
Key Features and Benefits
Laisser les membres s'autogérer
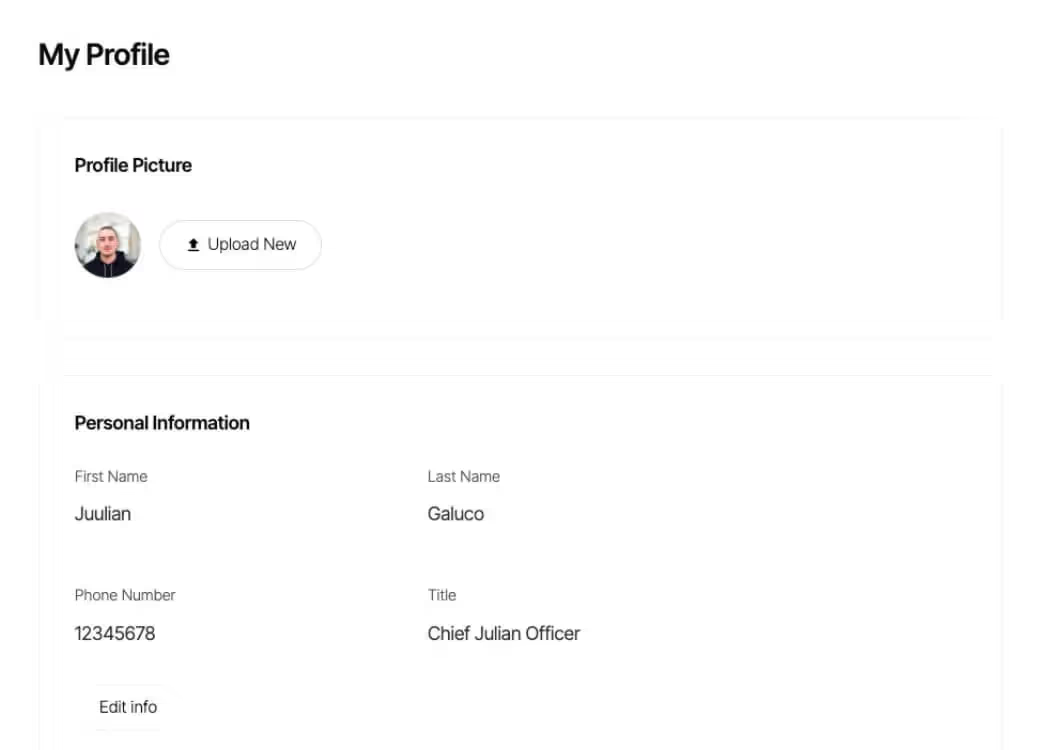
Offrir aux membres une expérience transparente et conviviale. Les membres peuvent facilement mettre à jour les informations de leur profil, telles que leurs coordonnées, leurs préférences ou leurs informations personnelles, sans avoir à intervenir manuellement ou à contacter le service clientèle.
Des données précises sur les membres
Veillez à ce que les données des membres restent exactes et à jour en leur permettant de saisir ou de modifier directement leurs informations en cas de changement.
Comment intégrer un formulaire de profil avec Memberstack et Webflow
Voici trois façons différentes d'intégrer un formulaire de profil avec Memberstack et Webflow.
A. Copier un composant Webflow (2 min)
Cette méthode est la plus rapide et la plus recommandée. Nous avons des centaines de composants personnalisables que vous pouvez utiliser pour commencer.
1. Choisissez parmi plus de 100+ composants gratuits ou commencez par un formulaire de profil non stylisé.
2. Copiez l'élément de formulaire et collez-le dans votre projet.
Tous les attributs et le code personnalisé dont vous avez besoin ont déjà été configurés pour vous.
B. Construire une page de profil à partir de zéro (6min)
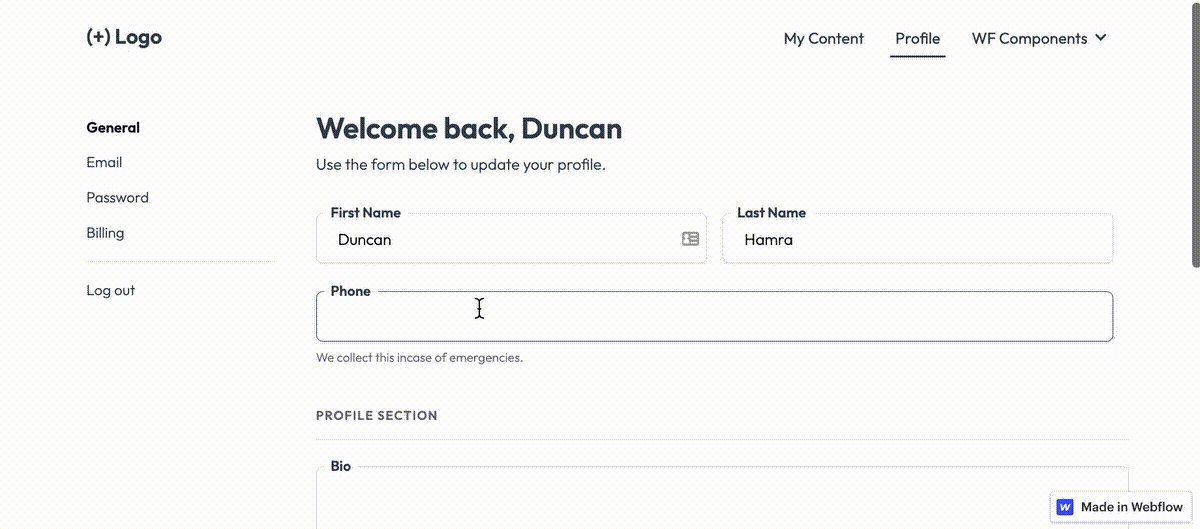
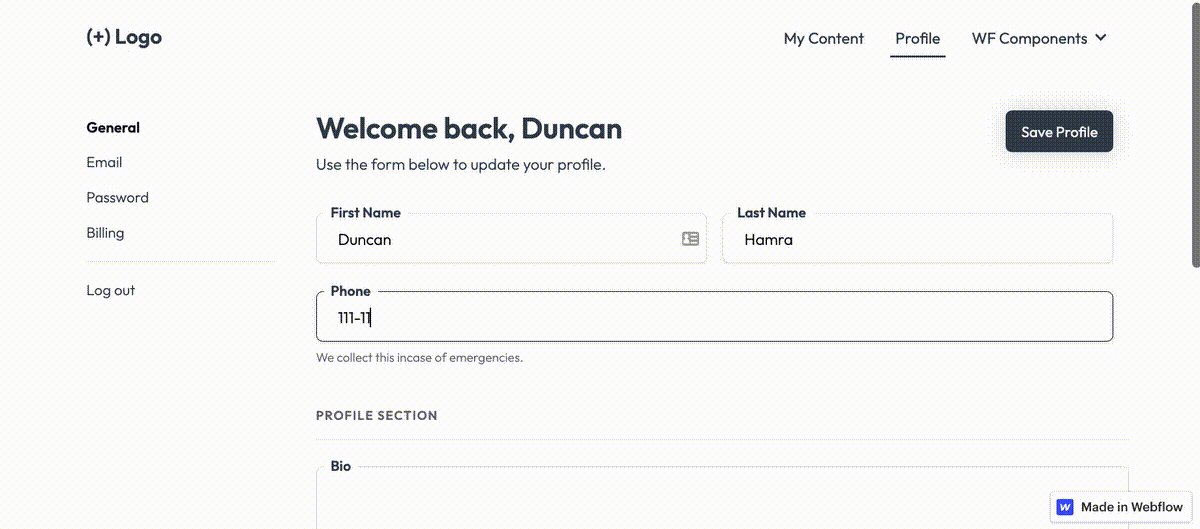
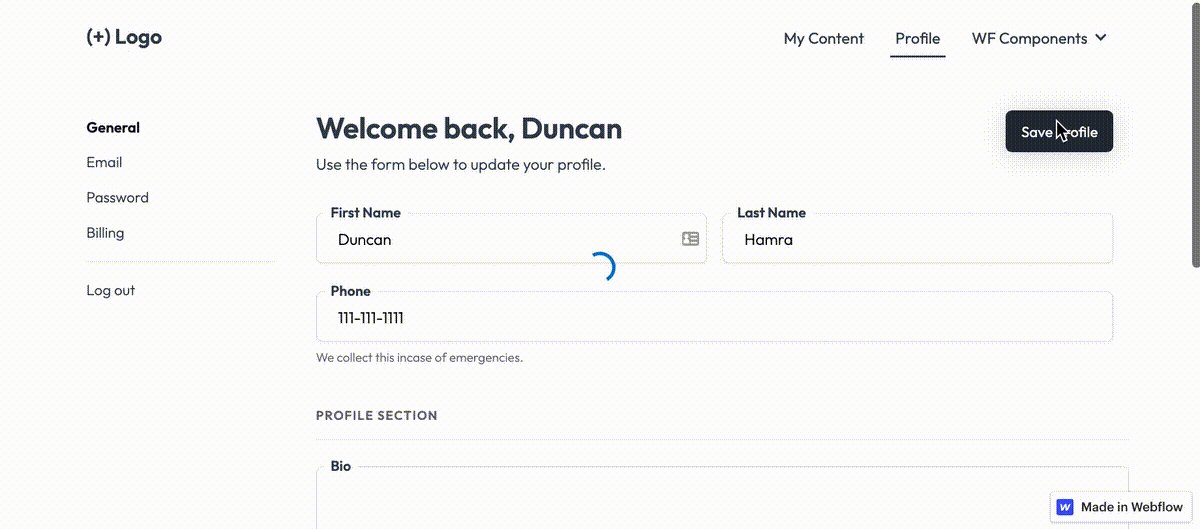
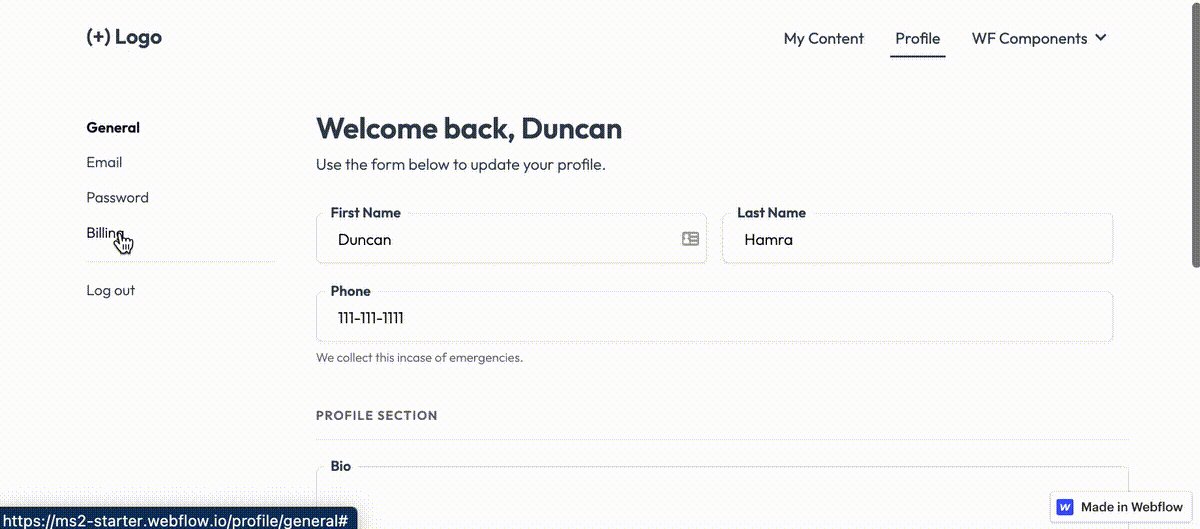
Form One → Mise à jour des champs personnalisés

- Ajoutez l'attribut data-ms-form="profile" à l'élément de formulaire.
- Ensuite, vous devrez concevoir les différents champs d'entrée de votre site web. Champs de nom, numéro de téléphone, bio, liens, etc.
- Vous devrez alors créer les champs personnalisés équivalents dans Memberstack. Voici un article pour vous aider à démarrer... Créer des champs personnalisés.
- Ajoutez les attributs data-ms-member="fieldID" appropriés à vos éléments de saisie.
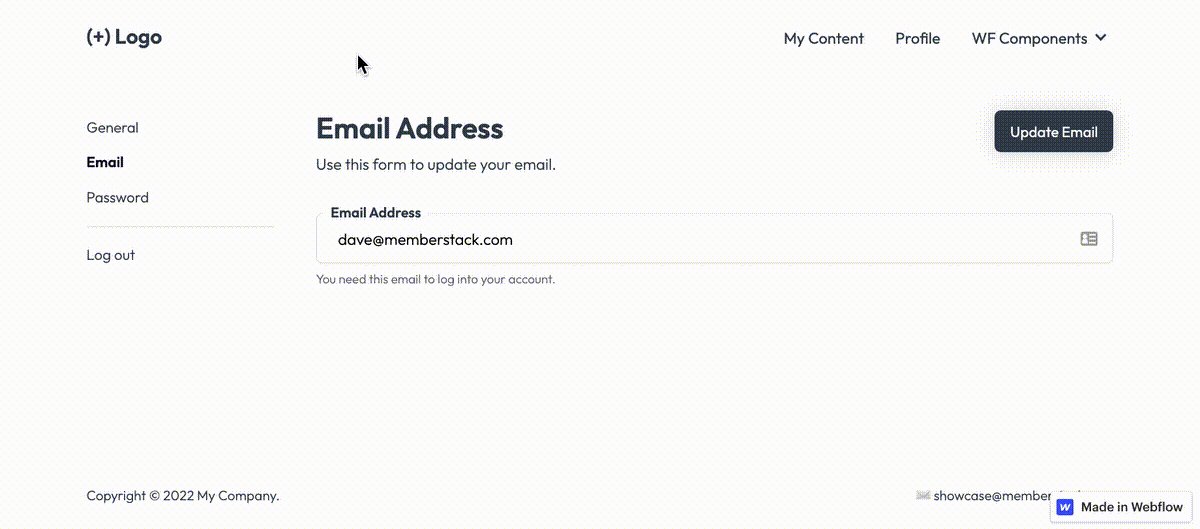
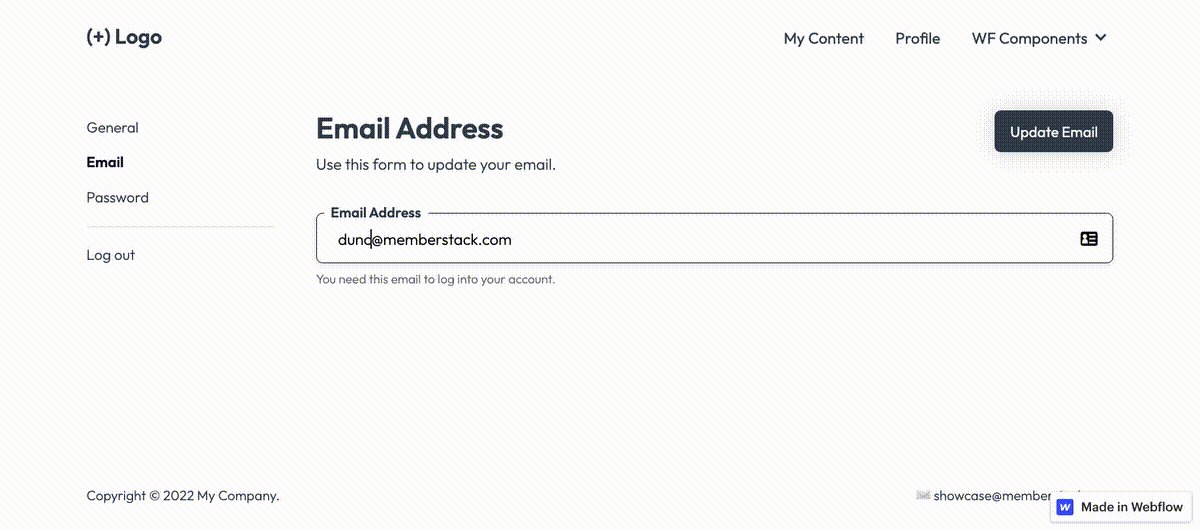
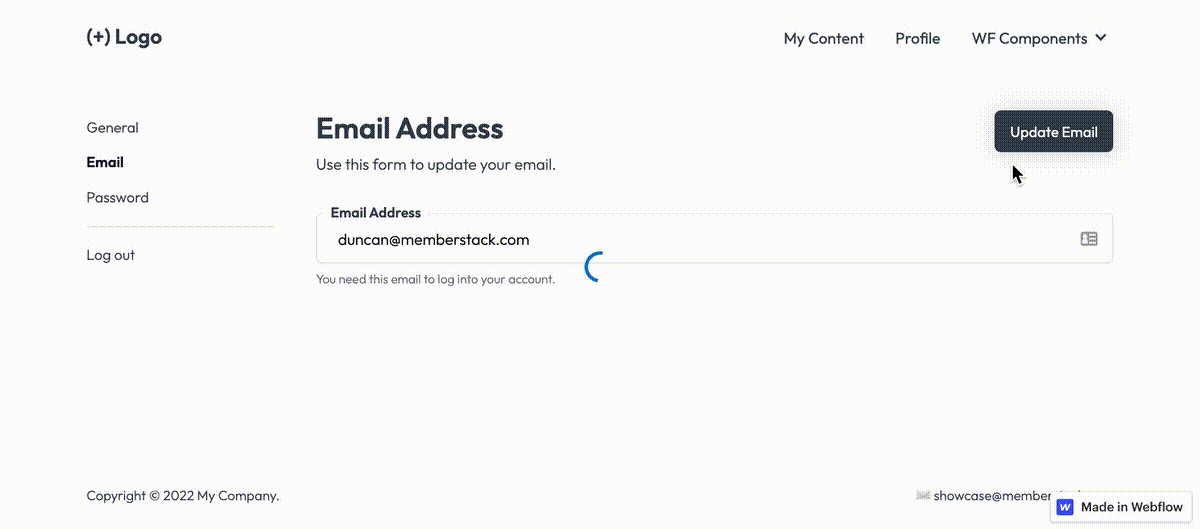
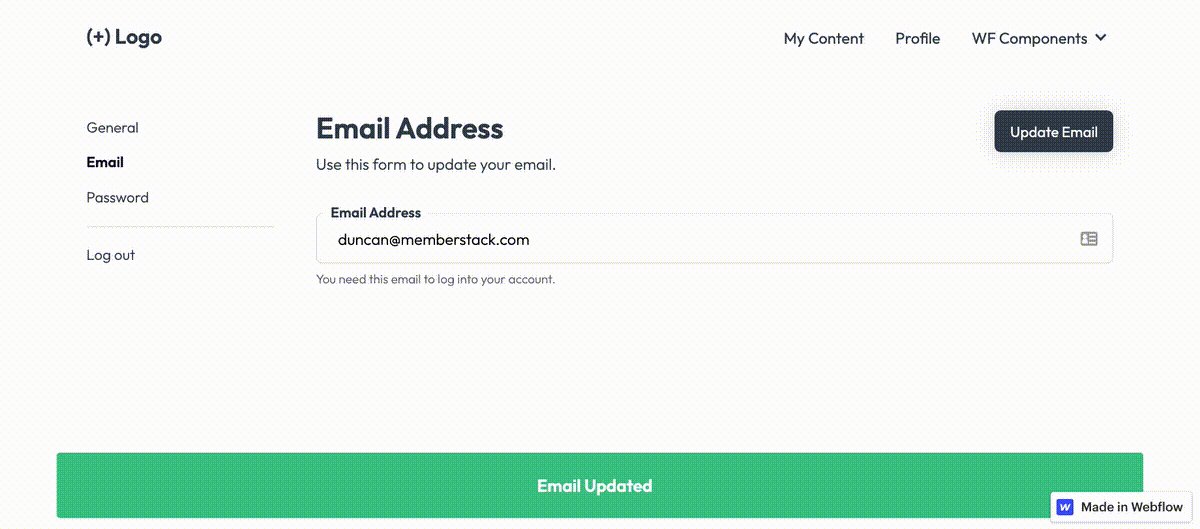
Formulaire 2 → Mise à jour de l'adresse électronique

- Ajoutez l'attribut data-ms-form="email" à l'élément de formulaire.
- Ajoutez l'attribut data-ms-member="email" à un élément de saisie. Définissez le type sur "email".
💡 Chaque type de formulaire de profil peut se trouver sur sa propre page ou partager une page avec les autres. La mise en page est laissée à votre discrétion. Cependant, chaque formulaire doit avoir les bons attributs de données.
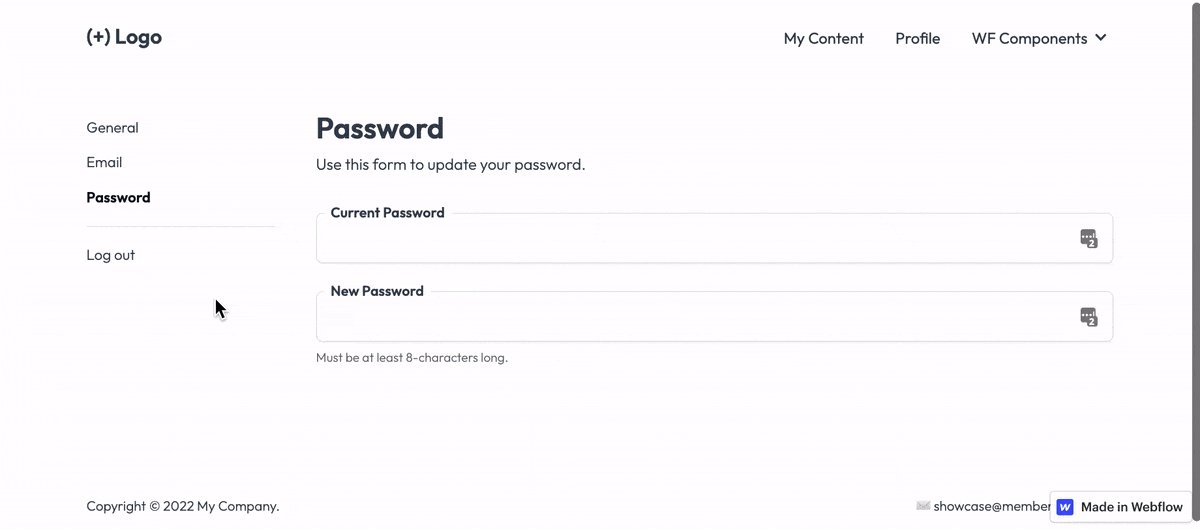
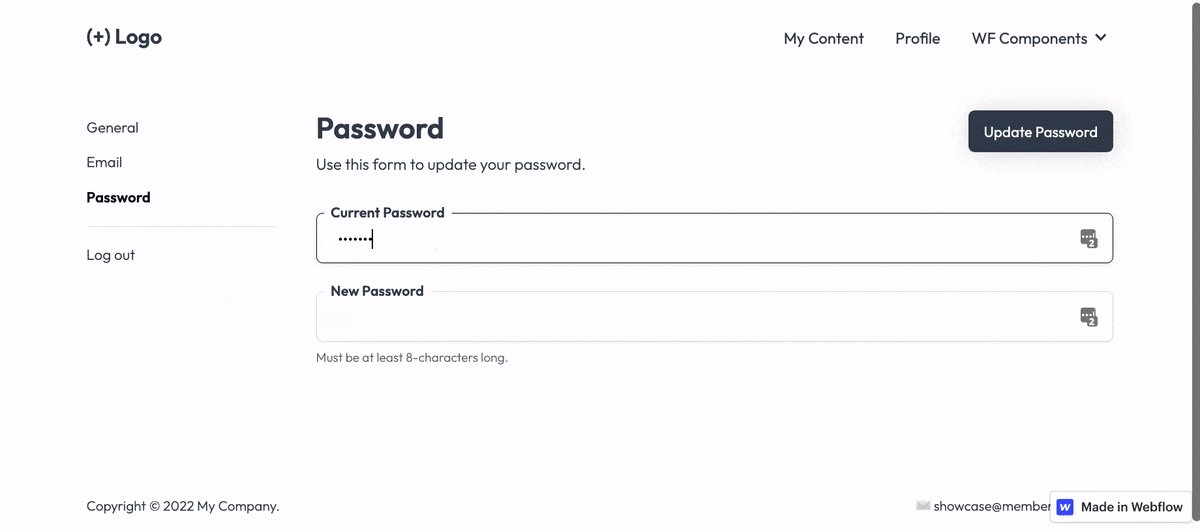
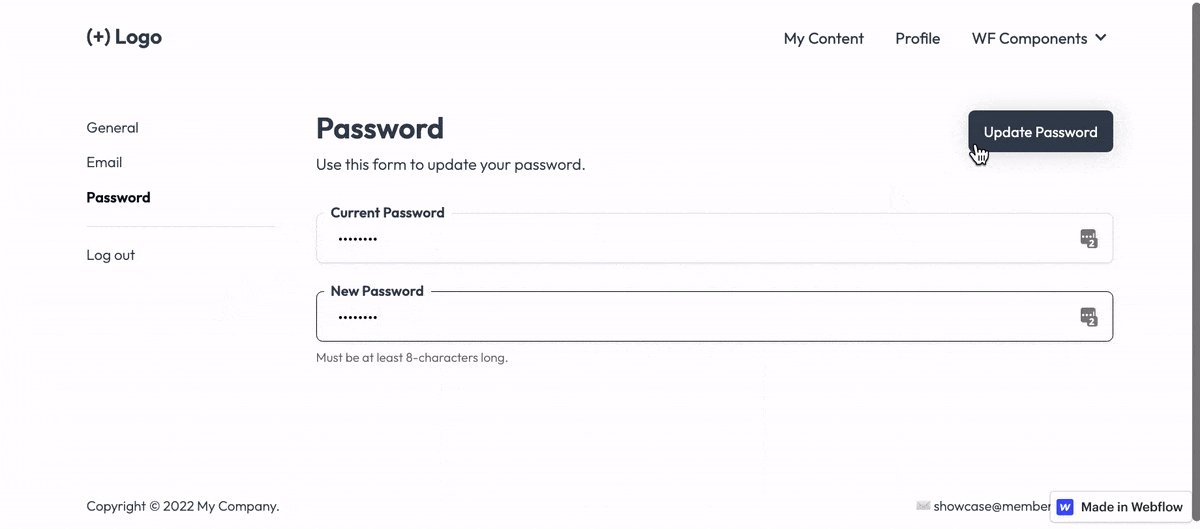
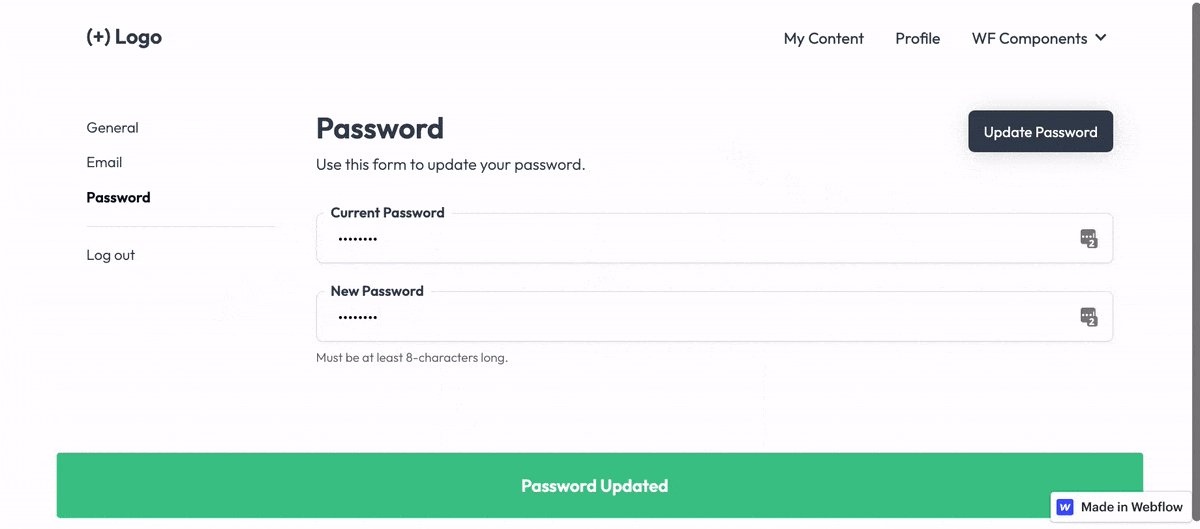
Formulaire trois → Mise à jour du mot de passe

Vous avez besoin des trois attributs de données suivants.
- A l'attribut data-ms-form="password" de l'élément de formulaire.
- A l'attribut data-ms-member="current-password" pour la saisie du mot de passe actuel des membres.
- A l'attribut data-ms-member="new-password" pour le nouveau mot de passe du membre.
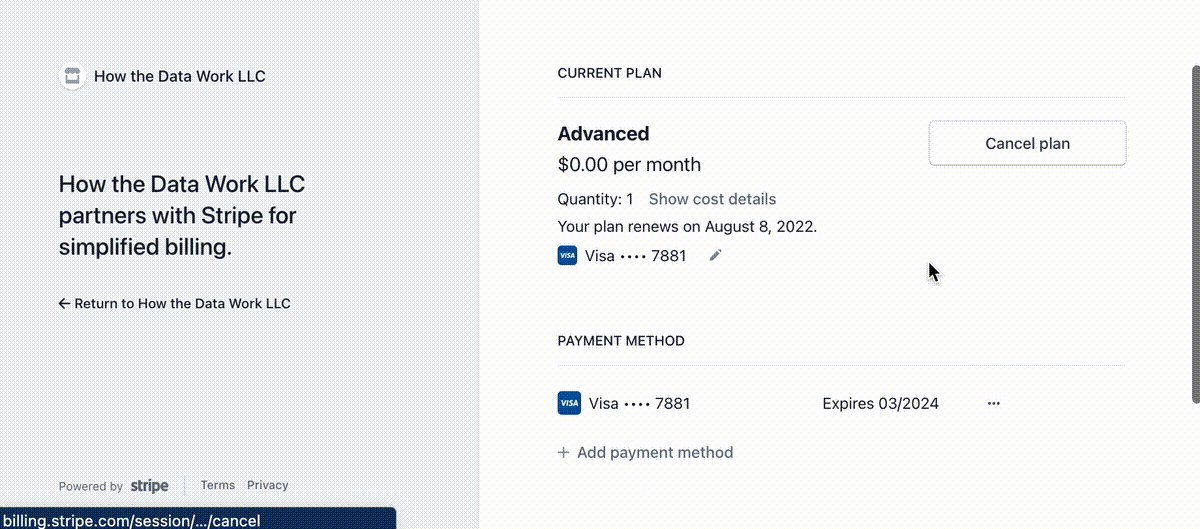
Formulaire quatre → Portail clients Stripe

Nous avons un article qui explique le portail client Stripe et comment l'utiliser ici.
C. Utiliser le modèle de profil préconstruit (1min)
Étape 1 → Créez un lien ou un bouton de connexion sur votre site.
Étape 2 → Ajoutez l'attribut data-ms-modal="profile" à votre lien.
Vous voulez en savoir plus sur Memberstack ? Rejoignez notre communauté Slack de plus de 5 500 membres !
Rejoignez le Slack de la communauté Memberstack et posez vos questions ! Attendez-vous à une réponse rapide d'un membre de l'équipe, d'un expert Memberstack ou d'un autre membre de la communauté.
Rejoignez notre SlackCaractéristiques similaires
Contenu hébergé
Hébergez du contenu HTML et des liens directement dans Memberstack, en veillant à ce que votre contenu "hébergé" ne soit accessible qu'aux membres disposant des plans ou autorisations appropriés.
En savoir plusMessages d'erreur et de réussite personnalisés
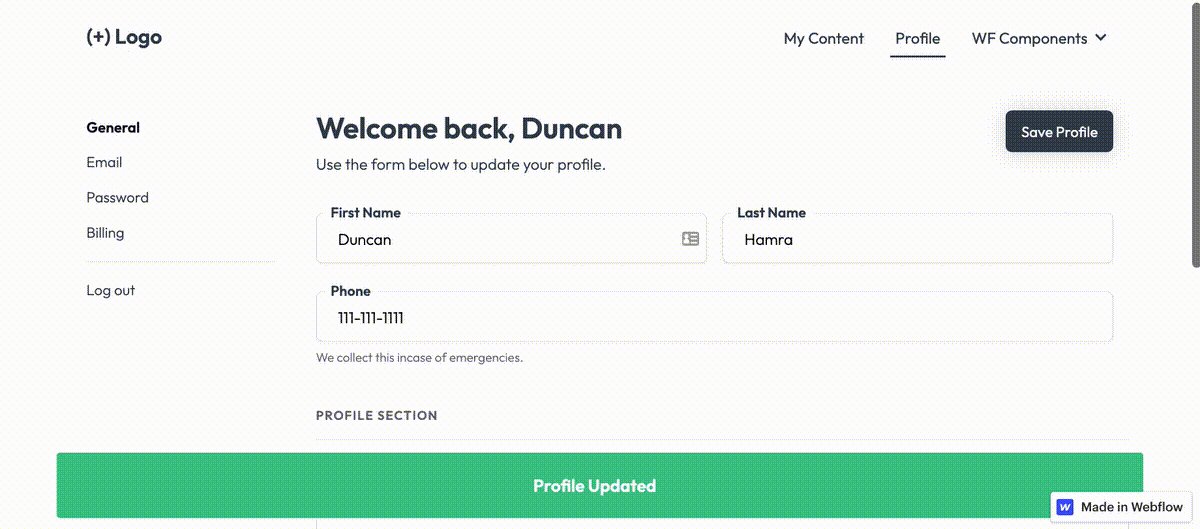
Vous avez la possibilité de tout concevoir. Y compris les messages d'erreur et de succès que Memberstack affiche lorsqu'un "Email est déjà pris" ou qu'un "Profil a été mis à jour".
En savoir plusPerspectives d'annulation
Collecte des motifs d'annulation auprès des clients via l'interface utilisateur prédéfinie de Stripe.
En savoir plusBibliothèque de composants Webflow
Bibliothèque en constante évolution de plus de 200 composants Webflow personnalisés.
En savoir plusVoir toutes les fonctionnalités →
Commencez à construire vos rêves
Memberstack est 100% gratuit jusqu'à ce que vous soyez prêt à vous lancer - alors, qu'attendez-vous ? Créez votre première application et commencez à construire dès aujourd'hui.


















.png)