← Toutes les caractéristiques
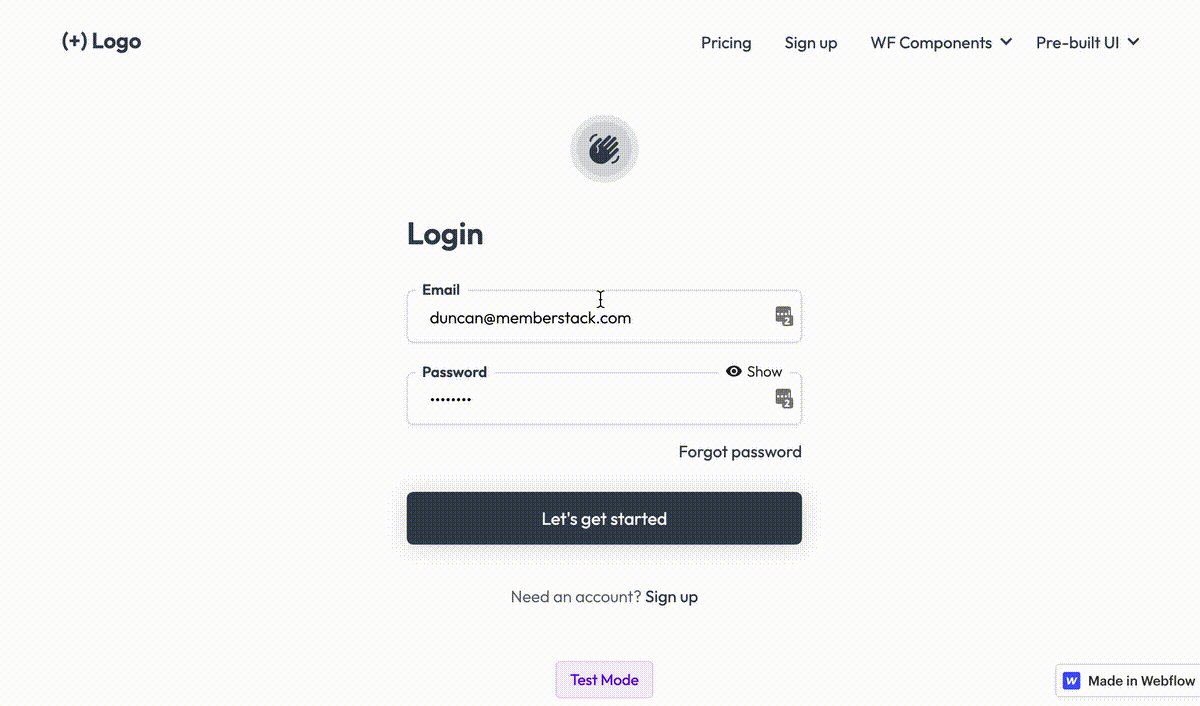
Modale de réinitialisation du mot de passe
Modale de réinitialisation du mot de passe

Avantages principaux
Une meilleure expérience pour l'utilisateur
Permettez à vos membres de récupérer facilement l'accès à leur compte sans avoir à contacter le service clientèle ou à créer un nouveau compte.
Réduire au minimum l'assistance manuelle à la clientèle
Réduit la nécessité d'une assistance manuelle à l'utilisateur dans les cas de récupération de mot de passe.
Comment créer une fenêtre modale de réinitialisation du mot de passe
Suivez les instructions pour créer 3 pages entièrement personnalisables dans Webflow ou clonez un projet qui a déjà une fonctionnalité de réinitialisation de mot de passe. Consultez ce tutoriel pour personnaliser l'email de réinitialisation.
Vous pouvez également réinitialiser manuellement le mot de passe d'un membre dans le tableau de bord.

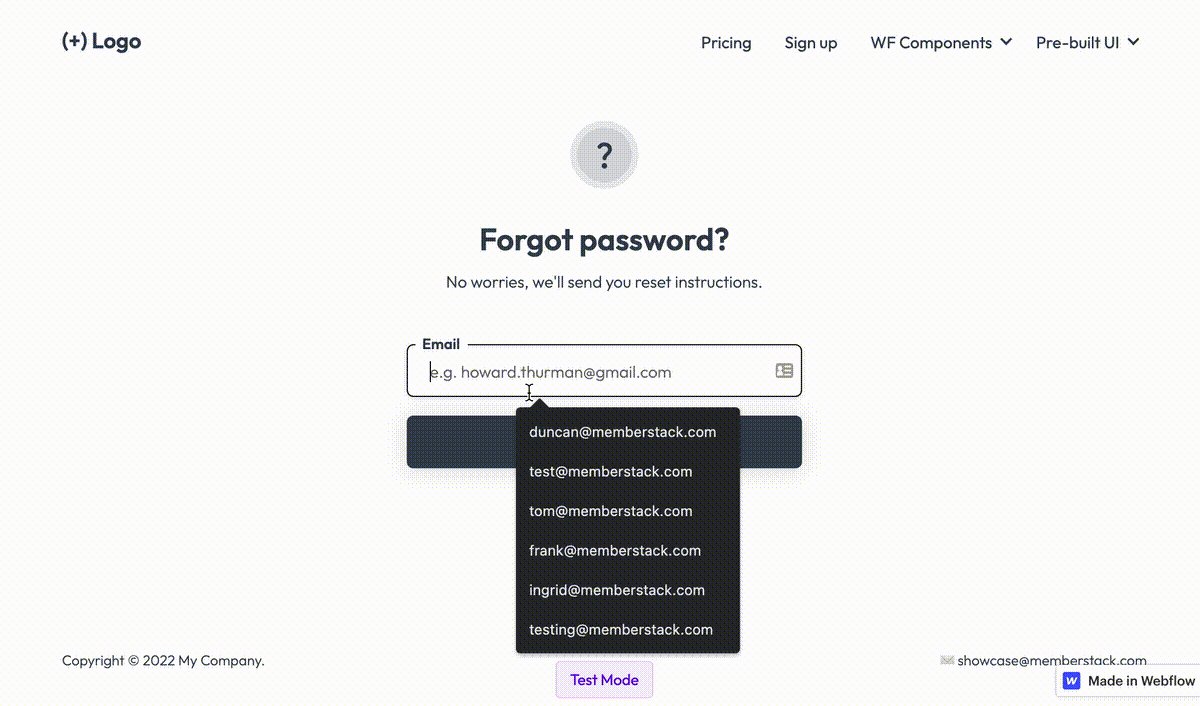
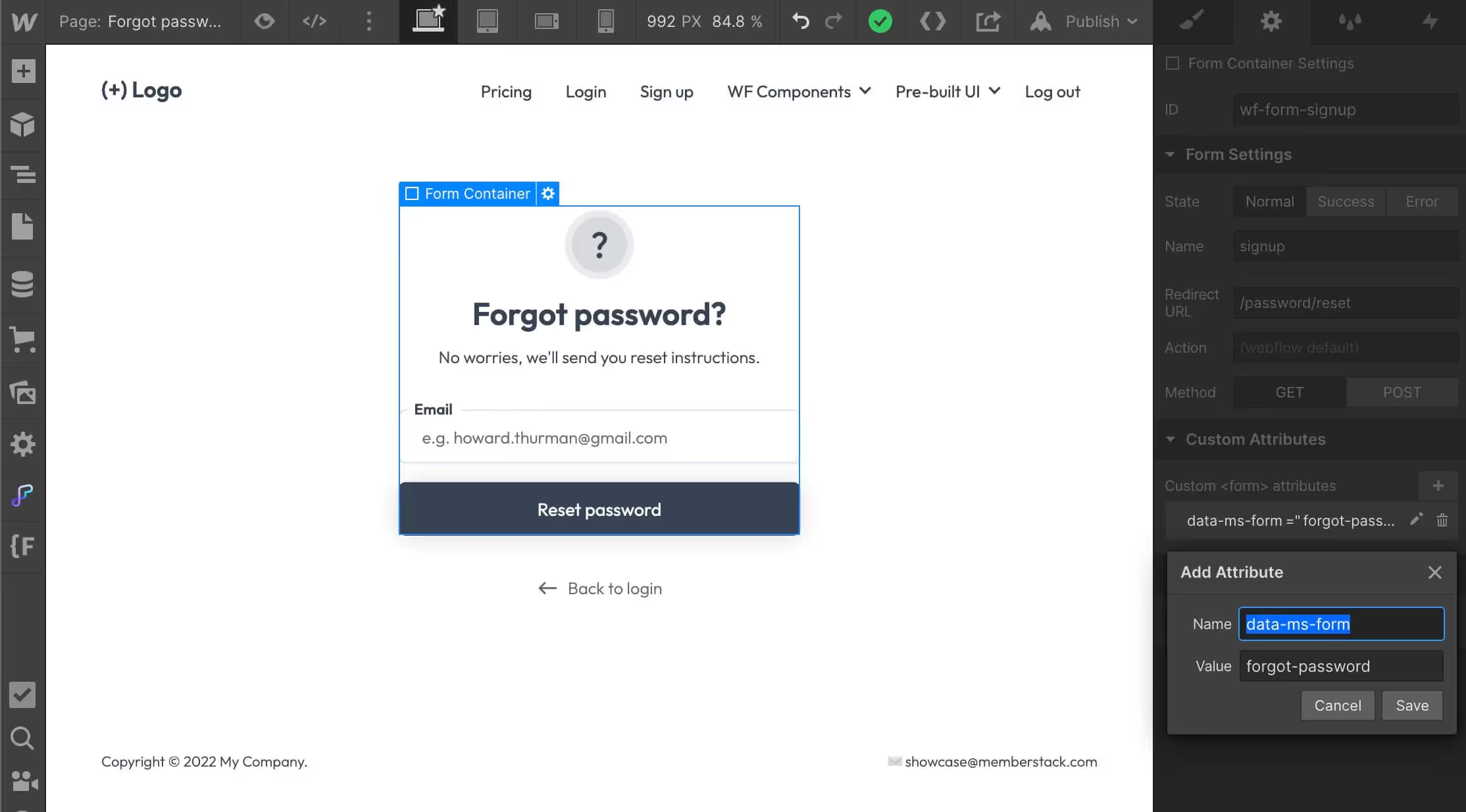
Page 1 - Mot de passe oublié
1. Créez une nouvelle page intitulée Mot de passe oublié.

2. Ajoutez un élément de formulaire et attribuez-lui un attribut de données data-ms-form="forgot-password".

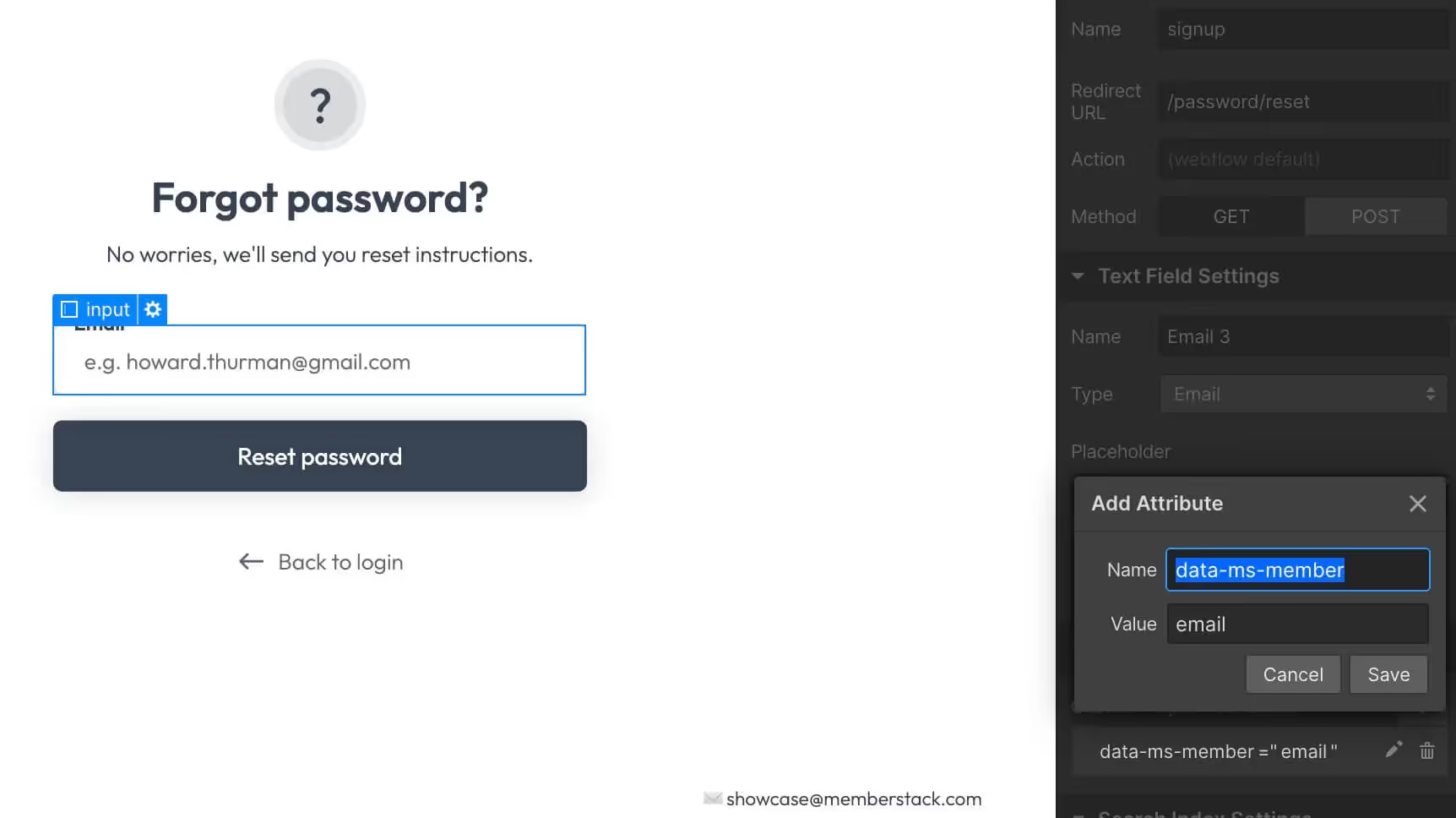
3. Ajoutez un champ email avec l'attribut data-ms-member="email"

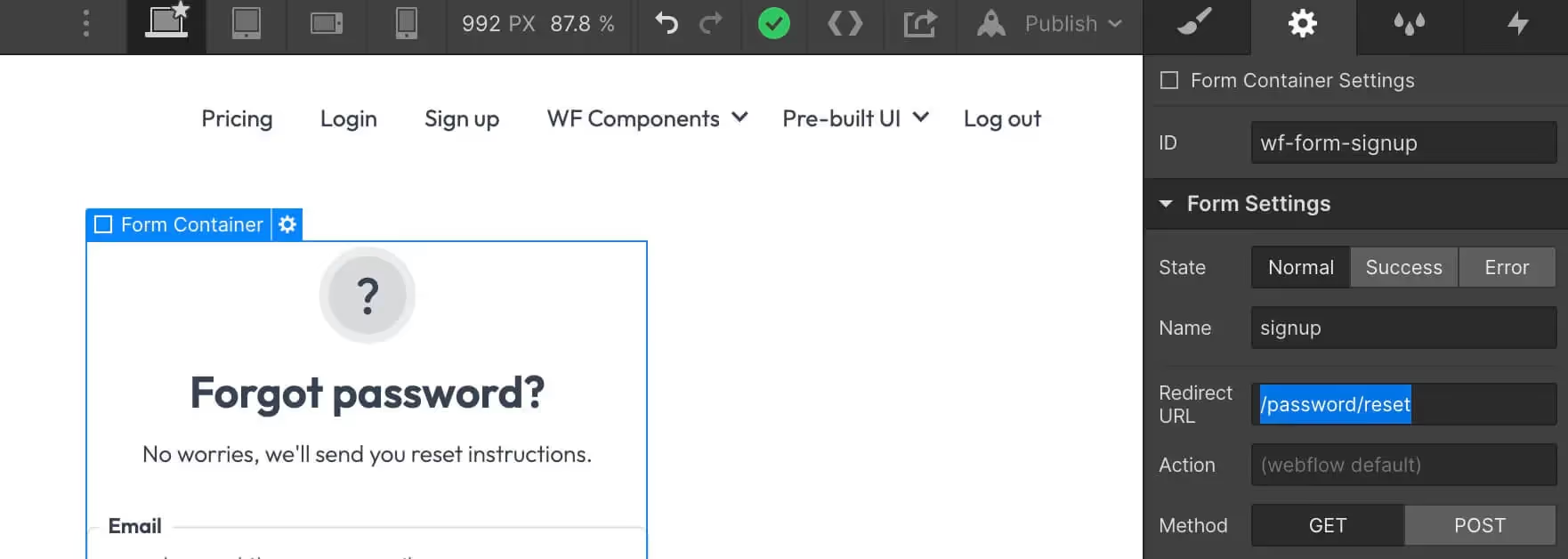
4. Ensuite, définissez la redirection du formulaire vers quelque chose comme /password/reset ou /reset-password.
5. Dupliquez votre page Mot de passe oublié et assurez-vous que l'intitulé correspond à la redirection que vous avez définie à l'étape précédente.

6. Ce formulaire déclenche l'envoi d'un courriel contenant un code à 6 chiffres. Consultez cet autre guide pour personnaliser l'e-mail de réinitialisation.
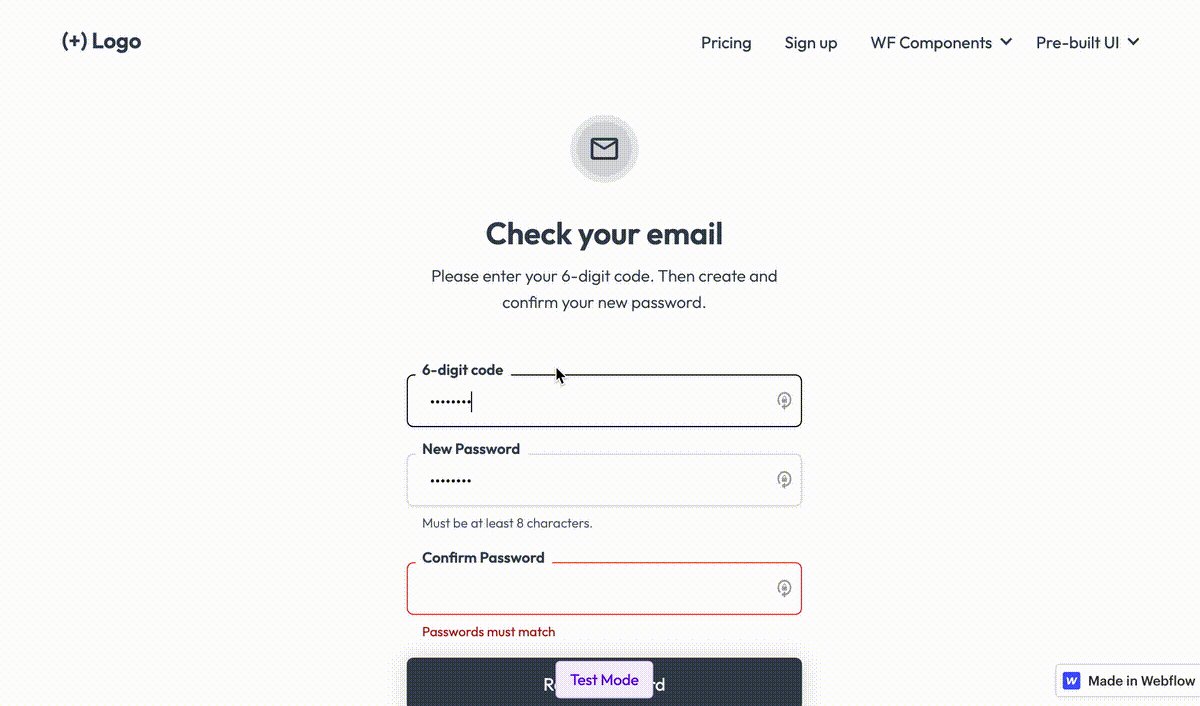
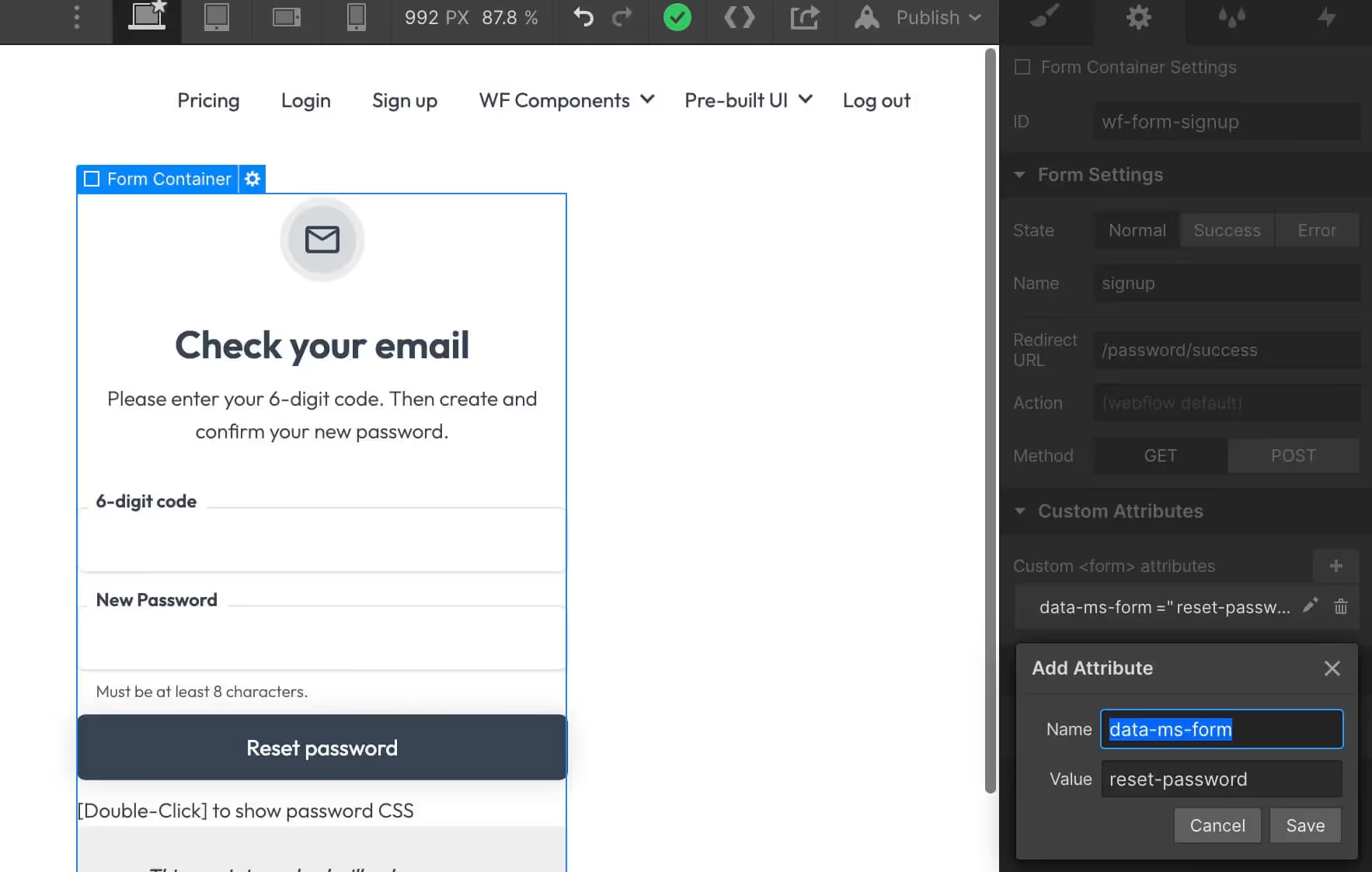
Page 2 - Réinitialisation du mot de passe
1. Sur votre nouvelle page, donnez au formulaire un attribut data-ms-form="reset-password".

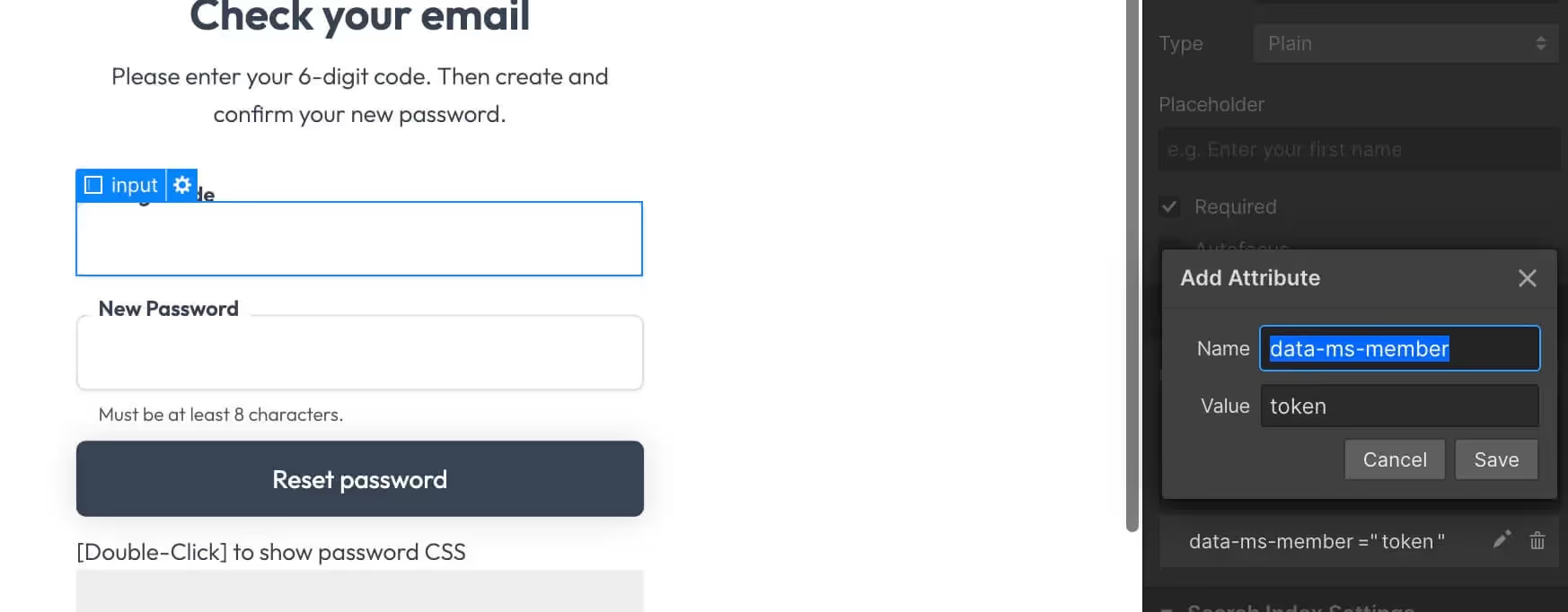
2. Ajoutez une entrée de texte intitulée "Réinitialiser le code" et donnez-lui un attribut de données data-ms-member="token" .

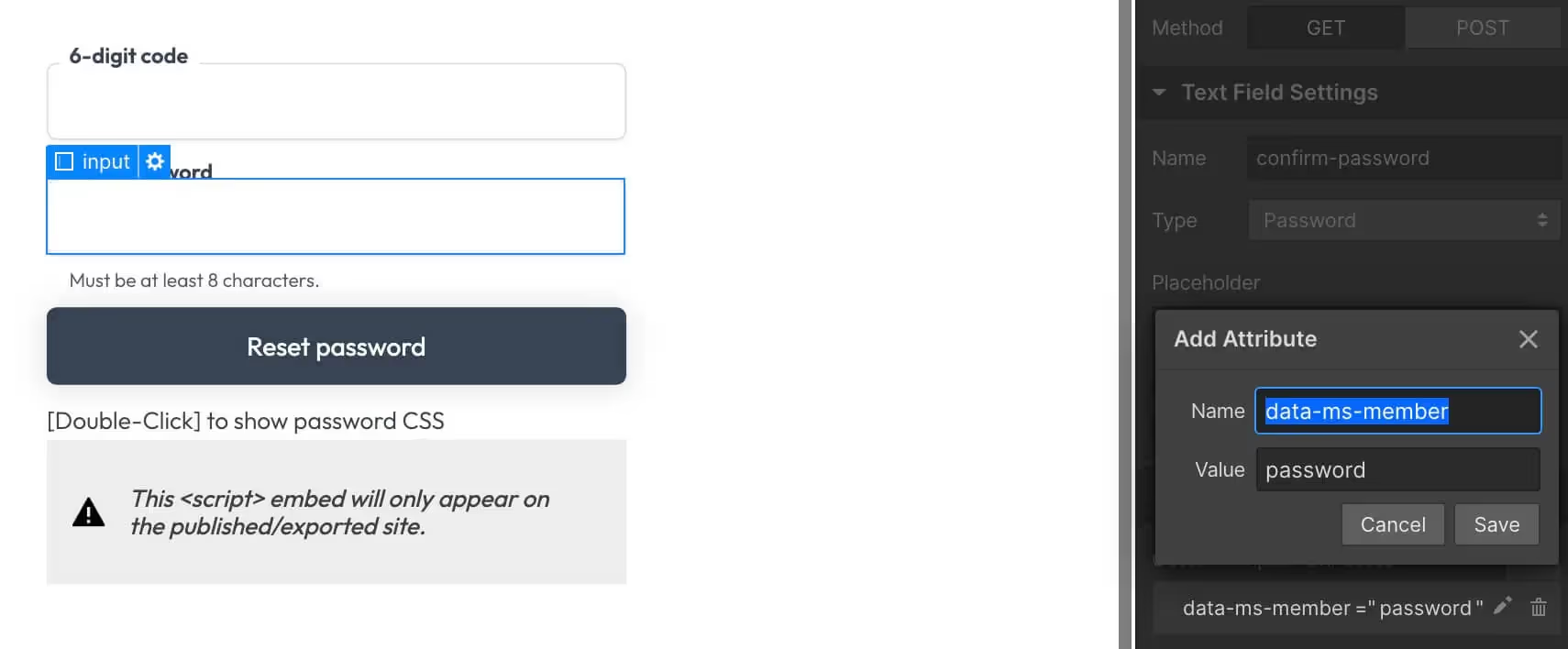
3. Ajoutez un type d'entrée password avec un attribut data de data-ms-member="password".

4. Définissez la redirection du formulaire vers quelque chose comme /password/success ou /password-set.
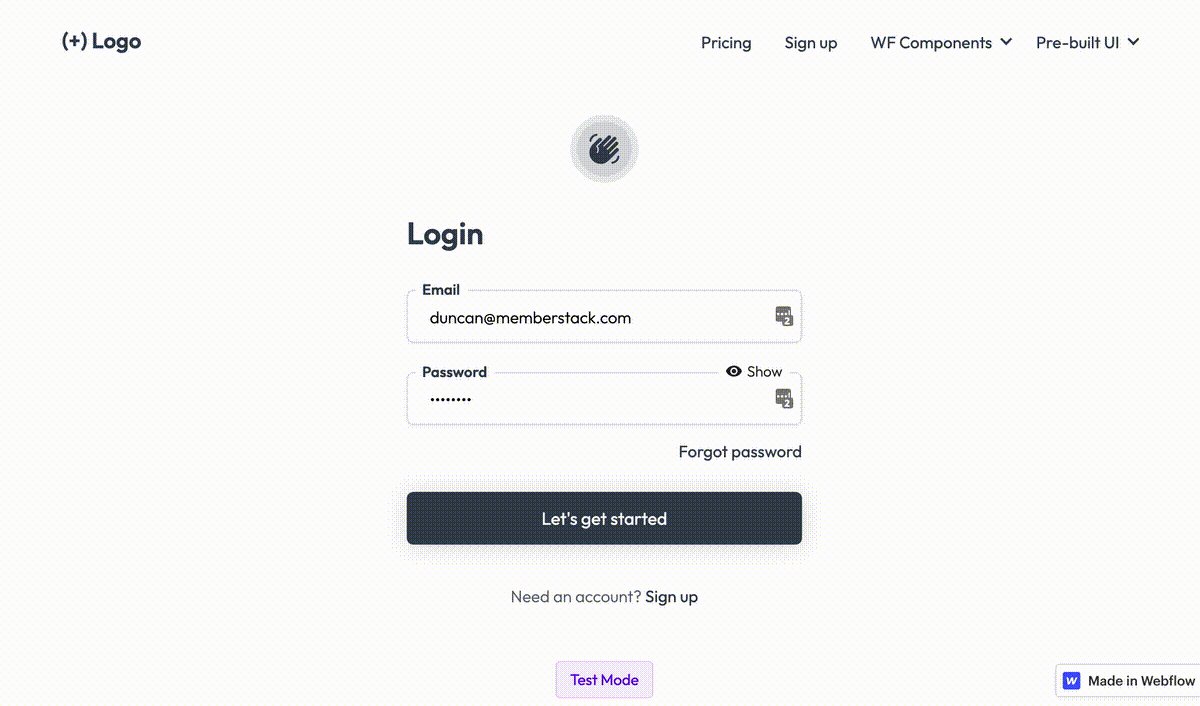
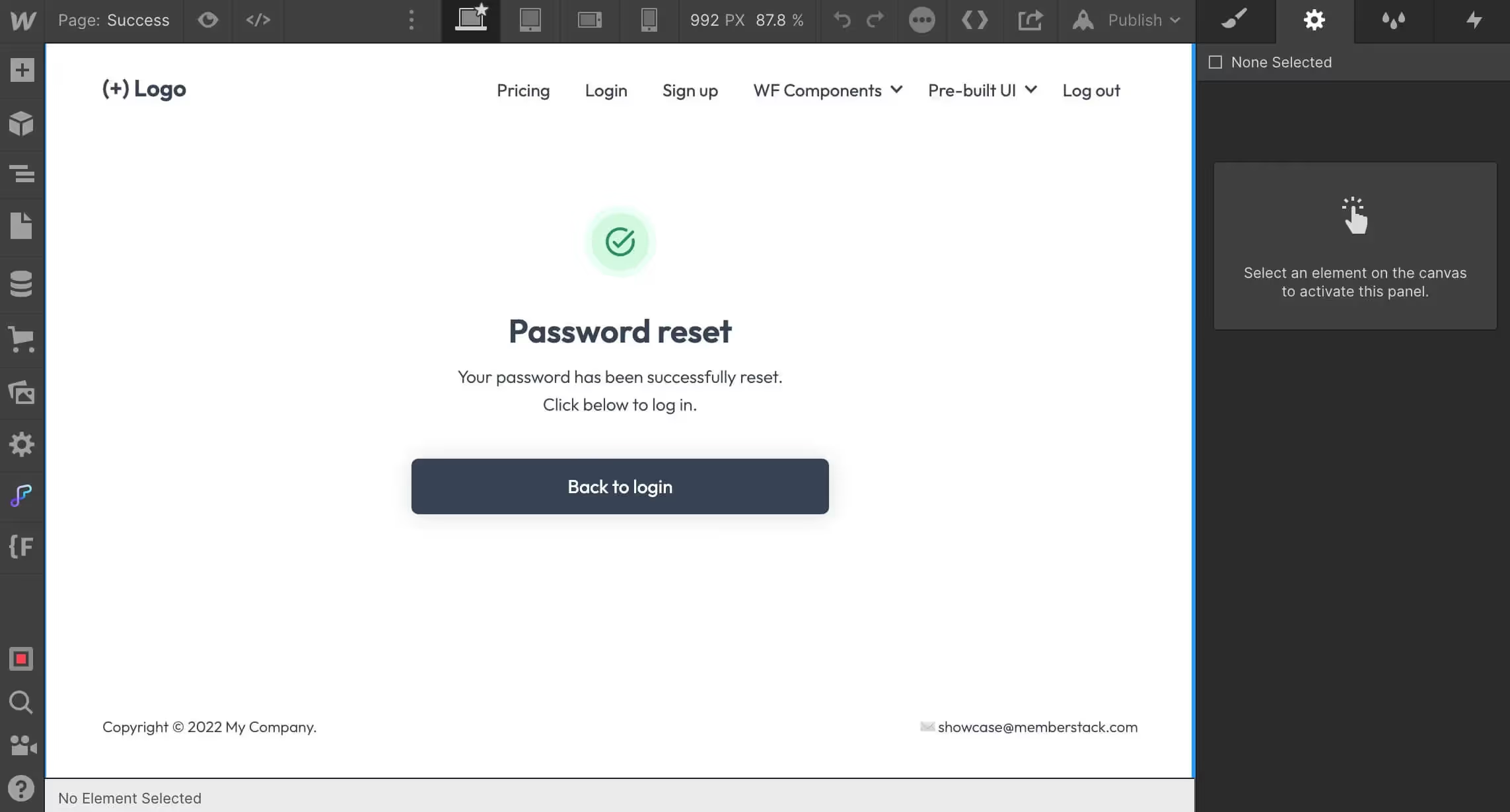
Page 3 - Succès
- Créez une nouvelle page avec le même nom/slug que vous avez utilisé dans l'étape précédente.
- Ajoutez un contenu de page pour informer le membre que son mot de passe a été réinitialisé avec succès.
- Ajoutez un bouton qui renvoie à votre page de connexion.
⚠️ Une fois qu'un membre a créé un nouveau mot de passe, il doit toujours se connecter.

Vous voulez en savoir plus sur Memberstack ? Rejoignez notre communauté Slack de plus de 5 500 membres !
Rejoignez le Slack de la communauté Memberstack et posez vos questions ! Attendez-vous à une réponse rapide d'un membre de l'équipe, d'un expert Memberstack ou d'un autre membre de la communauté.
Rejoignez notre SlackCaractéristiques similaires
Contenu hébergé
Hébergez du contenu HTML et des liens directement dans Memberstack, en veillant à ce que votre contenu "hébergé" ne soit accessible qu'aux membres disposant des plans ou autorisations appropriés.
En savoir plusMessages d'erreur et de réussite personnalisés
Vous avez la possibilité de tout concevoir. Y compris les messages d'erreur et de succès que Memberstack affiche lorsqu'un "Email est déjà pris" ou qu'un "Profil a été mis à jour".
En savoir plusPerspectives d'annulation
Collecte des motifs d'annulation auprès des clients via l'interface utilisateur prédéfinie de Stripe.
En savoir plusBibliothèque de composants Webflow
Bibliothèque en constante évolution de plus de 200 composants Webflow personnalisés.
En savoir plusTraduction
Créez votre propre interface utilisateur et définissez le texte dans la langue de votre choix. Traduisez également les pages hébergées, les messages d'erreur et les messages de réussite.
En savoir plusFormulaires personnalisés
Construisez n'importe quel formulaire UI dans votre front-end et connectez-le aux attributs Memberstack pour la connexion, l'inscription, les paramètres de profil, les mots de passe oubliés et plus encore.
En savoir plusVoir toutes les fonctionnalités →
Commencez à construire vos rêves
Memberstack est 100% gratuit jusqu'à ce que vous soyez prêt à vous lancer - alors, qu'attendez-vous ? Créez votre première application et commencez à construire dès aujourd'hui.



_logo_2012.svg.avif)






























.png)