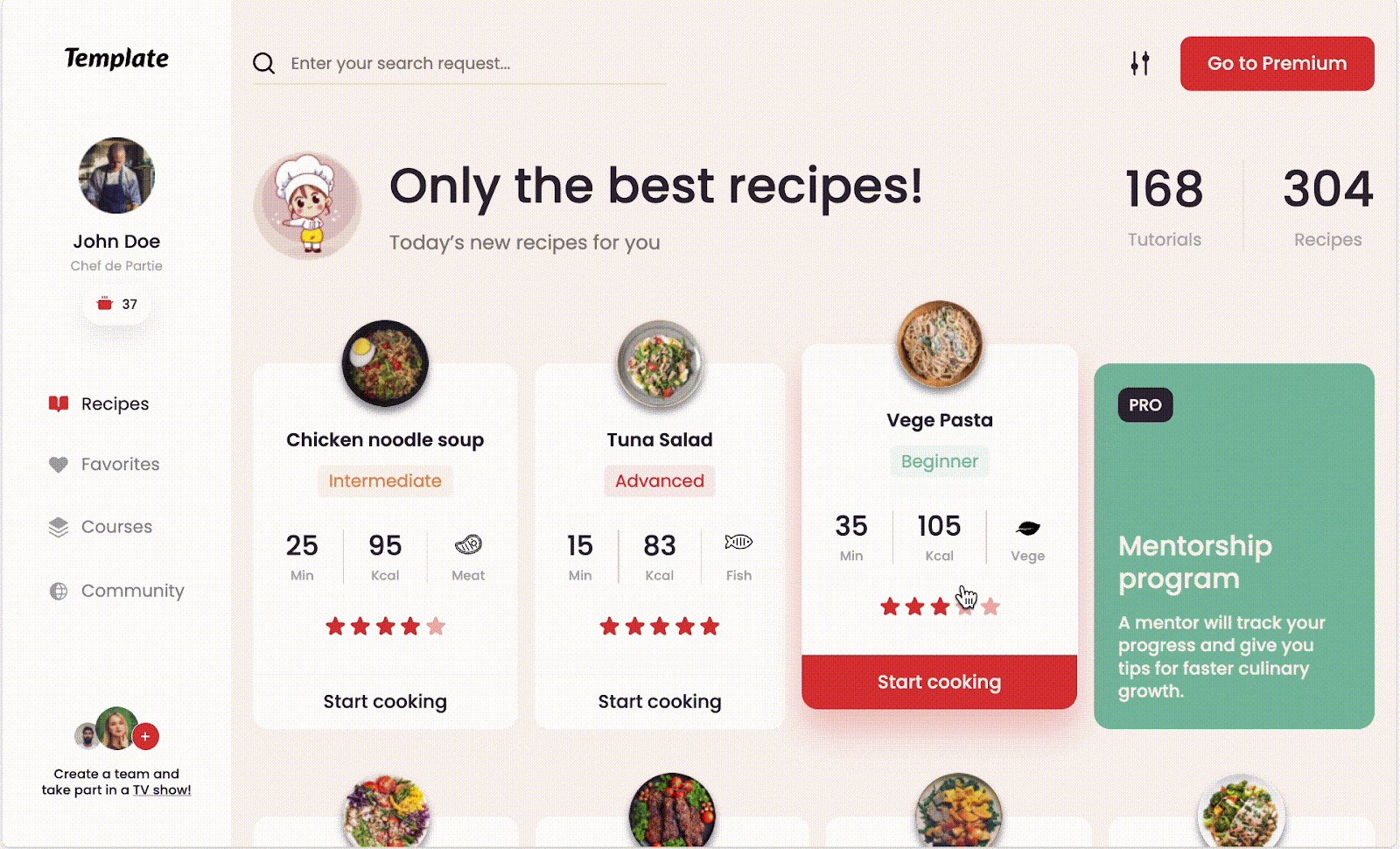
Recipe Dash

This unique dashboard might be used by a culinary website or app, enabling users to explore new recipes, track their cooking history, and perhaps even network with other food enthusiasts. It could also be employed by a restaurant to manage their menu and recipe inventories.
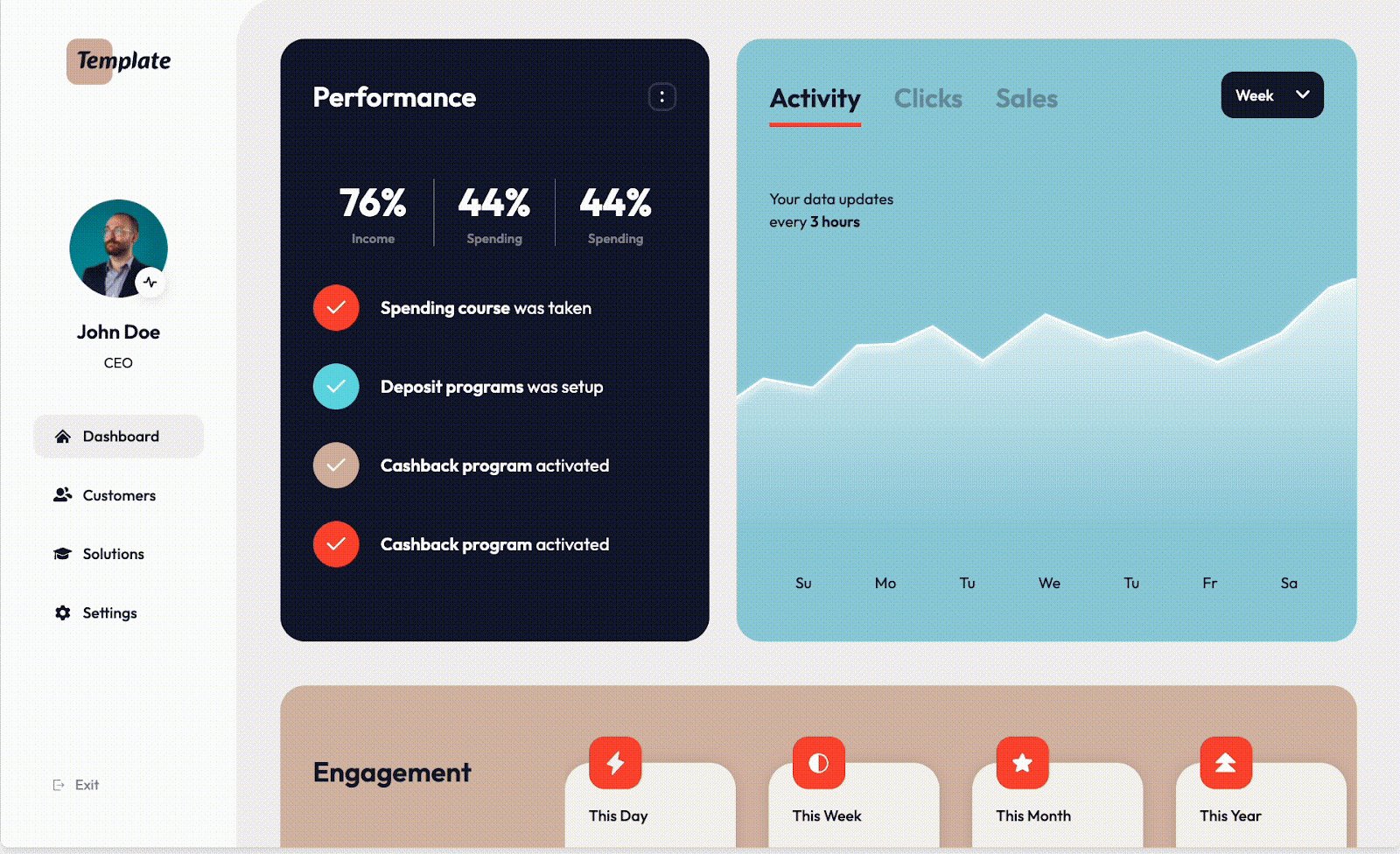
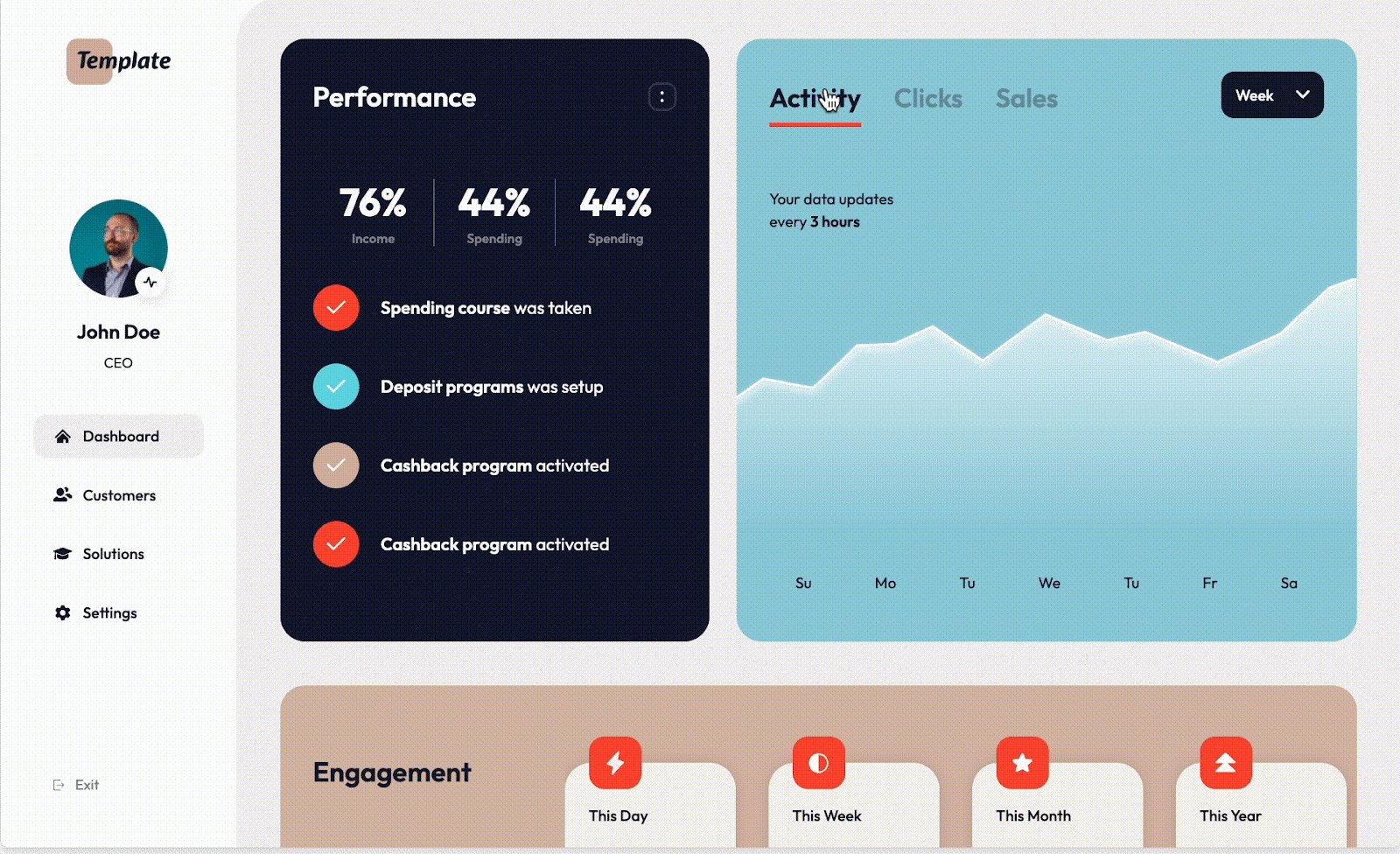
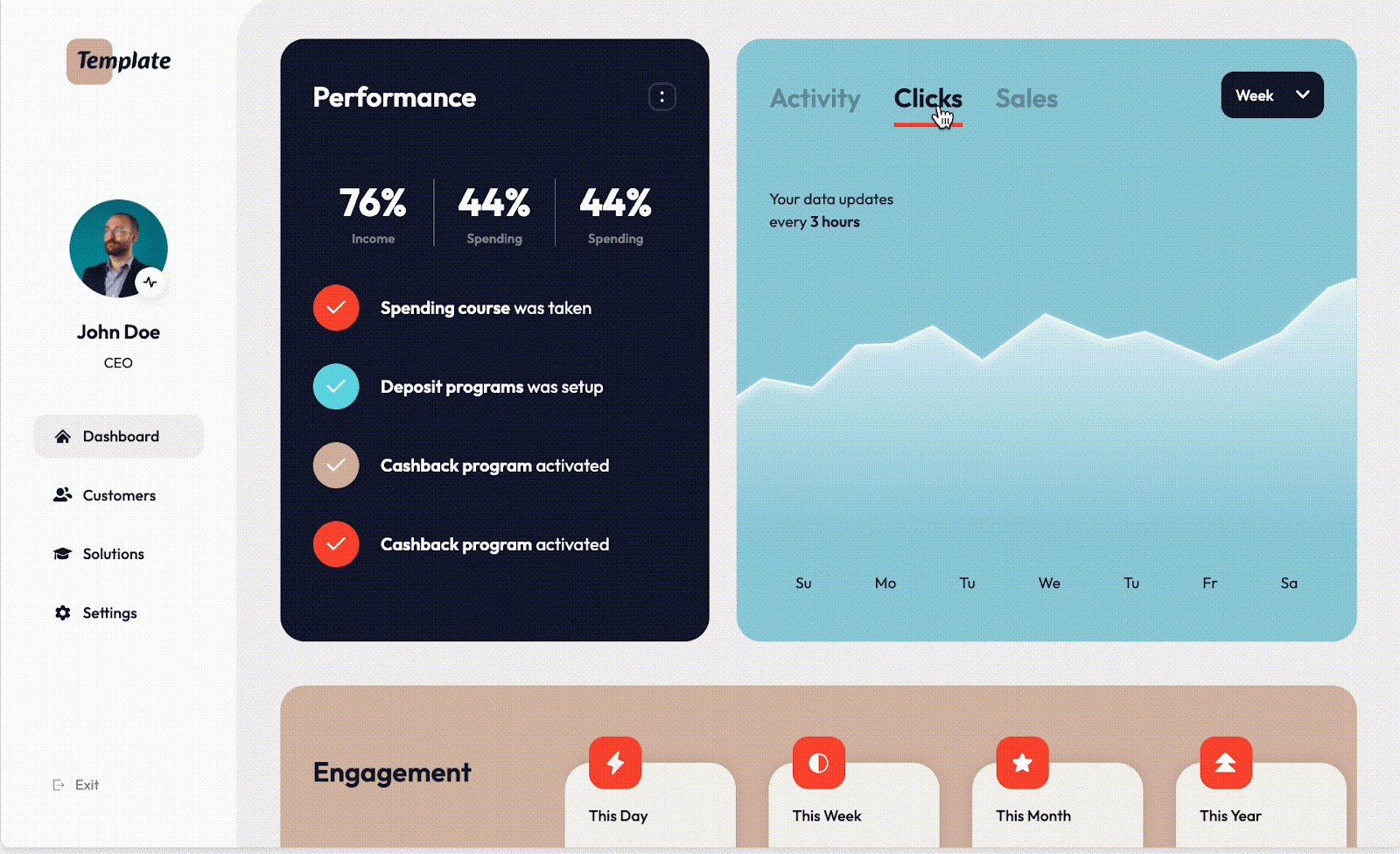
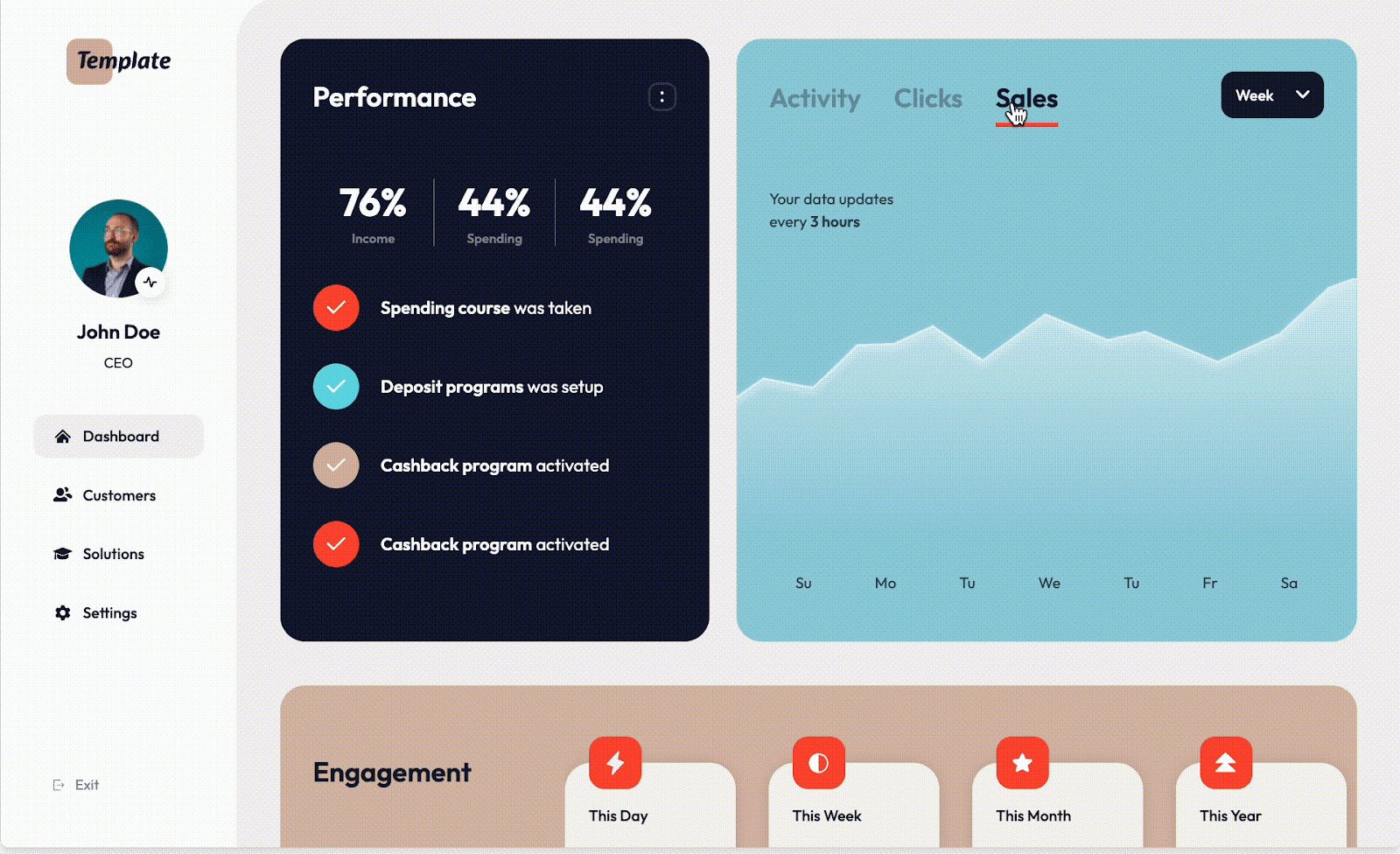
Finance Manager Dash

This dashboard would be ideal for both individuals wanting to track their personal finances and companies looking to manage their financial performance. It could provide features for tracking income and expenses, setting budgets, and making financial projections.
Other Features
Outside of the design and development of dashboard websites, you might also encounter problems typical of online platforms like payments and SEO. Here are some tips for you to consider once you’ve gotten your dashboard environment built.
Paiements
Often, businesses will gate features behind paid subscriptions or one-time payments. This is a strong business model for any kind of business trying to gain sustainable growth on the internet.
With Memberstack, integrating payments into your Webflow dashboard is hassle-free. It handles various payment structures, ensures secure data handling, and integrates smoothly with Webflow, enabling a seamless user experience from browsing to checkout.
Embarquement
With Memberstack, building an onboarding process directly into your dashboard becomes an easy and seamless process. We’ve also built features that allow users to keep track of where they are on the onboarding process, allowing for a more controlled experience.

Optimizing for search engines and traffic
SEO optimization remains vital even when starting with a template. Focus on creating high-quality content that clearly answers people's questions and is shareable. Do keyword research to find relevant terms to target and optimize your page titles, URLs, meta descriptions and images with those keywords.
However, above all, ensure your content is helpful and valuable for actual human readers. Implementing technical SEO best practices like responsive design, 301 redirects and XML sitemaps can also boost your search rankings, but only if your content itself is compelling enough for people to read and share.
Here is Webflow's “essential guide” to implementing SEO on their websites.
Conclusion
Creating a dashboard in Webflow, whether from scratch or by starting with a template, can greatly enhance your website's functionality and user experience. Webflow combined with Memberstack provides an abundance of features - from invoicing and billing to personalized user experiences - making it a powerful tool for any website.
With careful planning, a strong understanding of your audience, and good design practices, you can create an intuitive and engaging dashboard that truly meets the needs of your users. We hope this guide has provided valuable insights and encouraged you to explore the limitless possibilities that Webflow and Memberstack offer.
Happy building!


.webp)








.png)
