Key Benefits
Contrôle de la conception
Partez de zéro ou utilisez un formulaire prêt à l'emploi et personnalisez les couleurs, les polices, l'emplacement du logo et la présentation générale pour créer un formulaire qui correspond à votre marque.
Segmentation
Collectez des données spécifiques correspondant aux besoins de votre entreprise. Incluez des champs supplémentaires pour recueillir des informations et les utiliser pour segmenter votre public et adapter votre communication (comme le courrier électronique) et votre produit ou service.
Analyses et perspectives
Recueillir, suivre et analyser les différents comportements et l'engagement des utilisateurs.
Comment intégrer votre formulaire de connexion Webflow personnalisé
Memberstack fonctionne avec les formulaires d'inscription, de connexion et de profil que vous créez dans Webflow. Voici comment intégrer votre formulaire de connexion Webflow personnalisé à Memberstack.
A. Copier-coller
Cette méthode est la plus rapide et la plus recommandée. Nous avons des centaines de composants personnalisables que vous pouvez utiliser pour commencer.
1. Pick from over 200+ free components or start with an unstyled signup form.
2. Copiez l'élément de formulaire et collez-le dans votre projet.
Tous les attributs et le code personnalisé dont vous avez besoin ont déjà été configurés pour vous.
Si vous souhaitez collecter des informations supplémentaires, veuillez consulter la section "Étape facultative 3 → Ajouter des champs personnalisés".
ci-dessous.
-------------
B. Partir de zéro
Étape 1 → Créer un formulaire dans Webflow
- Ajouter un bloc de formulaire.
- Ajoutez les champs de saisie obligatoires (courriel et mot de passe) et tous les champs supplémentaires pour lesquels vous souhaitez collecter des données. Il peut s'agir de cases à cocher, de boutons radio, de champs de sélection ou de zones de test.
Étape 2 → Ajouter les attributs de données Memberstack
- Add data-ms-form=”signup” to the <form> element.
- Ajoutez les données attributedata-ms-member="email" à votre entrée d'email.
- Ajoutez data-ms-member="password" à votre mot de passe.
Étape facultative 3 → Ajouter des champs personnalisés
- Si vous avez des champs personnalisés, vous devrez les ajouter à votre base de données dans Memberstack. Créer des champs personnalisés
- Memberstack générera un identifiant de champ pour chacun d'entre eux, que vous devrez ajouter à Webflow. L'attribut ressemblera à data-ms-member="custom_field_id", data-ms-member="name", data-ms-member="phone", etc.
- Votre formulaire est prêt à ajouter des membres à votre application memberstack !
-------------
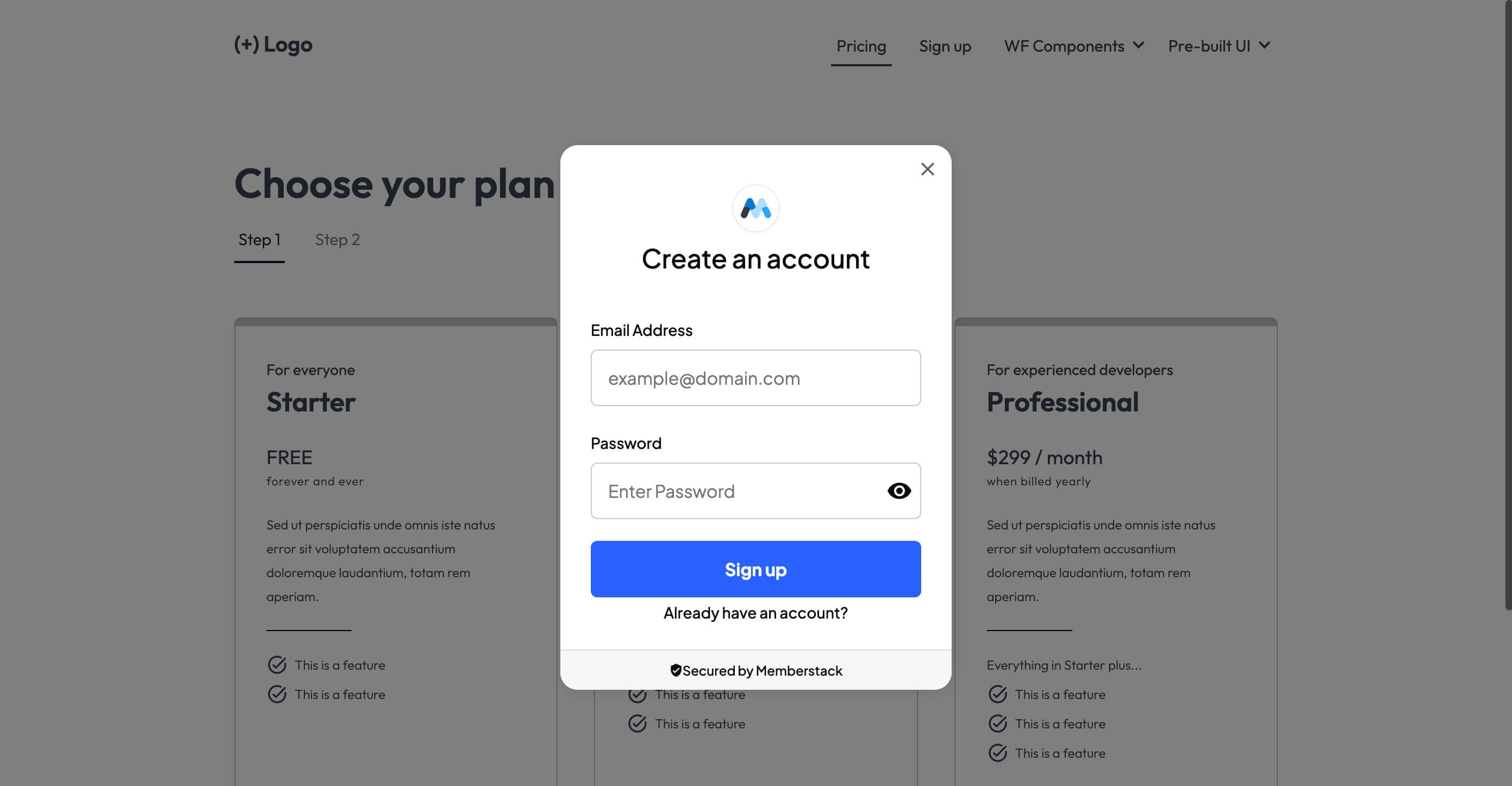
C. Modaux préconstruits
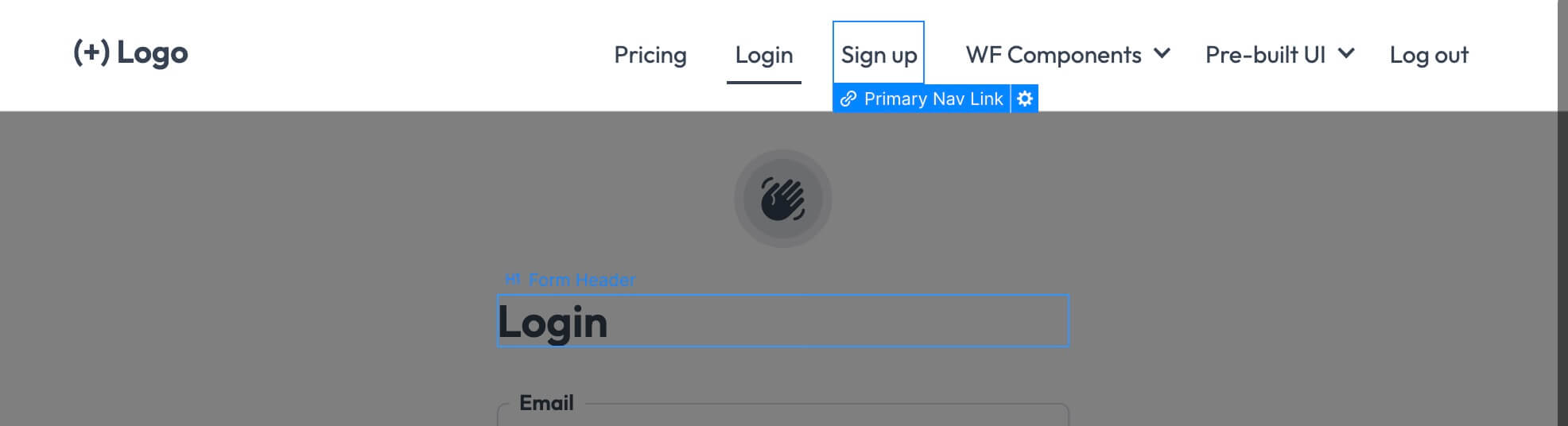
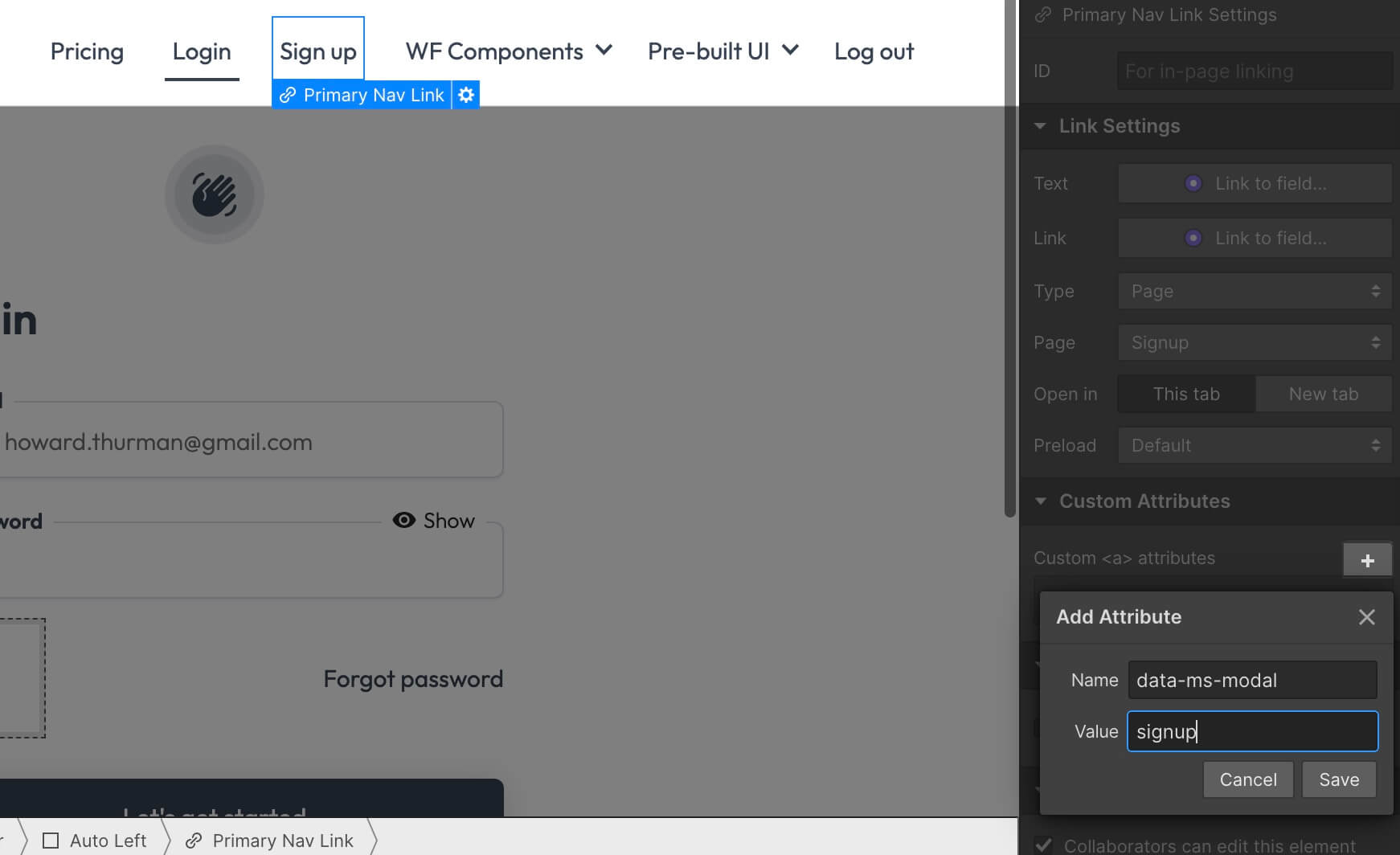
Étape 1 → Créez un lien ou un bouton d'inscription sur votre site.

Étape 2 → Ajoutez l'attribut data-ms-modal="signup" à votre lien.

Voilà, c'est fait ! → Votre formulaire est prêt pour les membres !

Création de plusieurs pages d'inscription
Veuillez placer vos formulaires d'inscription sur des pages individuelles. Memberstack ne peut pas traiter correctement une page contenant 2 formulaires d'inscription ou plus.




.png)