Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.
How to Build Paywalls with Webflow
Les registres des membres sont nécessaires
#26 - Gate Content With Custom Modals
Tutoriel
Clonable
https://webflow.com/made-in-webflow/website/open-modal-click-not-loggedin
Why/When would need to Build Paywalls?
- Restrict functionalities only meant for logged in users.
- Put premium content behind a paywall.
Many websites nowadays do something called gating content, sometimes even putting content behind a paywall.
What this means is that users can see that a certain piece of content or a feature exists, but once they try to see or use it, they’ll be informed that they need to perform an action before they can access it. This typically involves signing up for an account, paying, or both.
Today we’ll look at how you can implement this functionality into your own Webflow site using Memberstack.
How to gate content on Webflow
To be able to gate content, we’re going to use MemberScript #26 – Gate Content With Custom Modals. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting everything up
First, you need to decide what exactly on your page you want to gate from users. In our example, we’re going to assume you’ve got a Like/Unlike functionality on your page which is restricted to users who are logged in.
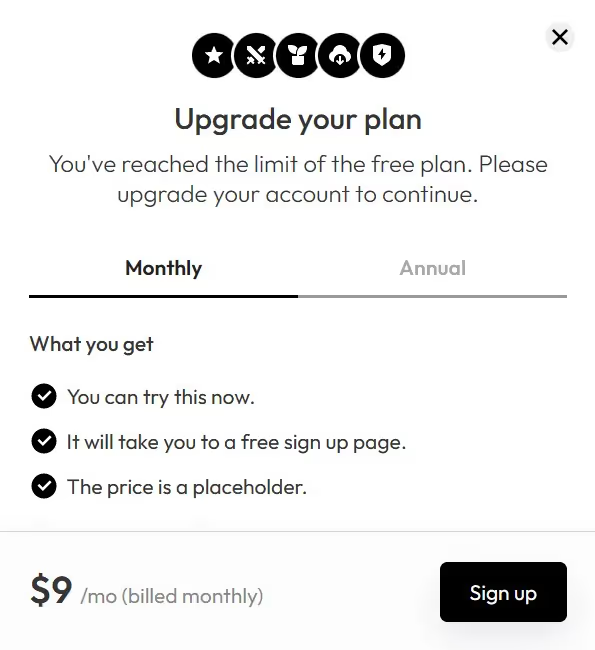
Go ahead and build a pop-up modal that informs users that they need to be logged in to like or unlike content on your site.
Next up, select the like/unlike buttons on your page and add the following attribute:
- ms-code-gate-modal-trigger=”x”
Once that’s done, select your modal and add this attribute:
- ms-code-gate-modal-box=”x”
We’re using “x” as a value just to match the trigger to the pop-up modal, so it can be whatever you want. For our purpose, it could be “like”. If you add another pop-up modal to your site with a different type of trigger, you can link them using a different value for the attributes.
This allows you to use as many triggers and modals on a site as you like without mixing them up, while also being able to customize your pop-up modals to reflect the different types of triggers (e.g. Like/Unlike, message a user, download gated content, etc.).
Making it work
Now that you’ve got the form set up, all you need to do is add the MemberScript #26 custom code to your page, before the closing body tag.
There are two things you might want to change in the custom code:
- the modal’s display style – by default it’s set to flex, but if you’ve styled it in a different way, you can just replace flex with block, for example.
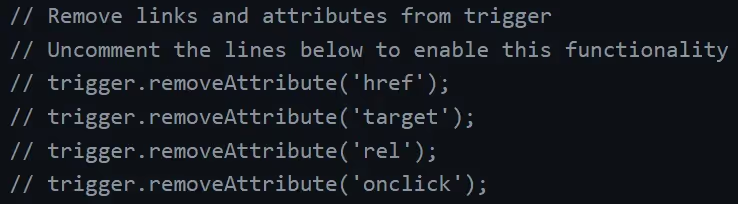
- uncomment certain lines – you’ll see at the end of the custom code there are some lines meant to remove certain attributes from the trigger, depending on what the trigger does. For example, if the trigger opens a link to content that you want gated, you’ll need to uncomment the line that removes the href attribute. To do this, simply remove the two forward slashes from the beginning of the line.

Before publishing the page, don’t forget to set your pop-up modal to hidden, so they only appear when needed.
Conclusion
That’s everything, you can now go ahead and test out your pop-up modal for users who aren’t logged in.
Si vous souhaitez utiliser notre projet de démonstration pour commencer, cliquez simplement sur le bouton ci-dessous pour l'ajouter à votre site Webflow.

Our demo can help you gate content or features with custom modals using a very simple, attribute-based solution.
Emmenez-moi aux Scripts


.webp)








.png)
