
Avantages principaux
Comment utiliser la fonction de contenu hébergé de Memberstacks ?
Cet article vous montre comment utiliser la fonctionnalité Hosted Content de Memberstack. Cet outil pratique vous permet de contrôler l'accès à un contenu à accès limité en fonction du statut de connexion de l'utilisateur. Si, par exemple, un utilisateur se connecte à son compte Webflow, la page affiche un bouton de téléchargement actif. Pour les visiteurs déconnectés, Webflow désactive le bouton.
Nous vous montrerons également comment étendre cet outil en ajoutant un lien de menu sécurisé qui ne s'affiche que pour les utilisateurs connectés.
Création d'un état connecté
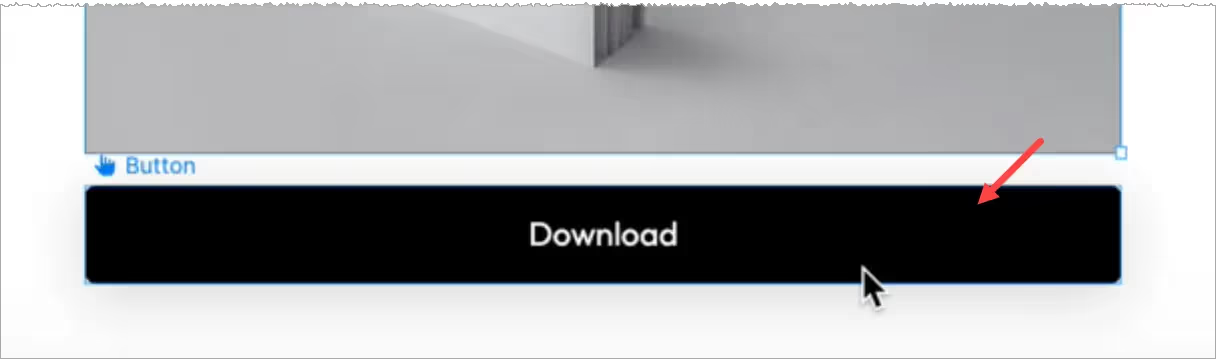
La première étape consiste à créer un état de connexion pour les utilisateurs de Webflow. Dans cet exemple, l'interface utilisateur est un bouton de téléchargement avec une pièce jointe.

Une fois tout cela mis en place, nous devons publier le site, aller sur la page publiée et copier le code HTML du bouton.
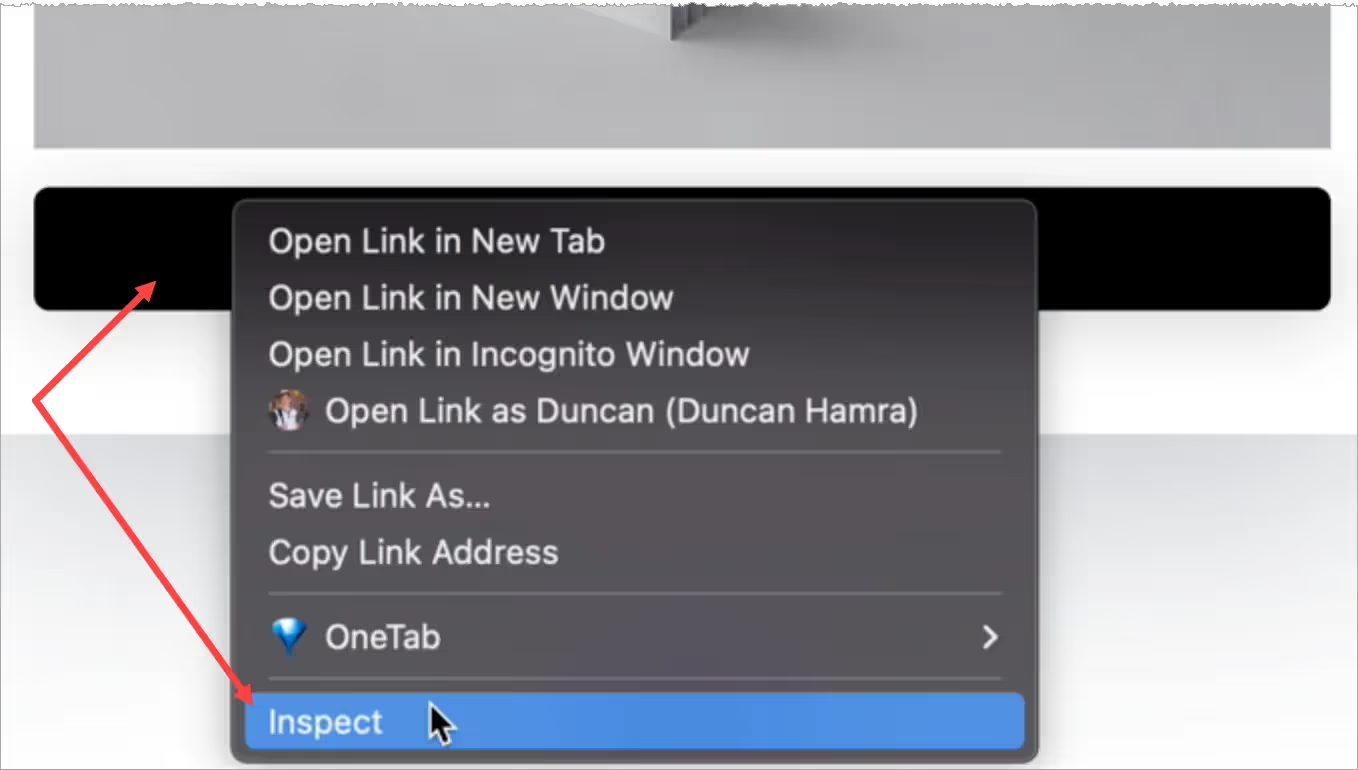
- Cliquez avec le bouton droit de la souris sur l'élément que vous souhaitez stocker dans Memberstack.
- Sélectionnez Inspecter.

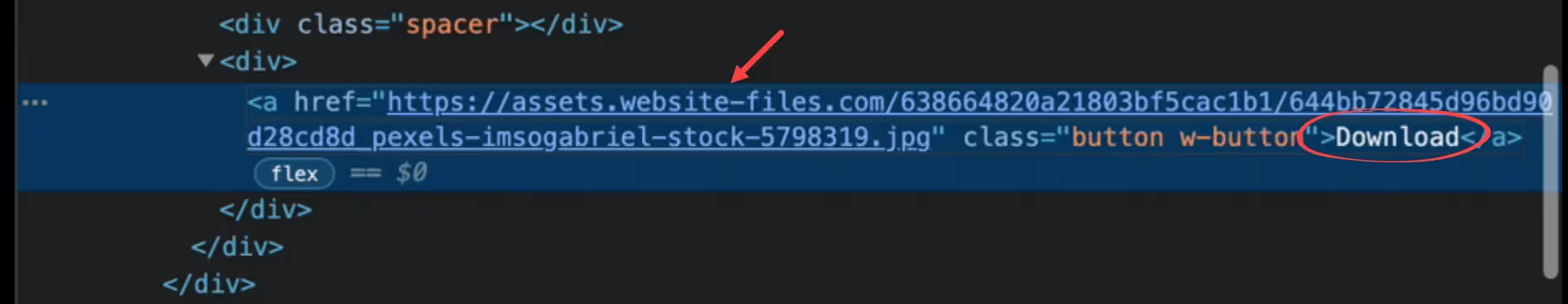
- Allez dans le panneau Éléments et copiez le code HTML du bouton de téléchargement.

Mise en place de Memberstack
Accédez à votre compte Memberstack.
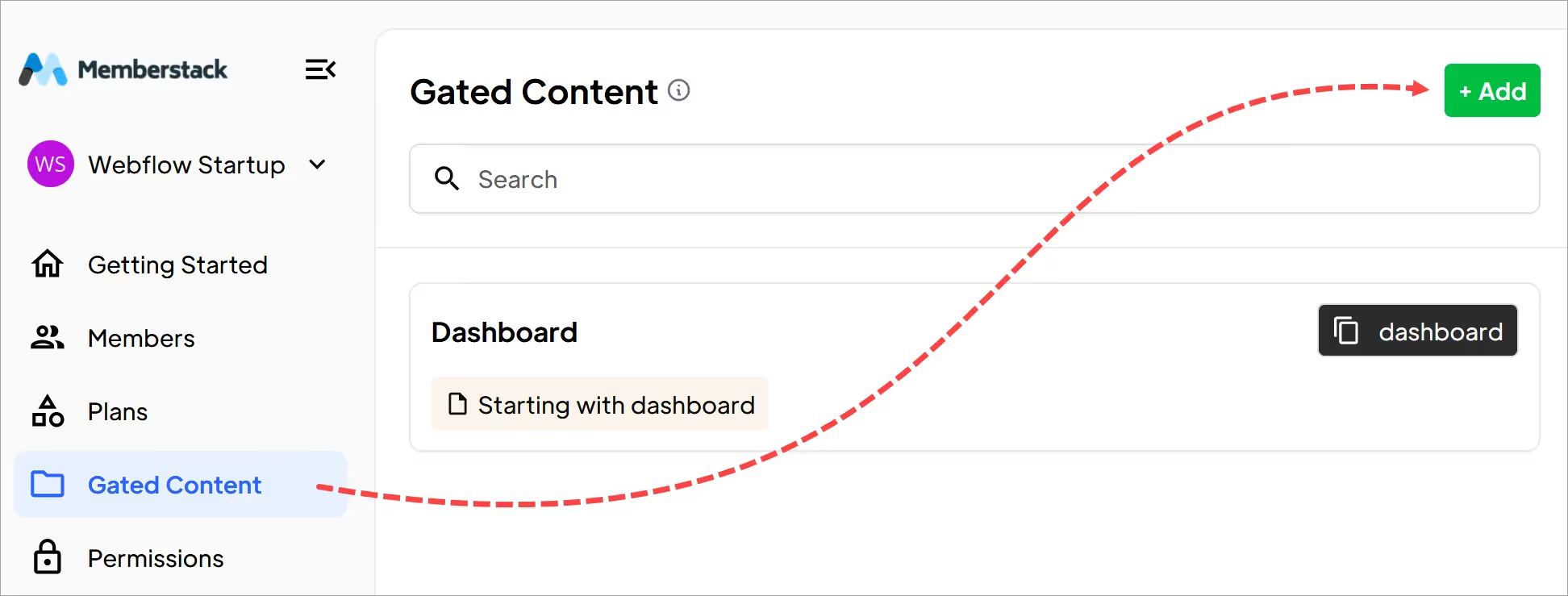
- Cliquez sur Gated Content dans le menu latéral, puis sur le bouton Add.

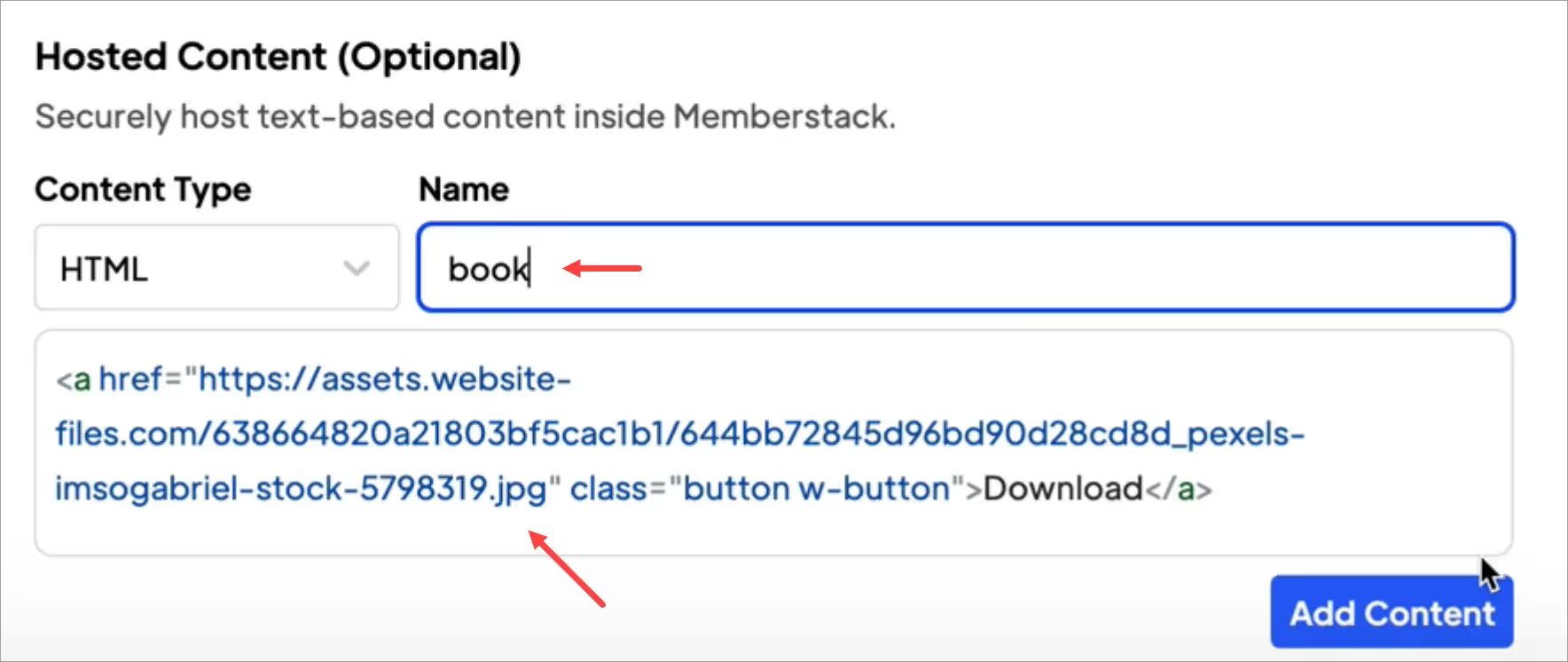
Descendez jusqu'à la rubrique Contenu hébergé (facultatif).
- Assurez-vous que le champ Type de contenu affiche HTML.
- Collez le code HTML du Webflow dans le champ.
- Saisissez un nom pour le contenu.
- Cliquez sur le bouton Ajouter du contenu.

Pour enregistrer le contenu, vous devez remplir les autres champs obligatoires. Saisissez des informations de remplacement si nécessaire.
Création d'un état de chargement
Créez maintenant un état de chargement sur le Webflow. Cet état affiche la même page de téléchargement mais supprime le contenu sécurisé.
- Retournez à la page de téléchargement de Webflow.
- Sélectionnez l'élément hébergé dans le canevas.
- Je recommande de remplacer les informations sensibles, le contenu et les liens par des espaces réservés. Dans la mesure du possible, essayez de conserver les mêmes noms de classe afin qu'ils soient enregistrés dans Webflow.
- Le contenu de votre espace réservé ne sera pas visible longtemps (généralement moins d'une demi-seconde), mais il est tout de même judicieux de le rendre attrayant.
Dans cet exemple, j'ai supprimé le lien de téléchargement et modifié le texte du bouton.

- Si un visiteur du site clique sur le bouton de la page en direct, rien ne se passe.

Ajout d'un attribut
C'est presque terminé !
- Retournez sur le site de Memberstack.
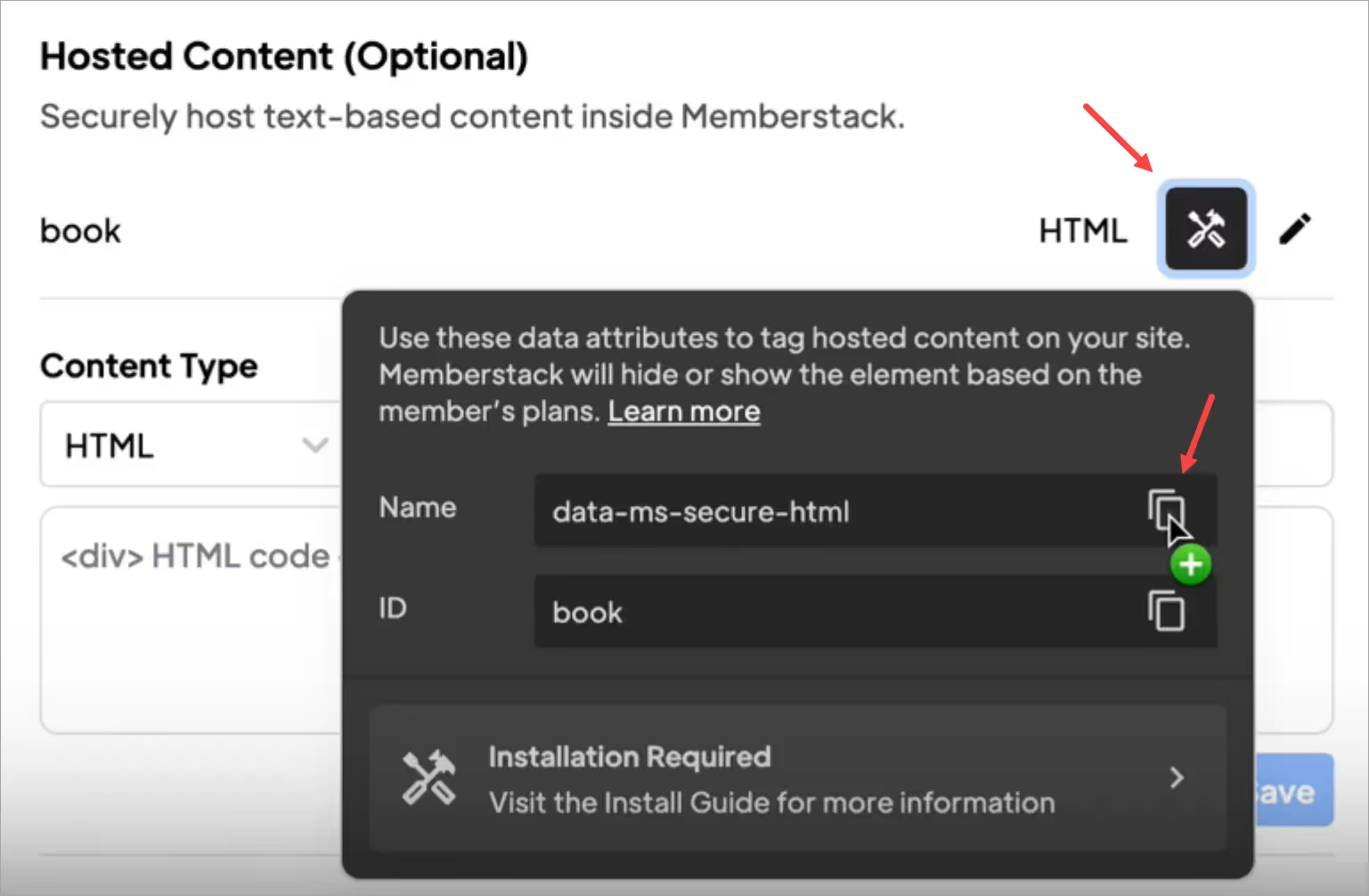
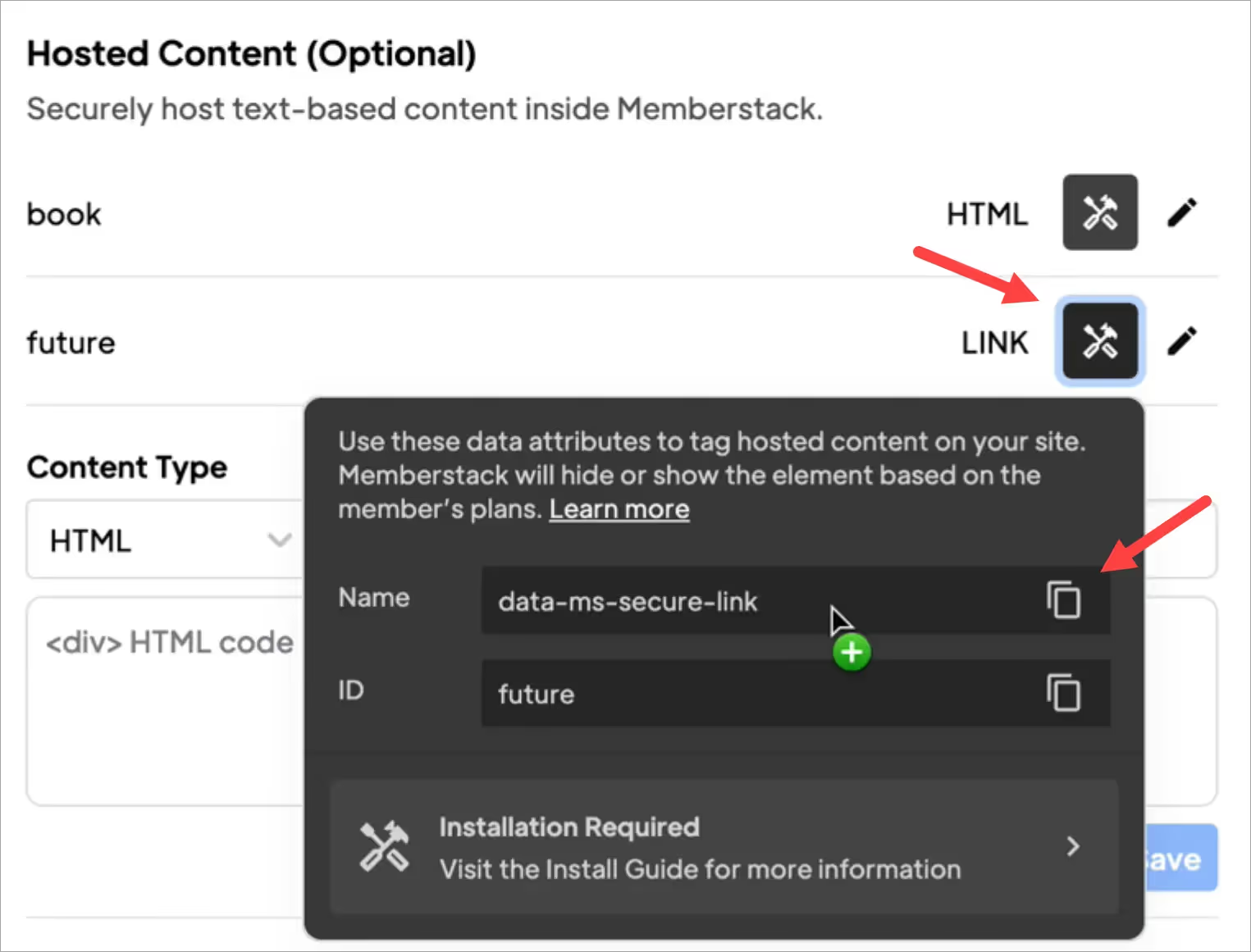
- Allez dans la section Contenu hébergé.
- Cliquez sur le bouton d'installation HTML.
- Dans la fenêtre contextuelle, cliquez sur l'icône de copie

Retourner à Webflow.
- Sélectionnez l'élément du bouton.
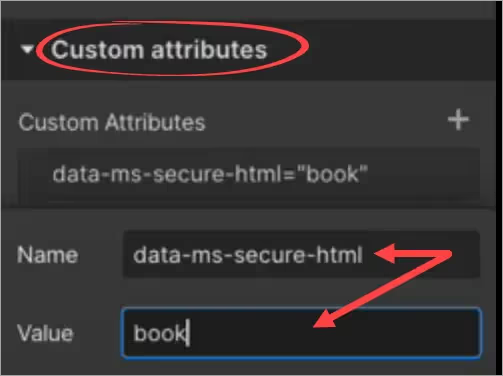
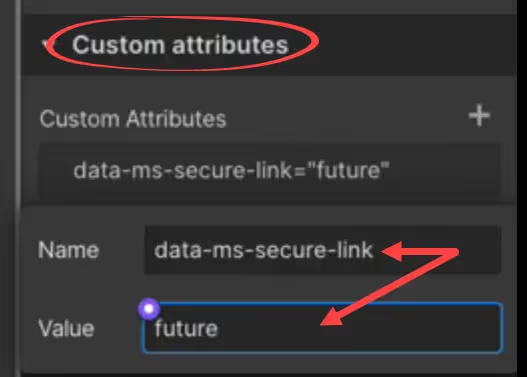
- Allez dans le panneau de droite et ouvrez le dossier Custom attributes.
- Collez les attributs Nom et Valeur.
- Cliquez sur Publier.

Tester le lien
Allez sur la page Webflow en direct et connectez-vous. Webflow affiche un bouton actif et un lien de téléchargement.

C'est tout.
Vous avez créé un bouton avec un lien sécurisé vers un contenu protégé.
Ajout d'un lien sécurisé
Cette fonction vous permet d'insérer dynamiquement des liens pour les membres. Le lien ne s'affichera que pour les membres connectés.
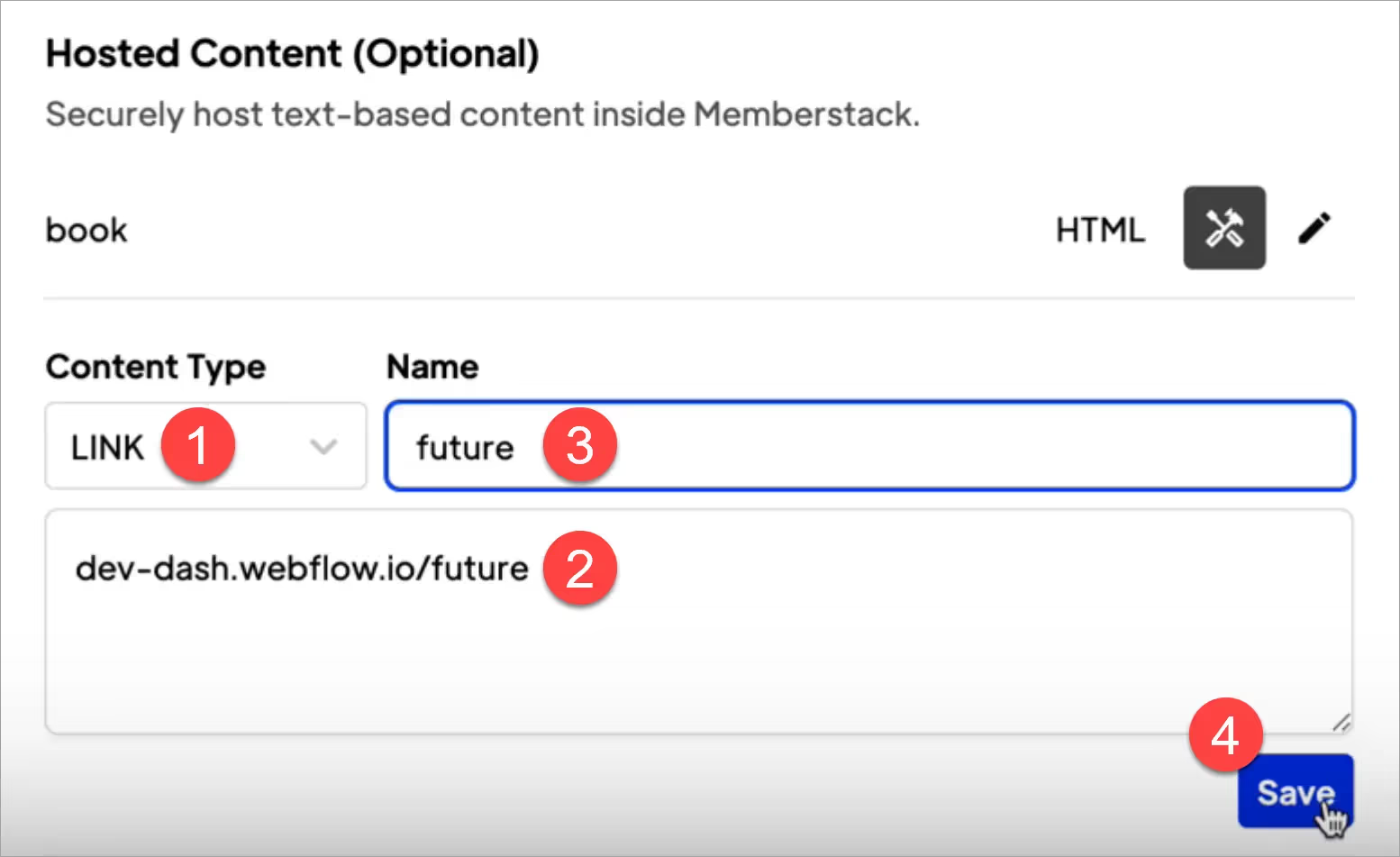
Retournez à la section Contenu hébergé dans votre tableau de bord Memberstack.
- Cliquez sur le champ Type de contenu et sélectionnez Lien.
- Collez l'URL de la page sécurisée (téléchargement, lien de la boîte Dropdrop, vidéo Youtube, etc.)
- Ajouter un nom pour ce lien.
- Cliquez sur Enregistrer.

- Dans la fenêtre contextuelle, copiez les attributs de données pour ce lien sécurisé.

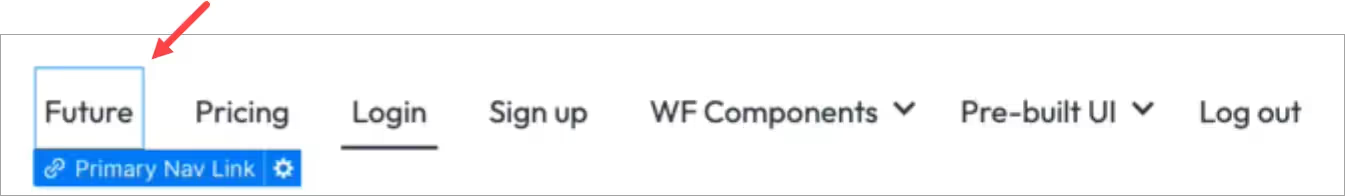
- Ensuite, retournez dans Webflow. Et ajoutez un lien vers votre site. Dans cet exemple, j'ai ajouté un lien vers la barre de navigation de mon site de marketing.

- Ouvrez l'interface utilisateur des attributs personnalisés.
- Collez les attributs du lien.
- Cliquez sur Publier.

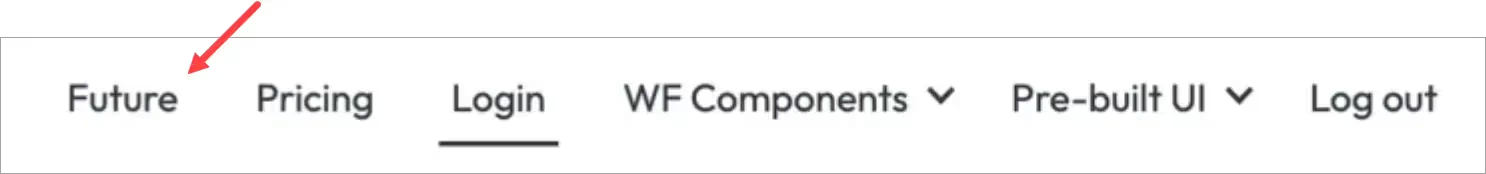
- Allez sur la page live et connectez-vous. Webflow affiche le lien du menu sécurisé.

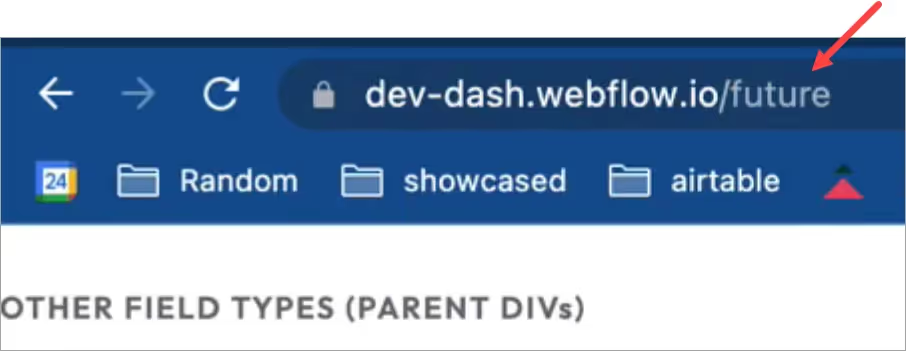
- Lorsque je clique sur le lien du menu, Webflow ouvre la bonne page.

- Lorsque je me déconnecte du site, Webflow supprime le lien du menu sécurisé.

C'est tout.
Vous savez maintenant comment créer des liens pour des contenus sécurisés qui peuvent être ajoutés à des boutons de téléchargement ou à une barre de navigation.
Vous voulez en savoir plus sur Memberstack ? Rejoignez notre communauté Slack de plus de 5 500 membres !
Rejoignez le Slack de la communauté Memberstack et posez vos questions ! Attendez-vous à une réponse rapide d'un membre de l'équipe, d'un expert Memberstack ou d'un autre membre de la communauté.
Rejoignez notre SlackCaractéristiques similaires
Messages d'erreur et de réussite personnalisés
Vous avez la possibilité de tout concevoir. Y compris les messages d'erreur et de succès que Memberstack affiche lorsqu'un "Email est déjà pris" ou qu'un "Profil a été mis à jour".
En savoir plusPerspectives d'annulation
Collecte des motifs d'annulation auprès des clients via l'interface utilisateur prédéfinie de Stripe.
En savoir plusBibliothèque de composants Webflow
Bibliothèque en constante évolution de plus de 200 composants Webflow personnalisés.
En savoir plusTraduction
Créez votre propre interface utilisateur et définissez le texte dans la langue de votre choix. Traduisez également les pages hébergées, les messages d'erreur et les messages de réussite.
En savoir plusFormulaires personnalisés
Construisez n'importe quel formulaire UI dans votre front-end et connectez-le aux attributs Memberstack pour la connexion, l'inscription, les paramètres de profil, les mots de passe oubliés et plus encore.
En savoir plusOnboarding en plusieurs étapes
Créez des flux d'inscription à fort taux de conversion qui se présentent et se ressentent exactement comme vous le souhaitez.
En savoir plusVoir toutes les fonctionnalités →
Commencez à construire vos rêves
Memberstack est 100% gratuit jusqu'à ce que vous soyez prêt à vous lancer - alors, qu'attendez-vous ? Créez votre première application et commencez à construire dès aujourd'hui.



_logo_2012.svg.avif)






























.png)