Comment utiliser la fonction de contenu hébergé de Memberstacks ?
Cet article vous montre comment utiliser la fonctionnalité Hosted Content de Memberstack. Cet outil pratique vous permet de contrôler l'accès à un contenu à accès limité en fonction du statut de connexion de l'utilisateur. Si, par exemple, un utilisateur se connecte à son compte Webflow, la page affiche un bouton de téléchargement actif. Pour les visiteurs déconnectés, Webflow désactive le bouton.
Nous vous montrerons également comment étendre cet outil en ajoutant un lien de menu sécurisé qui ne s'affiche que pour les utilisateurs connectés.
Création d'un état connecté
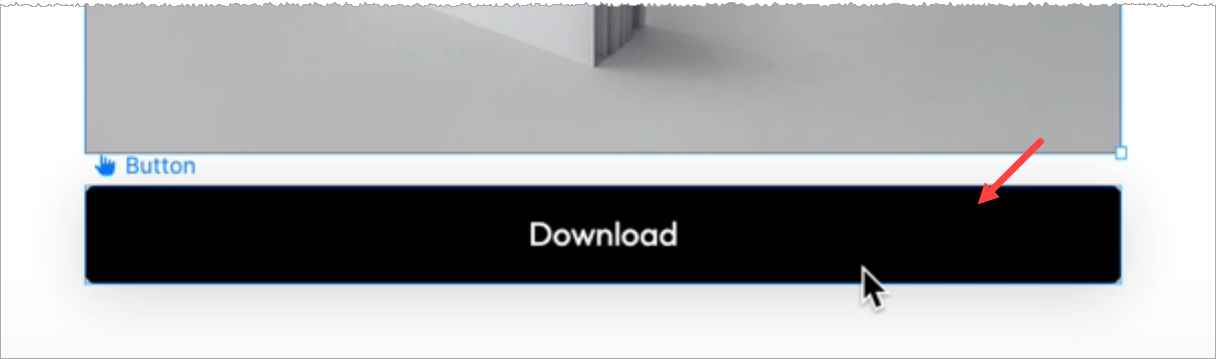
La première étape consiste à créer un état de connexion pour les utilisateurs de Webflow. Dans cet exemple, l'interface utilisateur est un bouton de téléchargement avec une pièce jointe.

Une fois tout cela mis en place, nous devons publier le site, aller sur la page publiée et copier le code HTML du bouton.
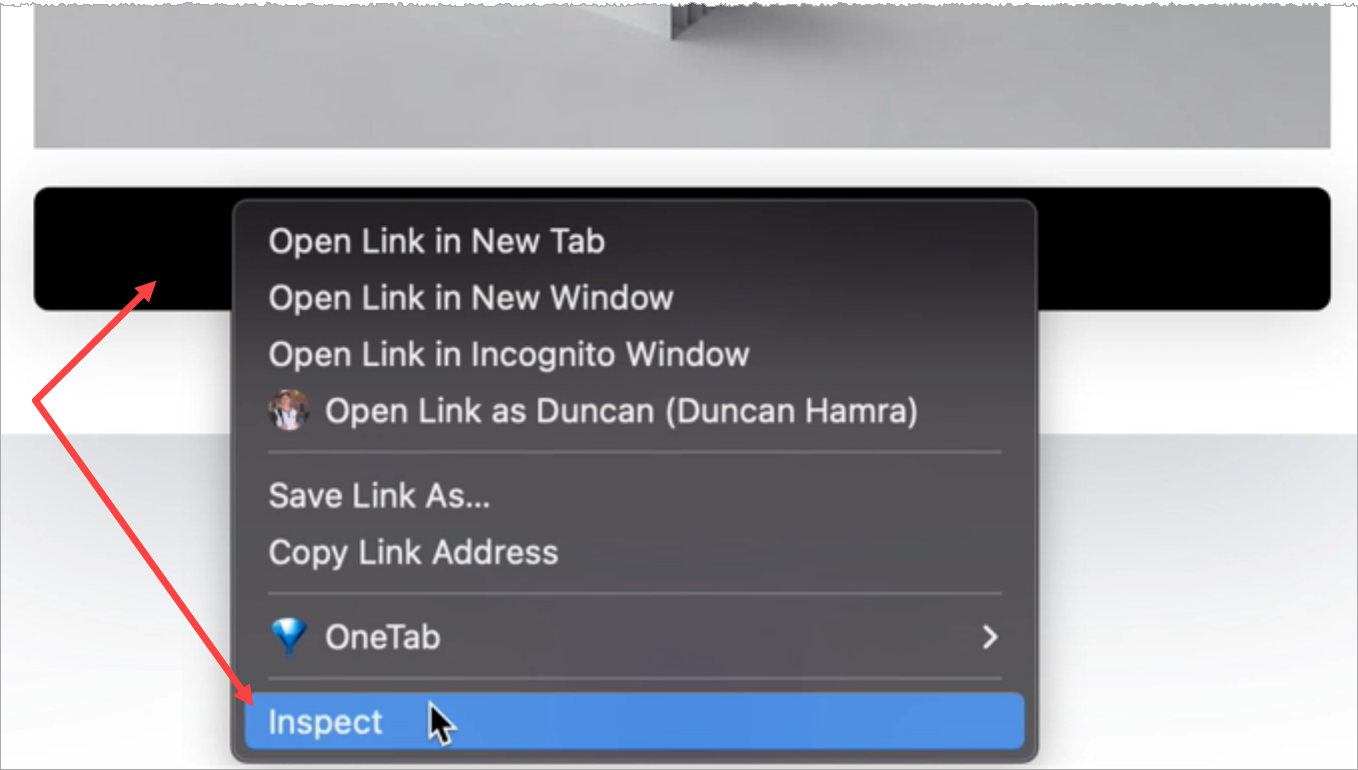
- Cliquez avec le bouton droit de la souris sur l'élément que vous souhaitez stocker dans Memberstack.
- Sélectionnez Inspecter.

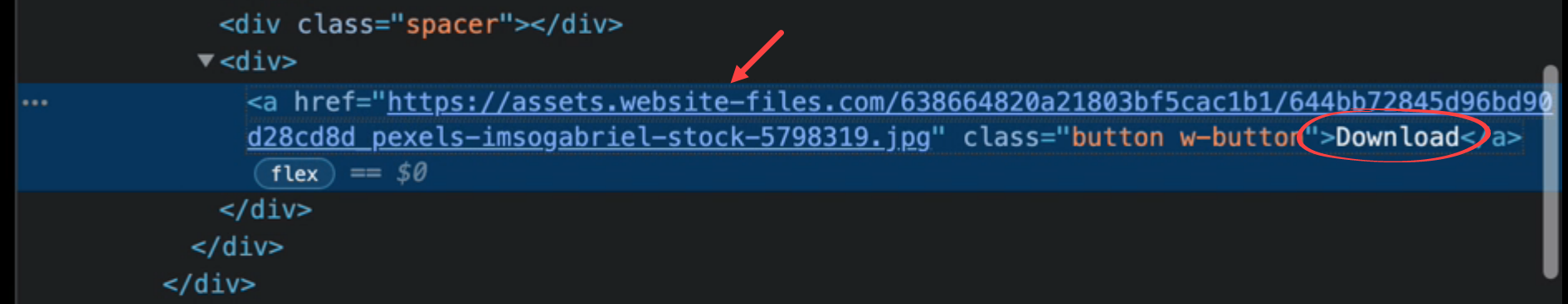
- Allez dans le panneau Éléments et copiez le code HTML du bouton de téléchargement.

Mise en place de Memberstack
Accédez à votre compte Memberstack.
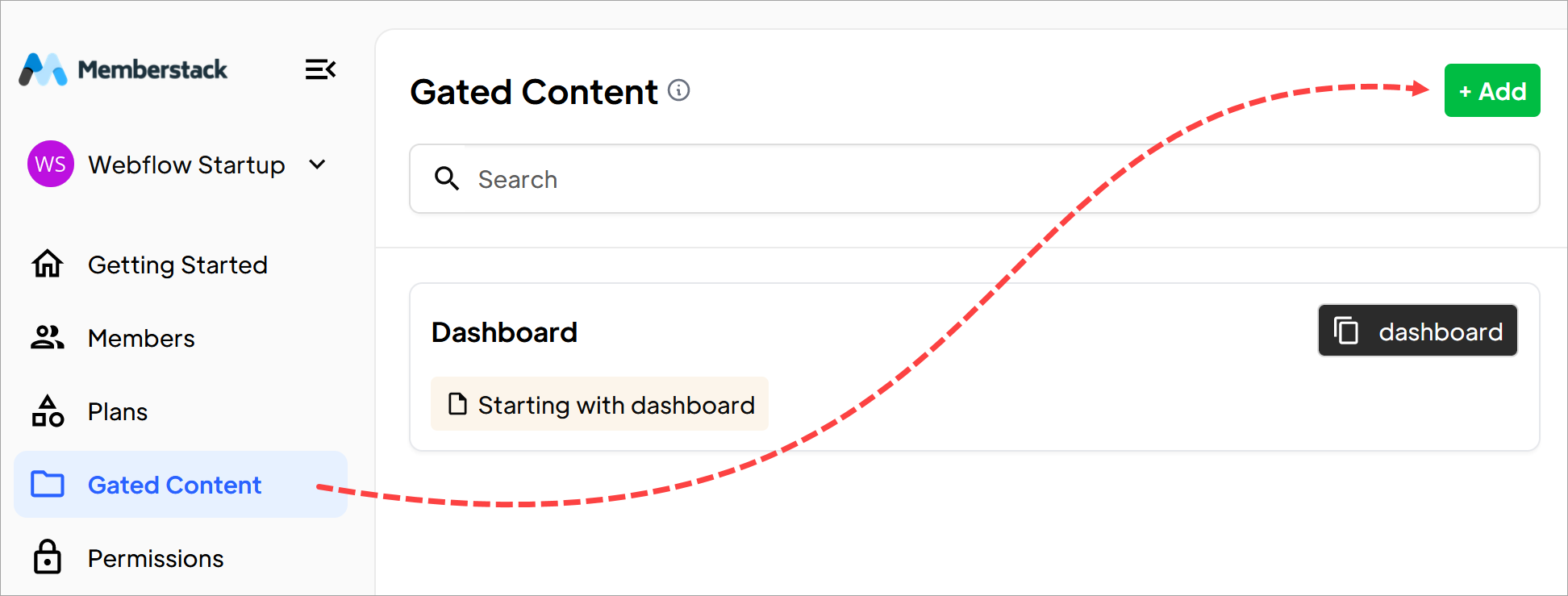
- Cliquez sur Gated Content dans le menu latéral, puis sur le bouton Add.

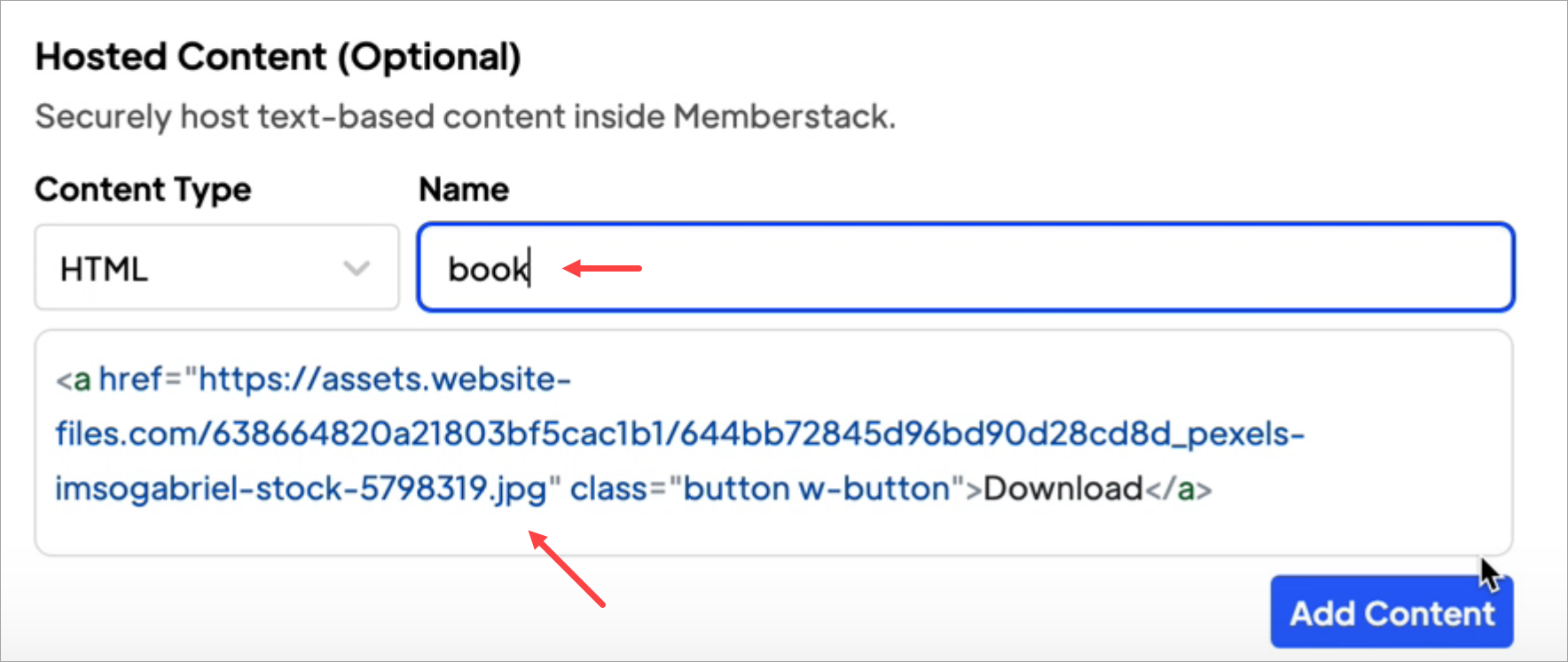
Descendez jusqu'à la rubrique Contenu hébergé (facultatif).
- Assurez-vous que le champ Type de contenu affiche HTML.
- Collez le code HTML du Webflow dans le champ.
- Saisissez un nom pour le contenu.
- Cliquez sur le bouton Ajouter du contenu.

Pour enregistrer le contenu, vous devez remplir les autres champs obligatoires. Saisissez des informations de remplacement si nécessaire.
Création d'un état de chargement
Créez maintenant un état de chargement sur le Webflow. Cet état affiche la même page de téléchargement mais supprime le contenu sécurisé.
- Retournez à la page de téléchargement de Webflow.
- Sélectionnez l'élément hébergé dans le canevas.
- Je recommande de remplacer les informations sensibles, le contenu et les liens par des espaces réservés. Dans la mesure du possible, essayez de conserver les mêmes noms de classe afin qu'ils soient enregistrés dans Webflow.
- Le contenu de votre espace réservé ne sera pas visible longtemps (généralement moins d'une demi-seconde), mais il est tout de même judicieux de le rendre attrayant.
Dans cet exemple, j'ai supprimé le lien de téléchargement et modifié le texte du bouton.

- Si un visiteur du site clique sur le bouton de la page en direct, rien ne se passe.

Ajout d'un attribut
C'est presque terminé !
- Retournez sur le site de Memberstack.
- Allez dans la section Contenu hébergé.
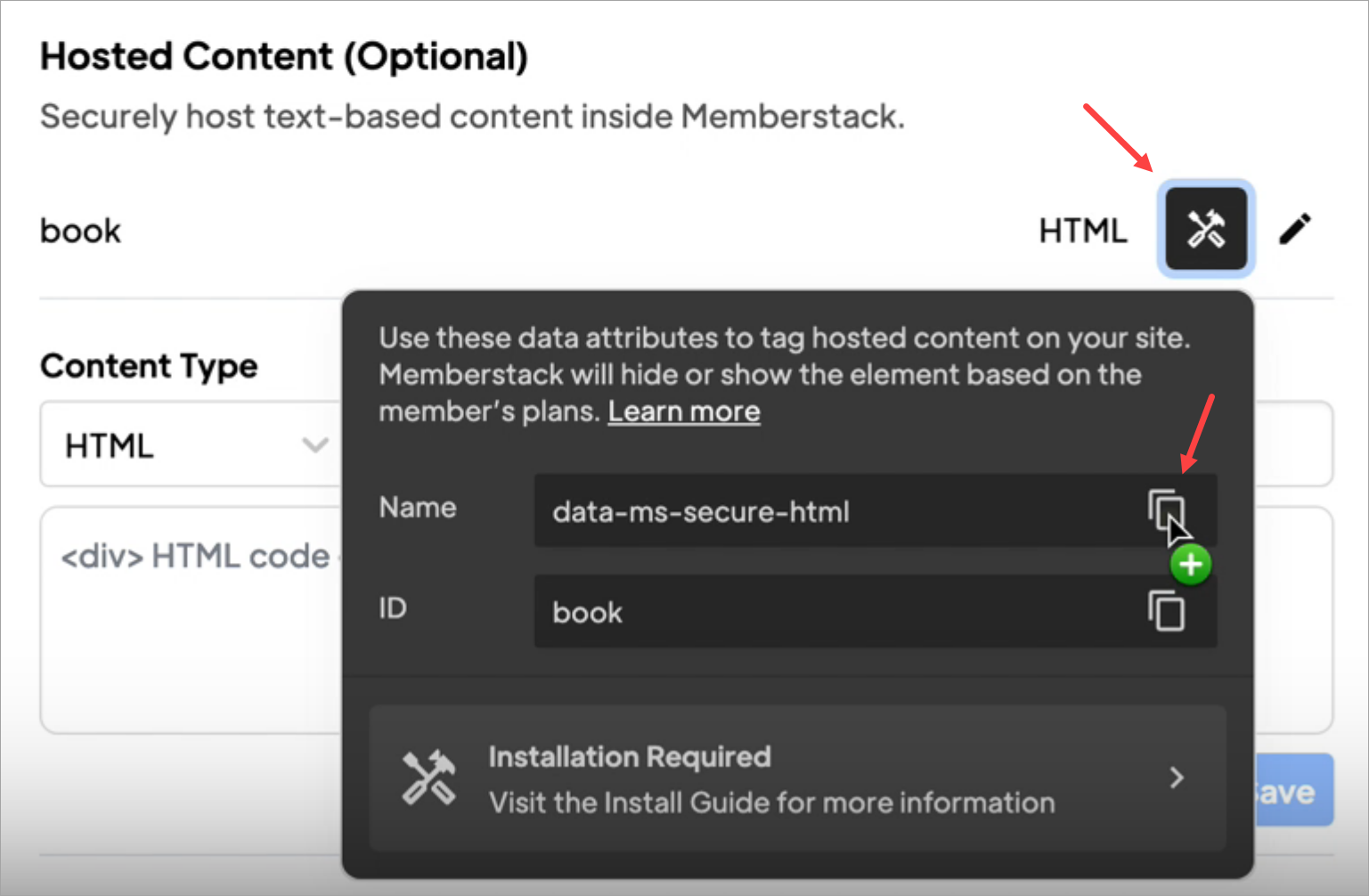
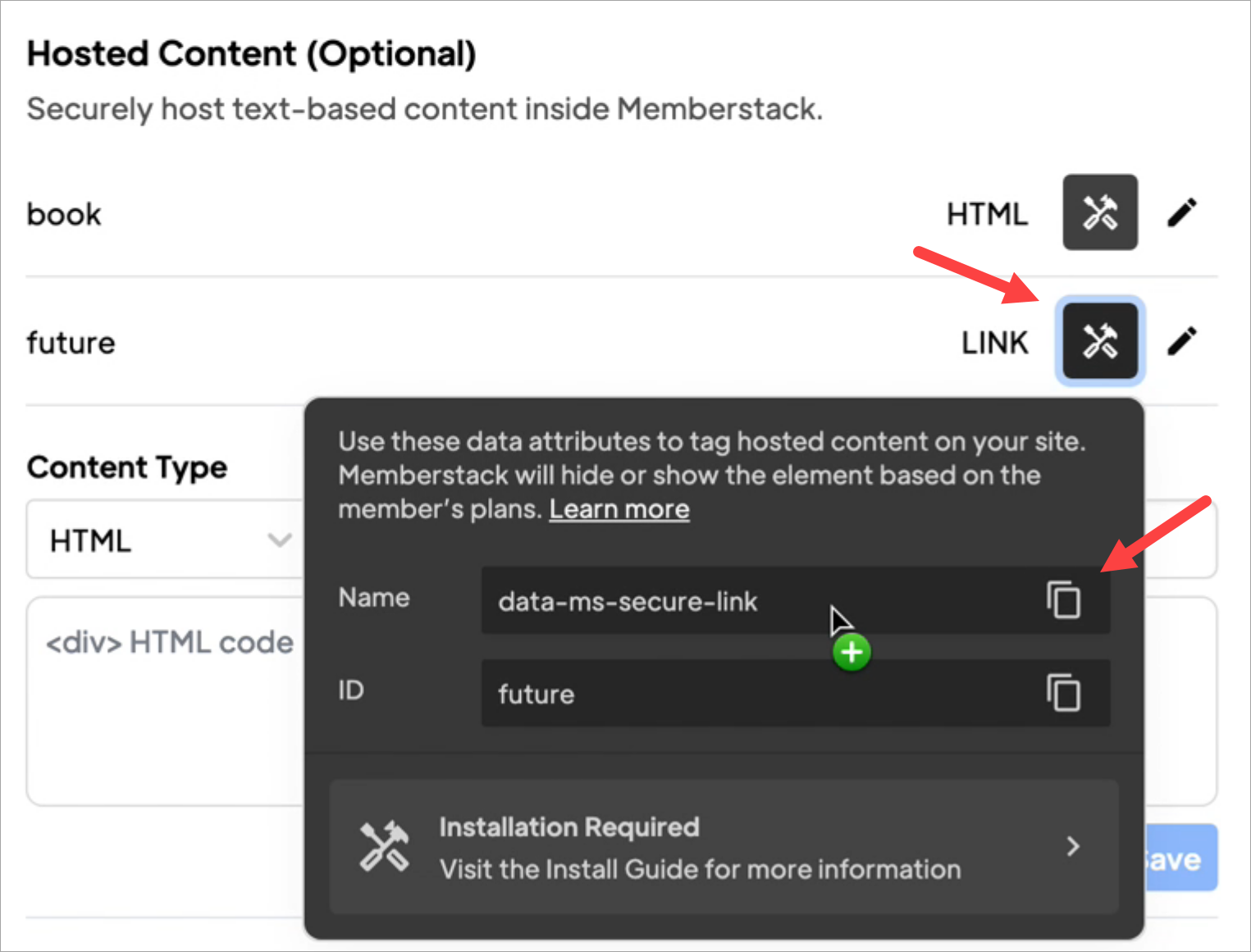
- Cliquez sur le bouton d'installation HTML.
- Dans la fenêtre contextuelle, cliquez sur l'icône de copie

Retourner à Webflow.
- Sélectionnez l'élément du bouton.
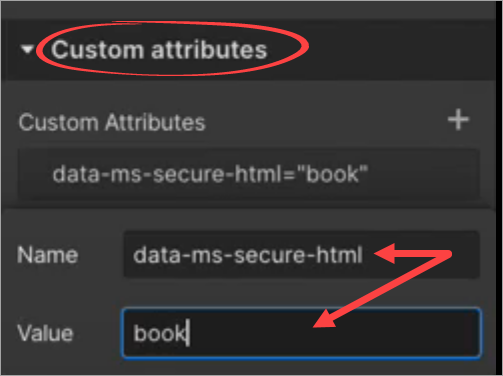
- Allez dans le panneau de droite et ouvrez le dossier Custom attributes.
- Collez les attributs Nom et Valeur.
- Cliquez sur Publier.

Tester le lien
Allez sur la page Webflow en direct et connectez-vous. Webflow affiche un bouton actif et un lien de téléchargement.

C'est tout.
Vous avez créé un bouton avec un lien sécurisé vers un contenu protégé.
Ajout d'un lien sécurisé
Cette fonction vous permet d'insérer dynamiquement des liens pour les membres. Le lien ne s'affichera que pour les membres connectés.
Retournez à la section Contenu hébergé dans votre tableau de bord Memberstack.
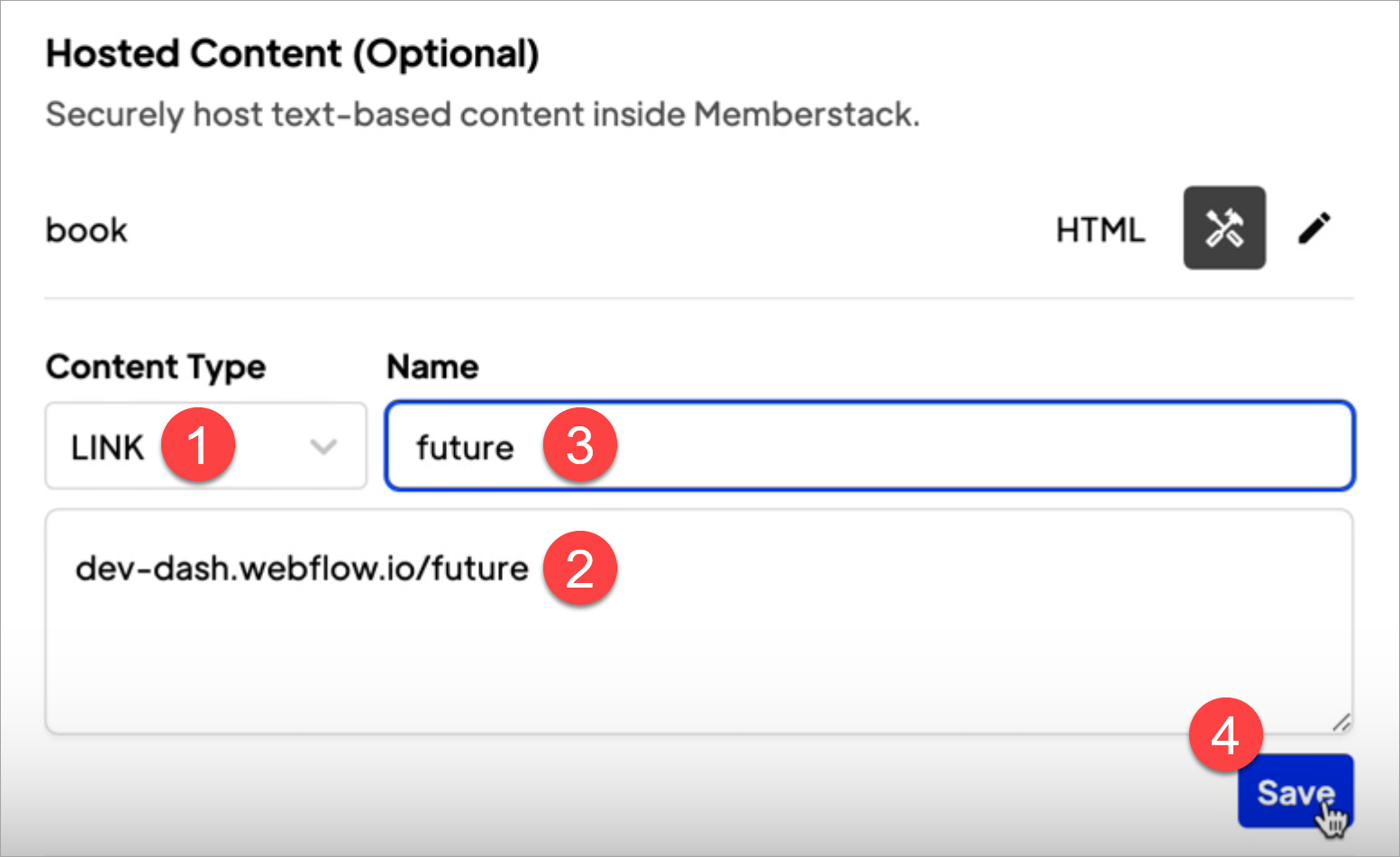
- Cliquez sur le champ Type de contenu et sélectionnez Lien.
- Collez l'URL de la page sécurisée (téléchargement, lien de la boîte Dropdrop, vidéo Youtube, etc.)
- Ajouter un nom pour ce lien.
- Cliquez sur Enregistrer.

- Dans la fenêtre contextuelle, copiez les attributs de données pour ce lien sécurisé.

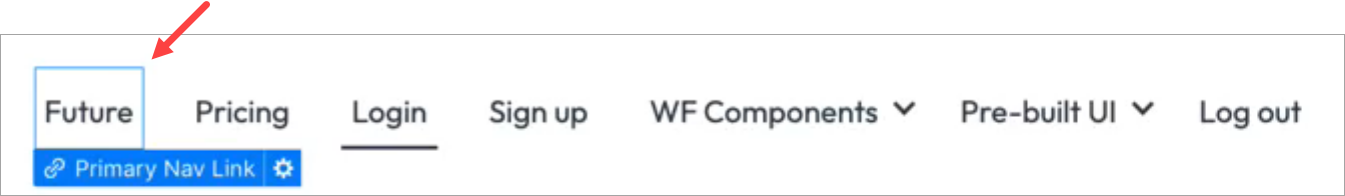
- Ensuite, retournez dans Webflow. Et ajoutez un lien vers votre site. Dans cet exemple, j'ai ajouté un lien vers la barre de navigation de mon site de marketing.

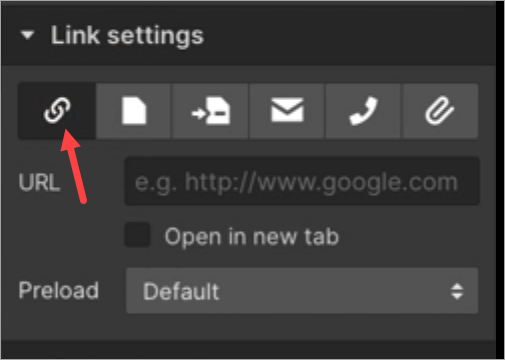
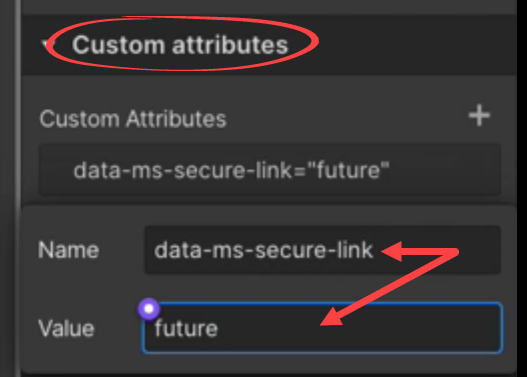
- Ouvrez l'interface utilisateur des attributs personnalisés.
- Collez les attributs du lien.
- Cliquez sur Publier.

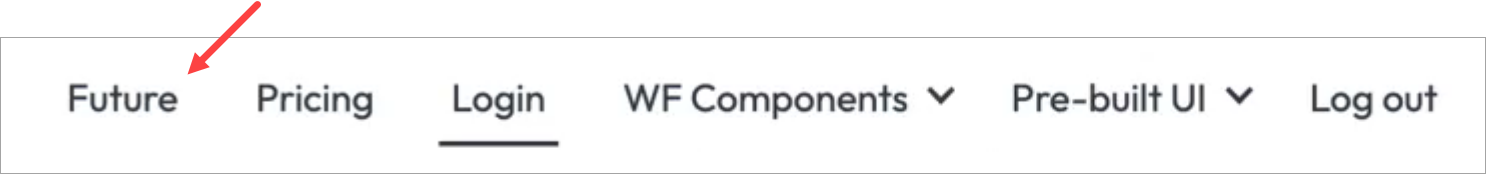
- Allez sur la page live et connectez-vous. Webflow affiche le lien du menu sécurisé.

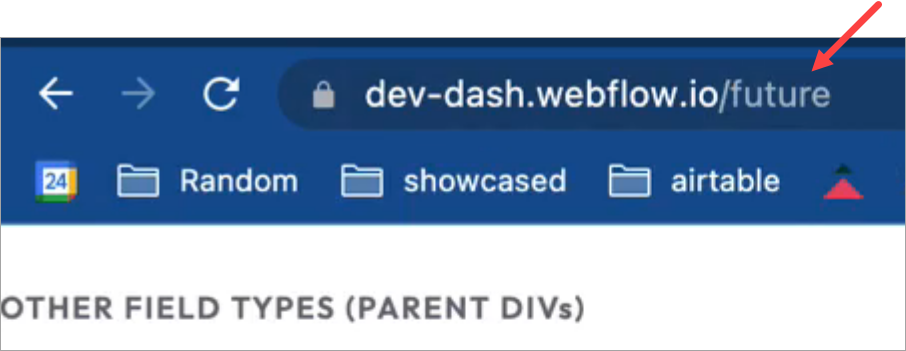
- Lorsque je clique sur le lien du menu, Webflow ouvre la bonne page.

- Lorsque je me déconnecte du site, Webflow supprime le lien du menu sécurisé.

C'est tout.
Vous savez maintenant comment créer des liens pour des contenus sécurisés qui peuvent être ajoutés à des boutons de téléchargement ou à une barre de navigation.