
Robert Jett
A Brief Airtable Walkthrough
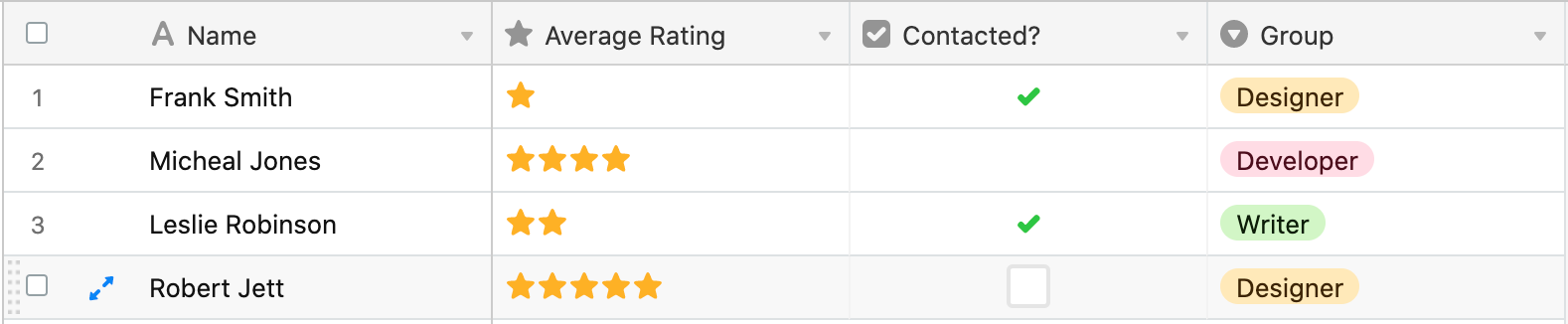
Airtable operates through workspaces called “bases”. Bases contain tables that display user data in different “views” depending on specific use cases and customer needs. These views include the standard grid view, a calendar view for time/date based data, and gallery or kanban views for data visualization and grouping. A form view is also available, which can be shared with external audiences to capture incoming user submissions.
Each row of data, or “record”, comes with pre-formatted field types. These include standard fields like plain text, dates, numbers, formulas, and URLs, as well as more Airtable-specific options like color-coded single select and multiple select drop downs, sequential auto-numbering, and user assignments (based on included accounts within the base). Views within a base can also be linked to one another, allowing tables to communicate with each other using a “rollup” field type.

Airtable also offers in-app automations, enabling specific processes to automatically take place when certain conditions are met. The triggers can also be linked with external applications – natively with products in Google Suite and Microsoft Outlook. For other automated integrations with external applications, automation platforms like Zapier, Integromat, or IFTTT are commonly used. All offer robust capabilities linking Airtable data with your Webflow sites as well as with user data coming from Memberstack.
Although the basic Airtable product is free to use, Airtable Pro is also available, with pricing dependent on the number of records you want, the number of collaborators you’ll need to include, and other specific features. A more complete overview of pricing for the Airtable platform can be found here.
Connecting Webflow to Airtable
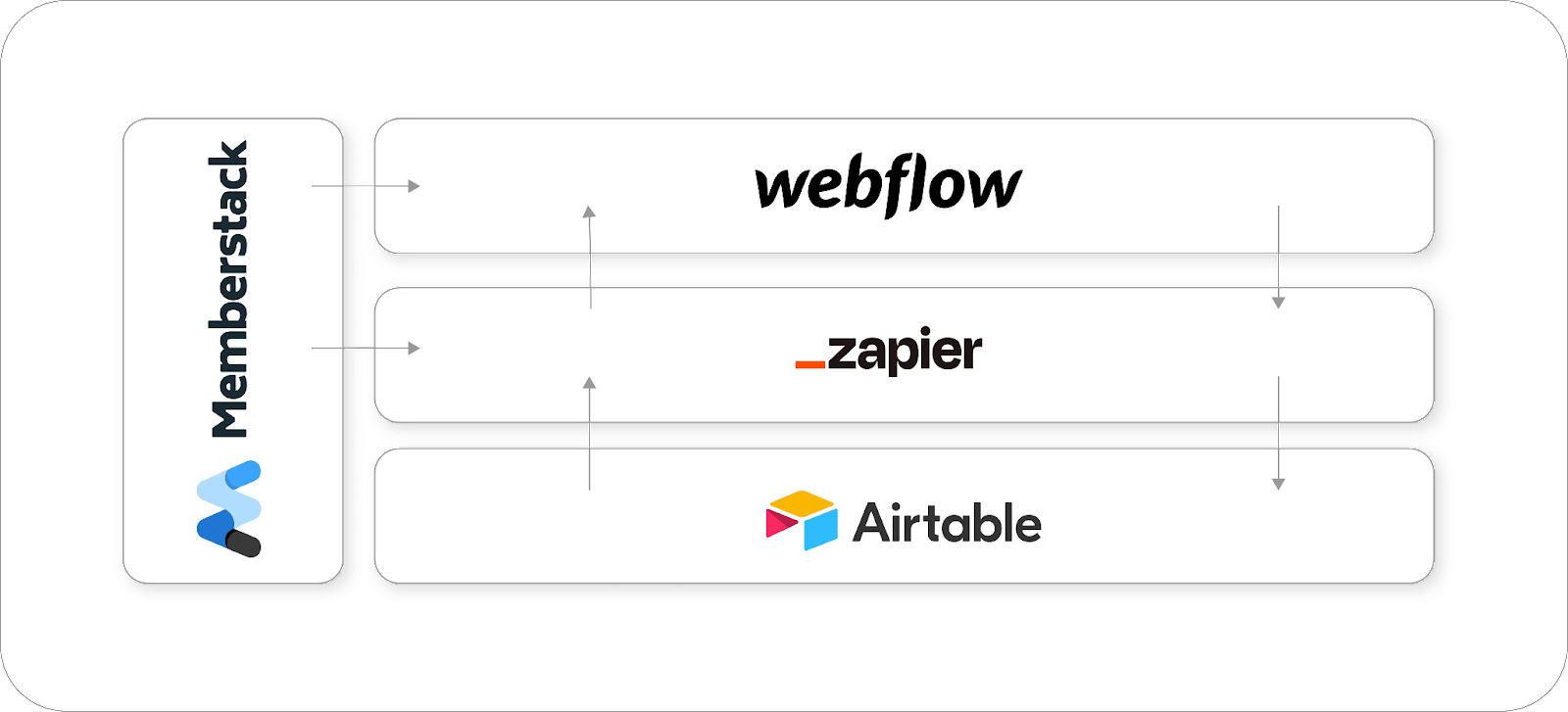
With these tools, a very common framework for building interactive low-code membership websites involves using Webflow as the front-end, Airtable as the back-end, Memberstack as the secure membership manager, and Zapier to link them all together.

With this framework, and with some other creative web design tricks, it is possible to create a huge variety of website types. Below I will highlight some of our favorite free Webflow templates (with cloneables) that make use of Airtable.
Webflow + Airtable Cloneables
1. Airtable Job Board
https://showcased.webflow.io/projects/airtable-job-board
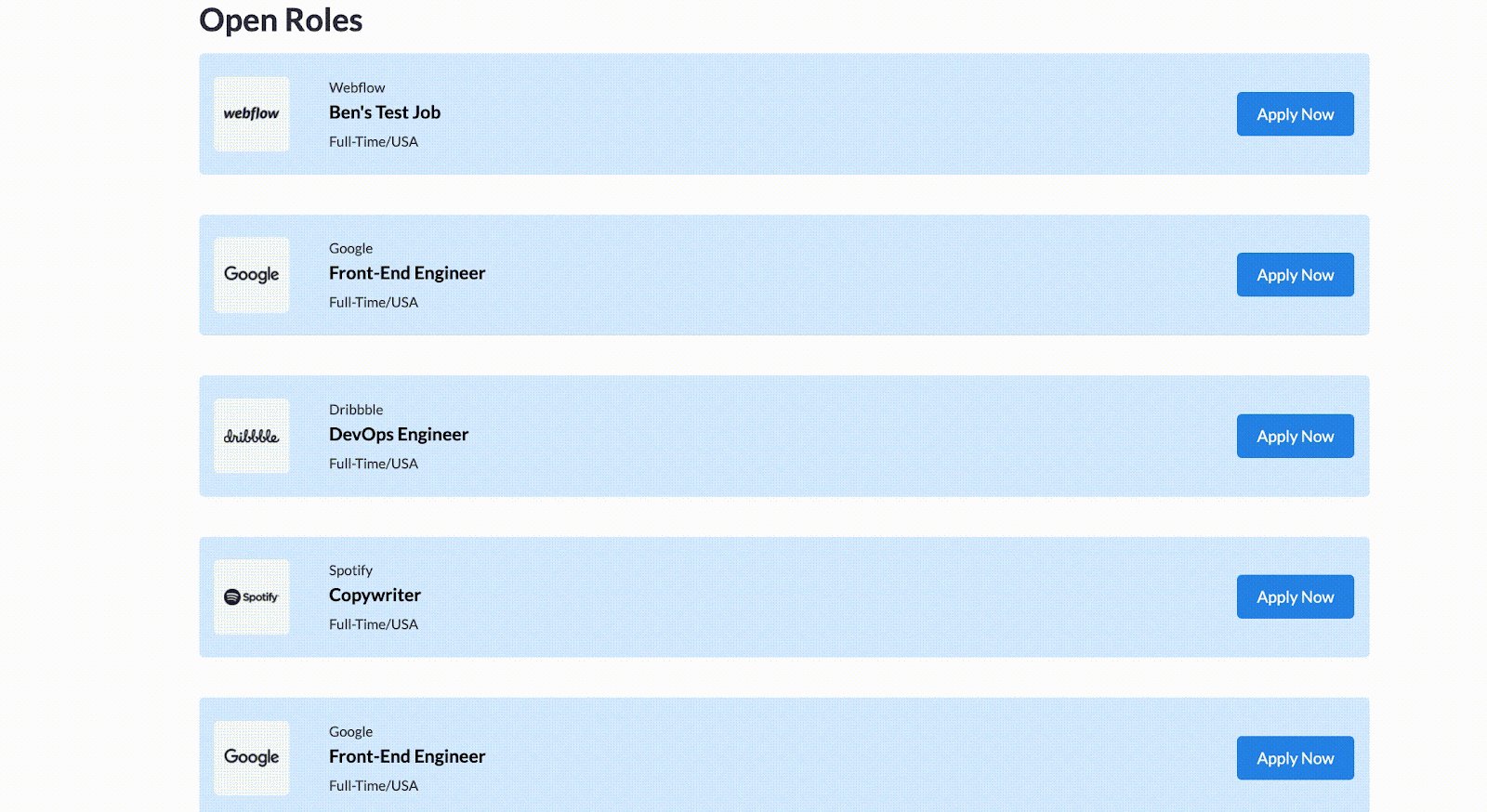
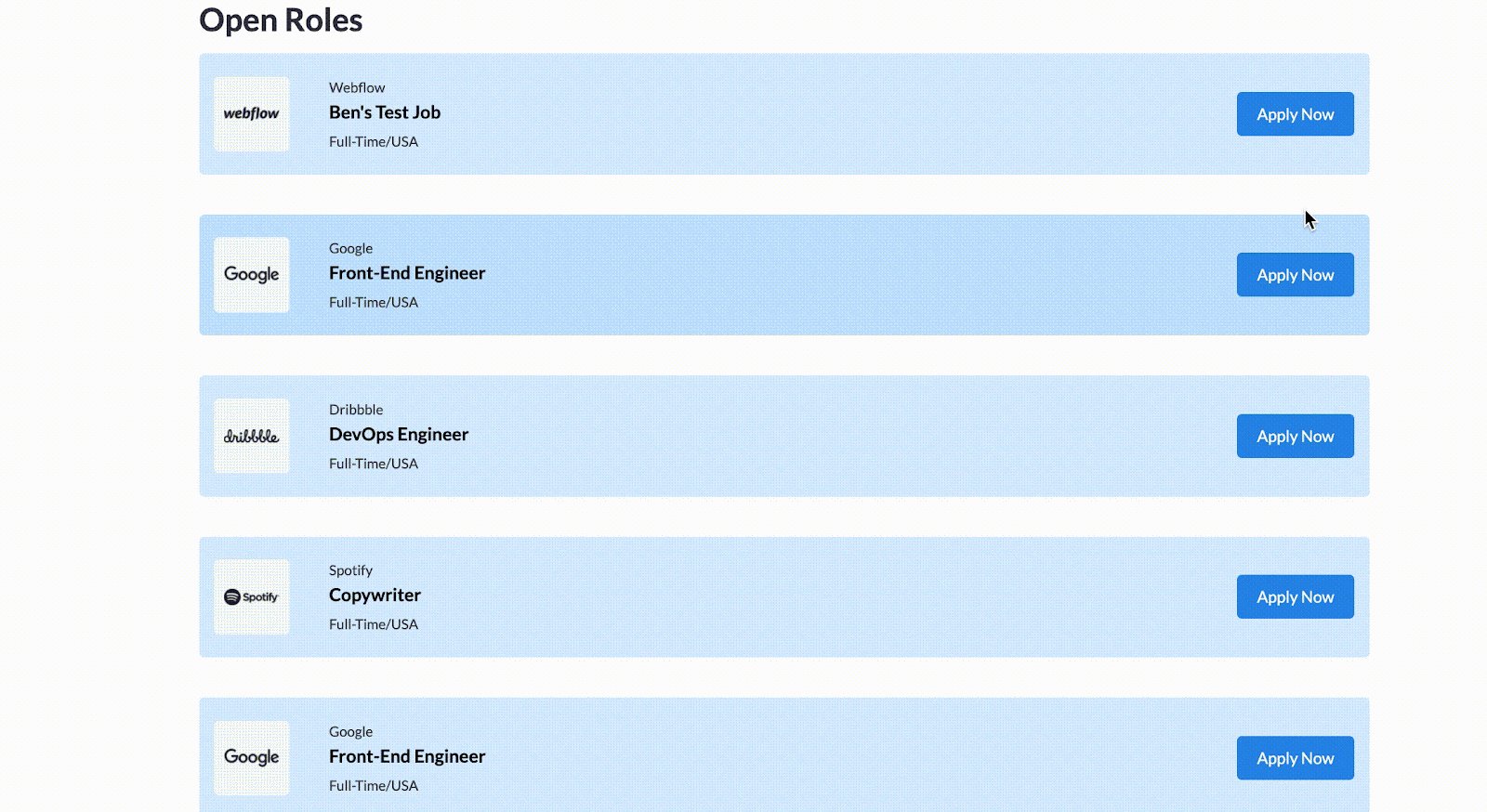
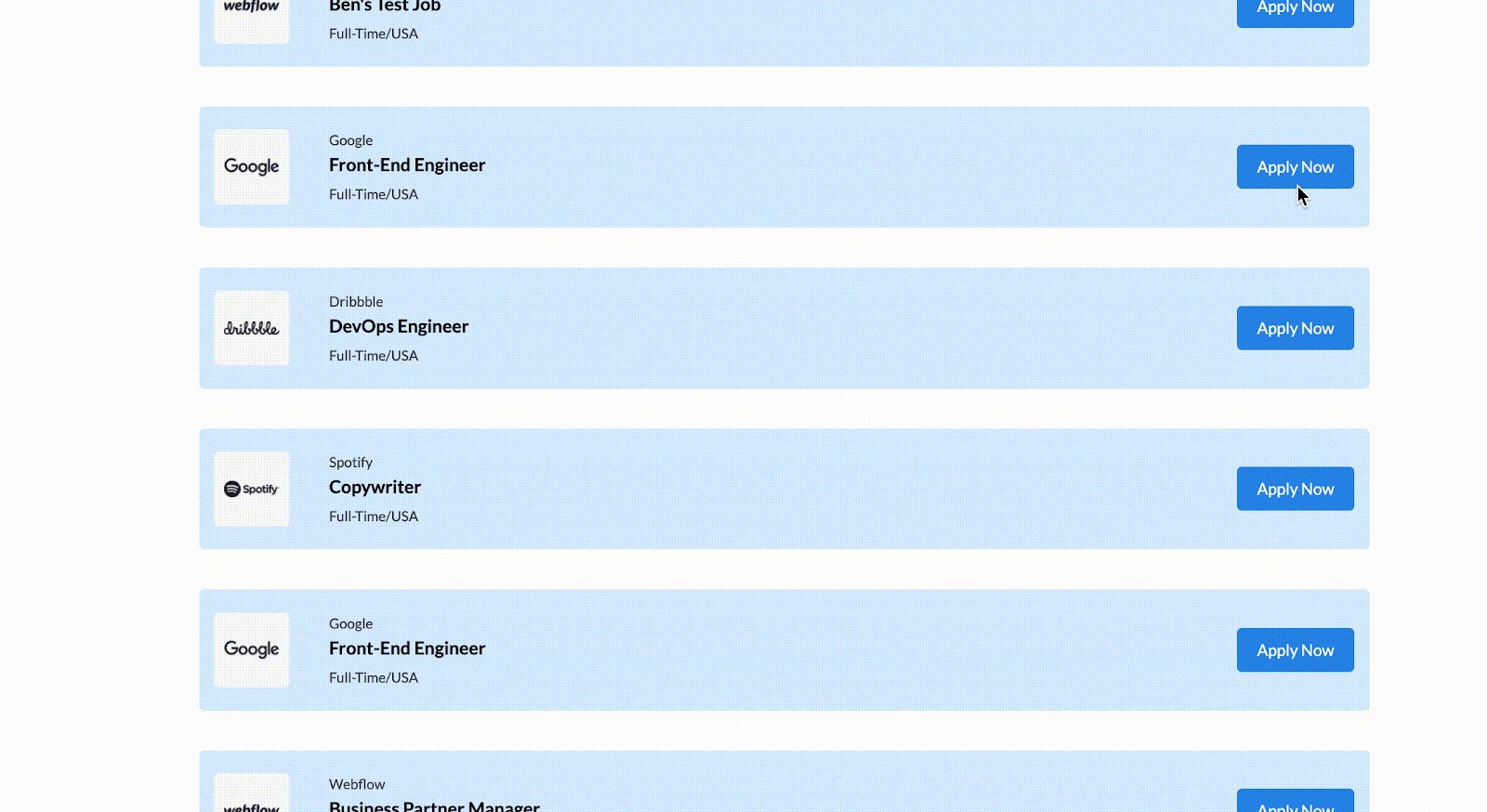
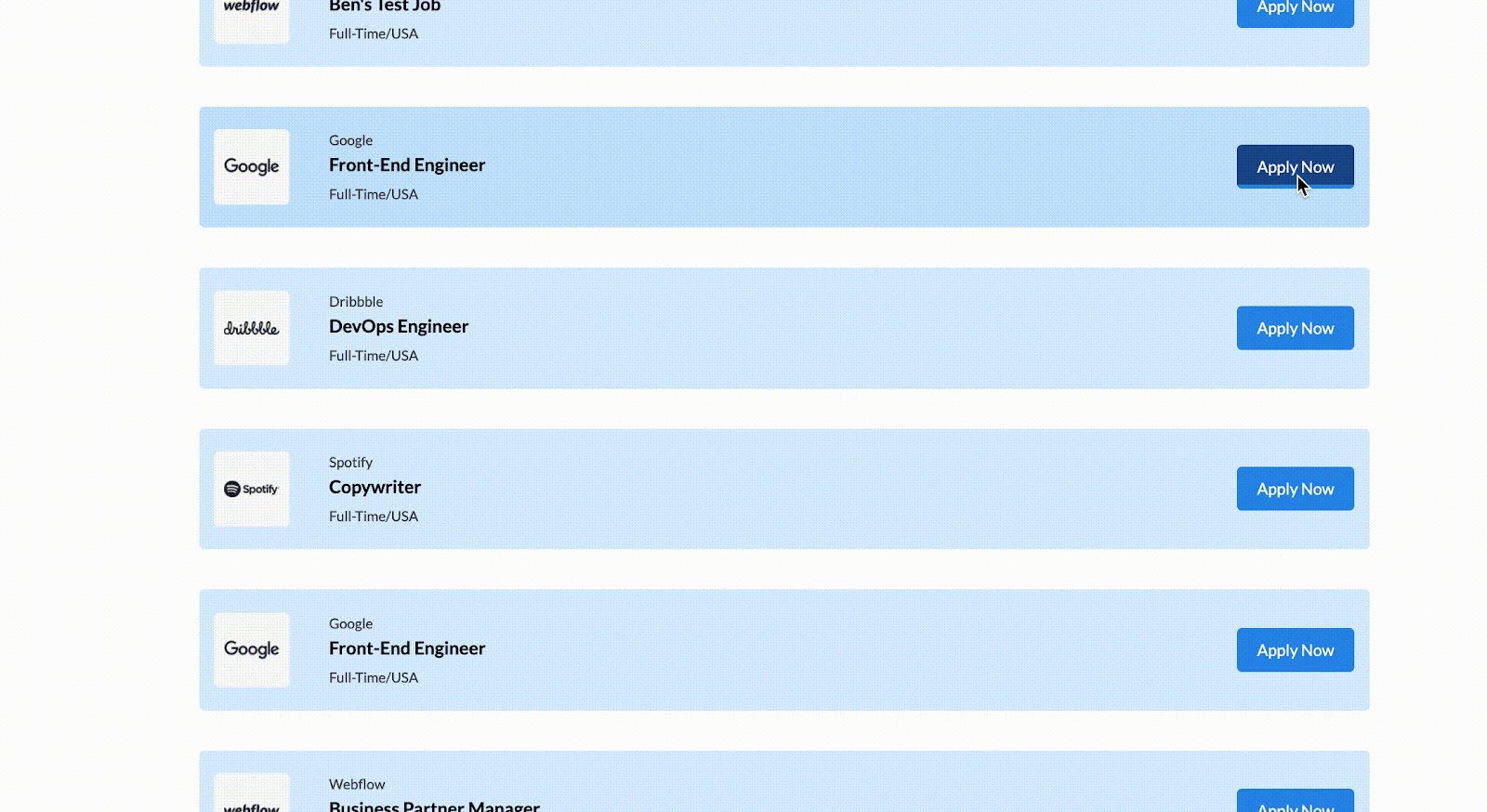
This Job Board, created by Ben Parker, uses Airtable and No Code API (more information below) to allow users to browse job openings. It contains three CMS collections (Job Postings, Companies, and Categories) which have associated templated CMS collection pages.

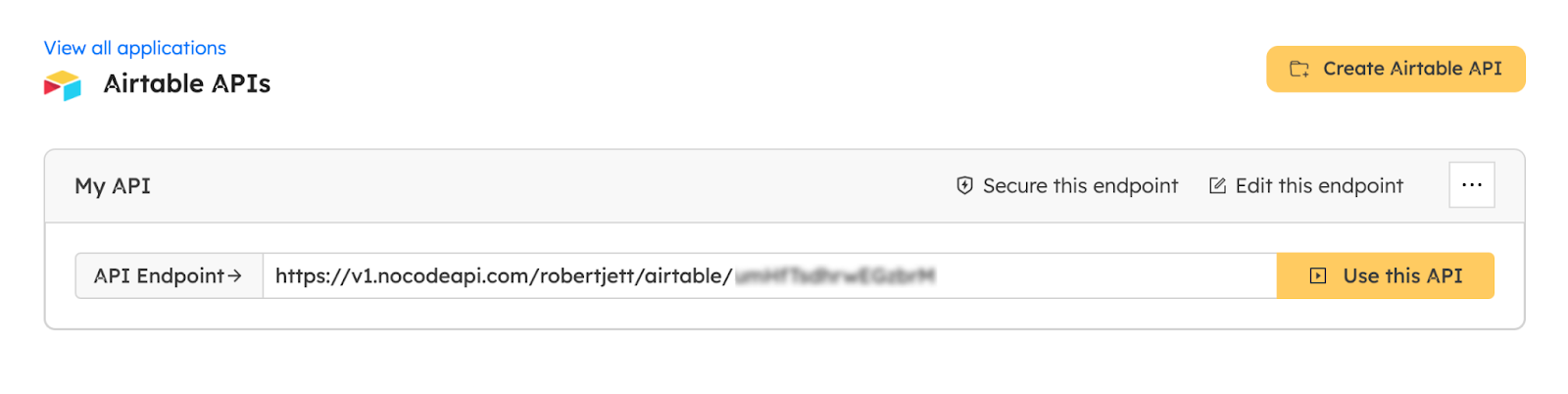
No Code API was used in this example (as opposed to something like Zapier) because the creator wanted to bypass the need to update the Webflow CMS database. Instead, he connects the API endpoint to the CMS collection template, populating it from Airtable directly. Below, you can find the code for this in the header (before the </body> tag). On No Code API you can generate an API endpoint and place it inside the fetch() method. To note: it appears that the author used an Autocode API endpoint instead of a No Code API endpoint in this example. The process should be roughly the same though.

From before the </body> tag:
CODE:
You can replace the id, listing, job-name and company variables with the corresponding field names in Airtable (if, for example, you are using the template for another purpose). If working correctly, you should be able to set a custom attributes for each element that updates as new records are added to Airtable.
For an overview of how No Code API works, visit their site here.
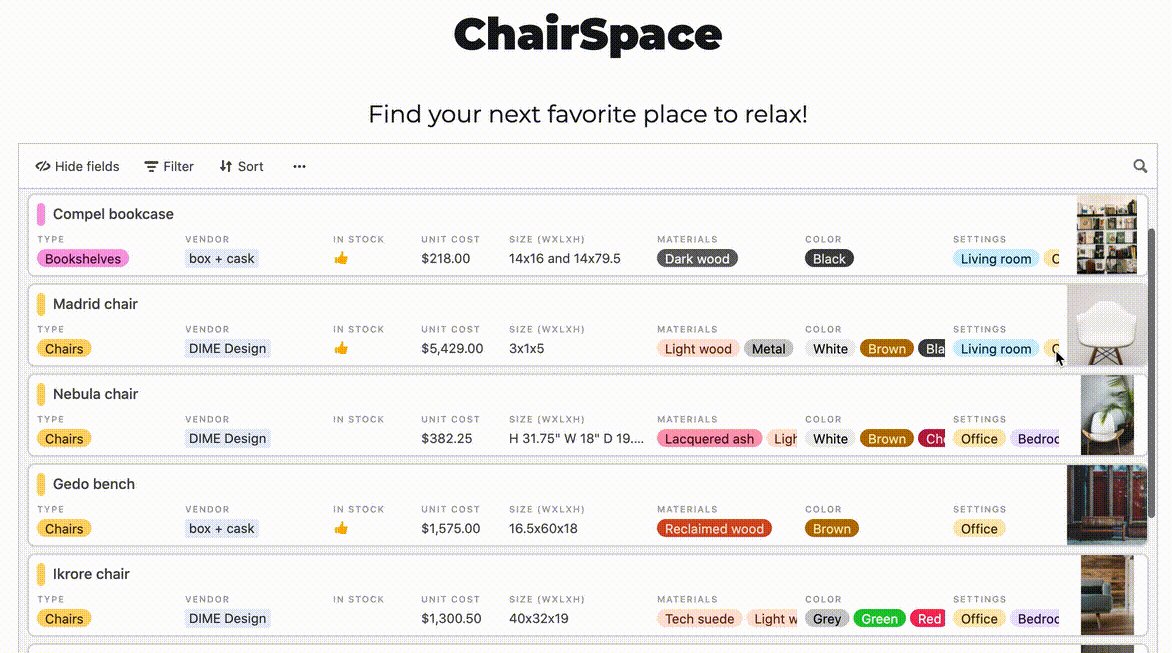
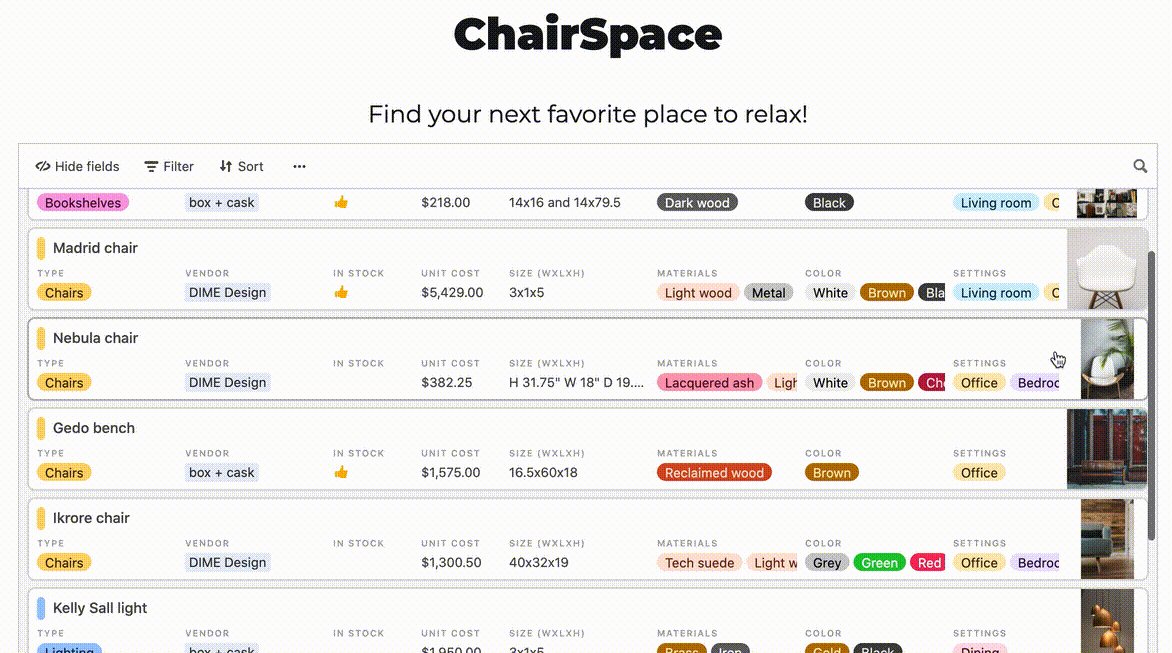
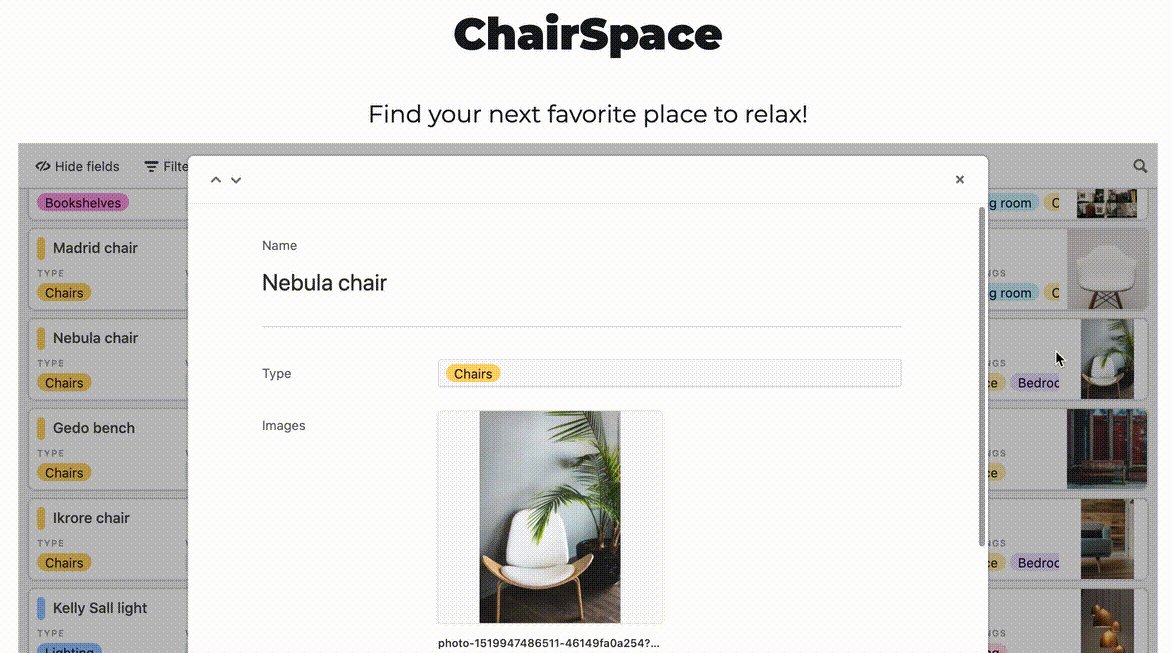
2. Embedded Airtable Spreadsheet
https://showcased.webflow.io/projects/Embed-Airtable-Spreadsheet-in-Webflow
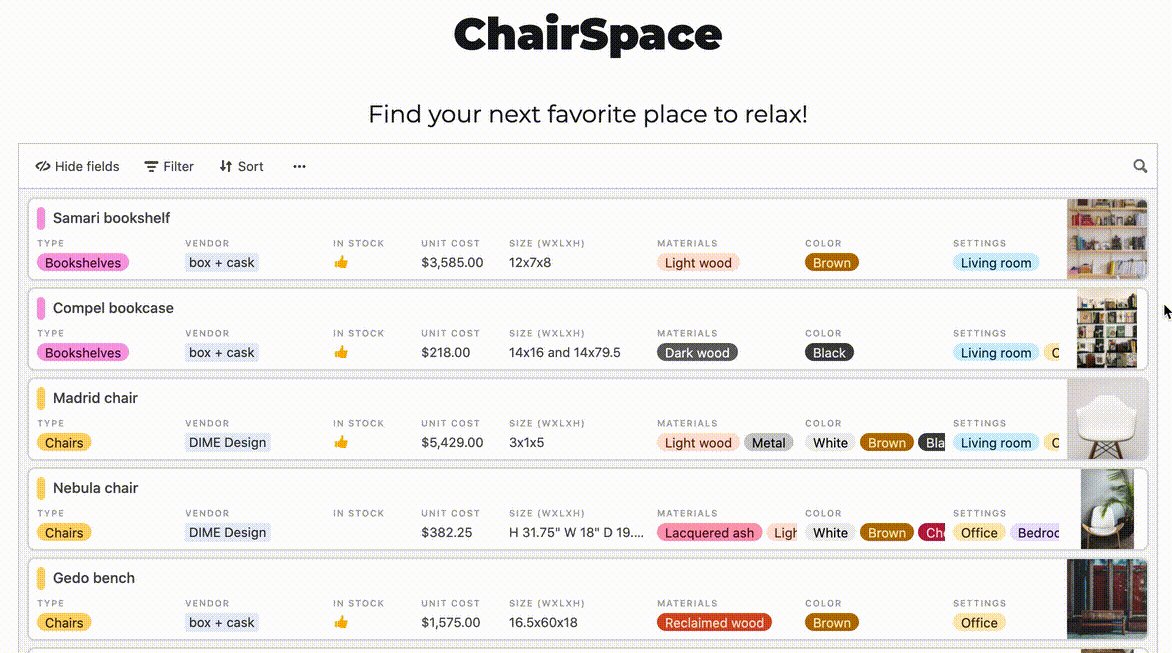
This template site shows you how you can embed an Airtable view onto your website, creating a visually appealing spreadsheet view for your users. Created by Philipp Roth, this is a powerful tool that lets you make use of the data visualization capabilities of Airtable directly on your site.

The relevant code and process for setting this up is included on the template site but Airtable has essentially done most of the work for you already. Selecting the “Share view” button at the top of whatever view you are on (and then navigating to the Create a shareable [selected view] link” menu) should provide you with the code needed to embed it on your site.

From there, you can place that into an HTML embed element in Webflow (a premium feature) and proceed with formatting and design as you would any element. It is worth noting that unless you customize the CSS yourself, whatever the appearance of your view on the Airtable application is how it will appear in the embed.
3. NoCode Dashboard
https://showcased.webflow.io/projects/nocode-dashboard
This no-code dashboard, developed by Joel Whittaker at Middlelink, offers a robust way to track and visualize dynamic data from Airtable. It uses Memberstack for user authentication, MiddleLink (a drag-and-drop API development platform) to connect it to Airtable, and WeBlocks as a visual code editor. MiddleLink is functionally similar to No Code API, albeit with a very different UI and some additional functionalities. I won’t delve too deep into it, but it is definitely worth checking out here.

This site also uses WeBlocks — another drag-and-drop development platform that lets you create embeddable JS for your Webflow site. You can find more information here (I’d recommend going through the tutorial to get a sense for how it works).
4. Welcome to the Jungle
https://showcased.webflow.io/projects/clone-welcome-to-jungle-par-ottho-tools
This French job board template, created by otthotools, follows a fairly standard model for how Airtable can be used to populate CMS collections in Webflow. It gathers job information in an Airtable view, send it in a collection list (although the method is not specified), and then uses a collection page template to display that job information on a landing page and in a collection item page. The real winner, however, here is the sleek UI (especially on the collection item page), displaying the job information in a format that is easy to read and customize.

Note: this cloneable is entirely in French — it should be fairly easy to apply the structure to whatever project you are working on, though.
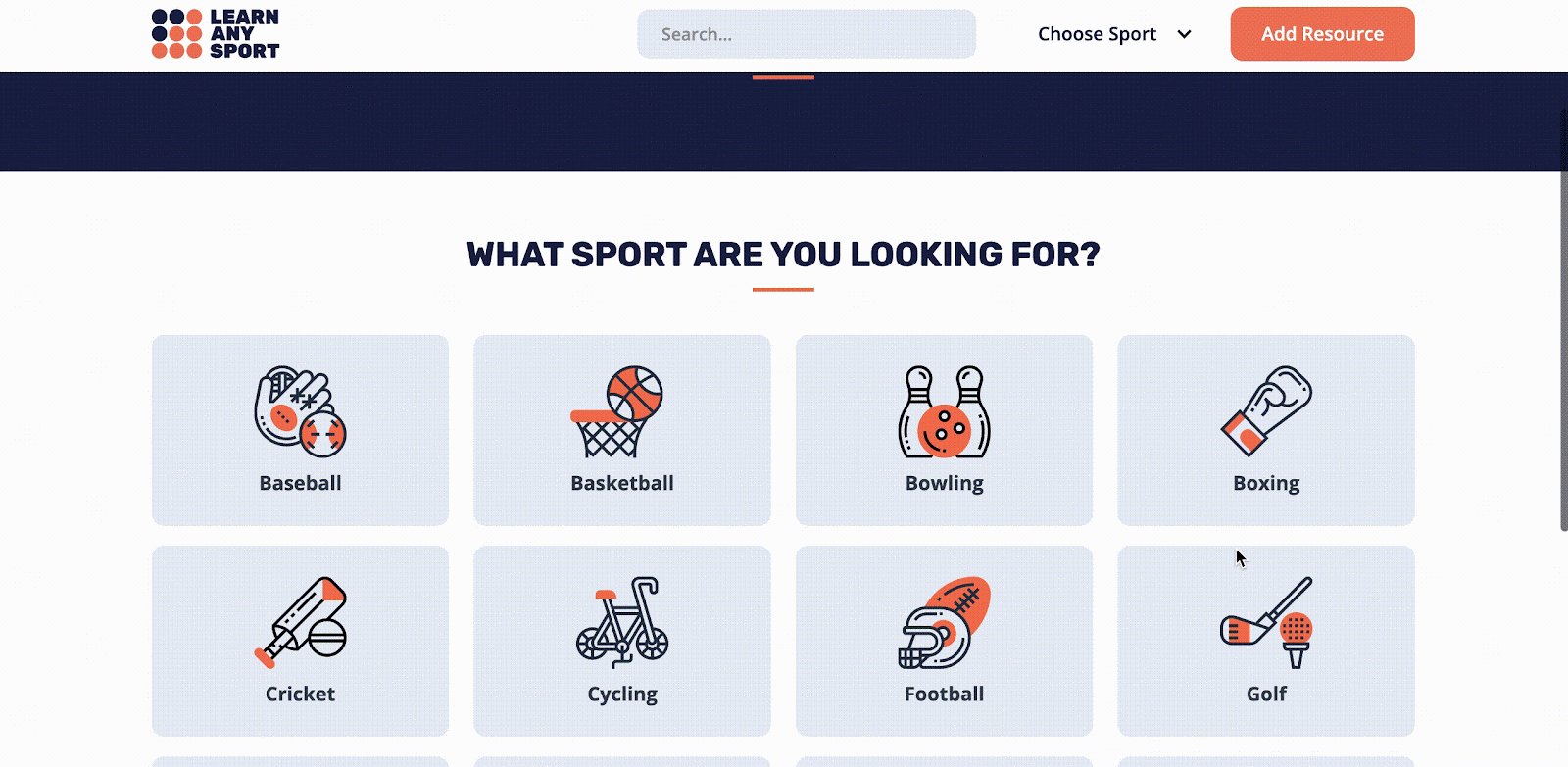
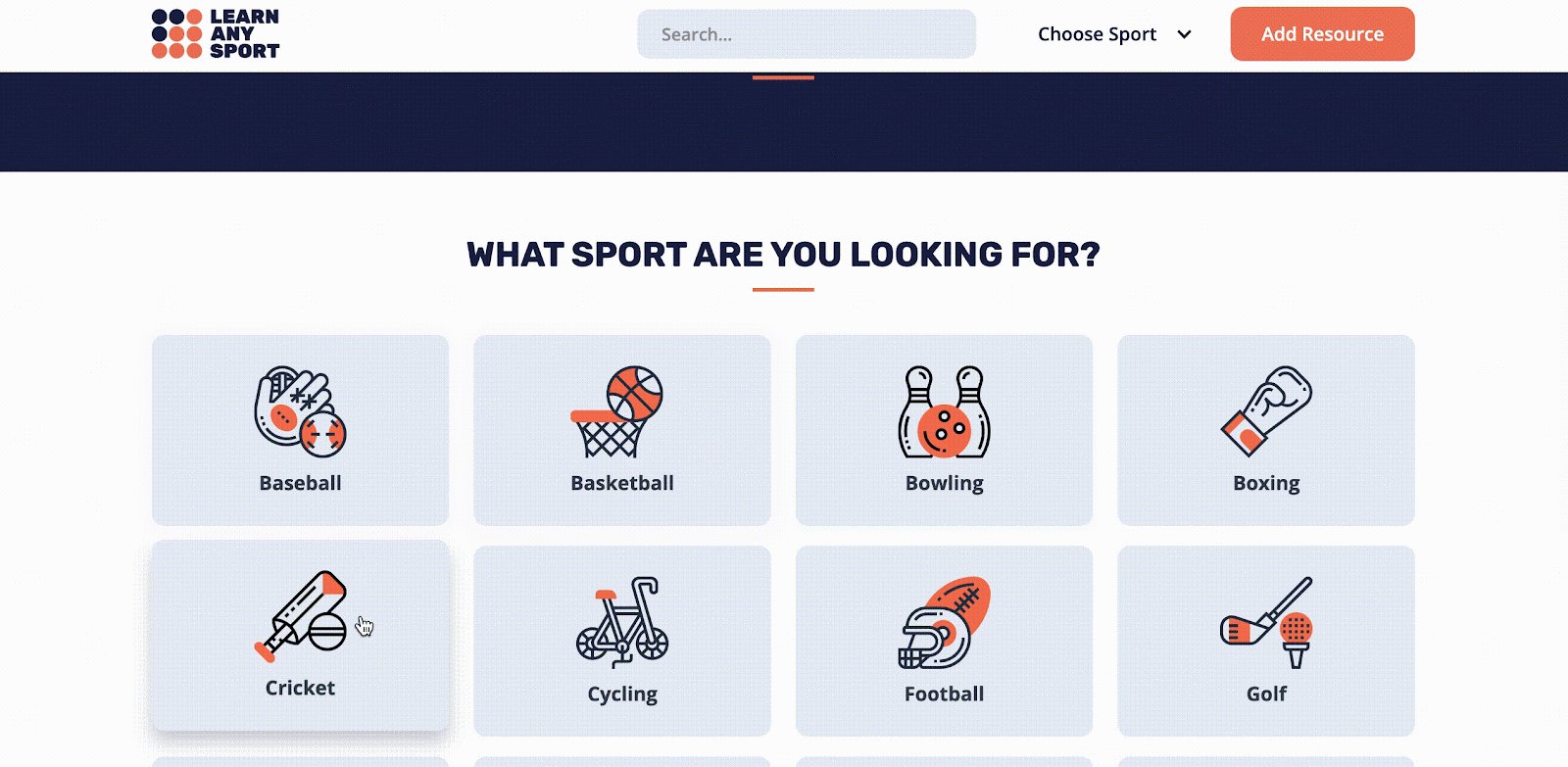
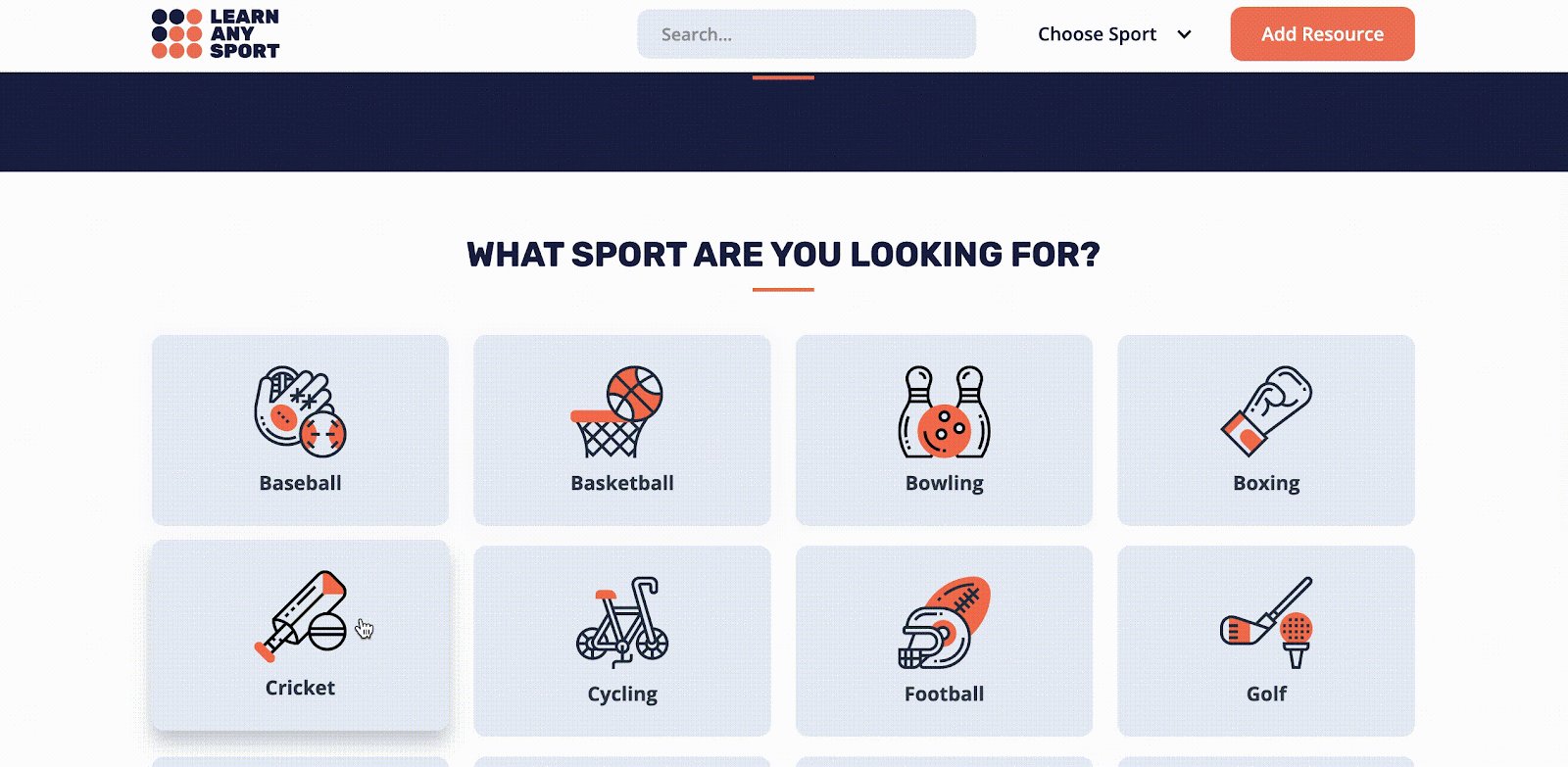
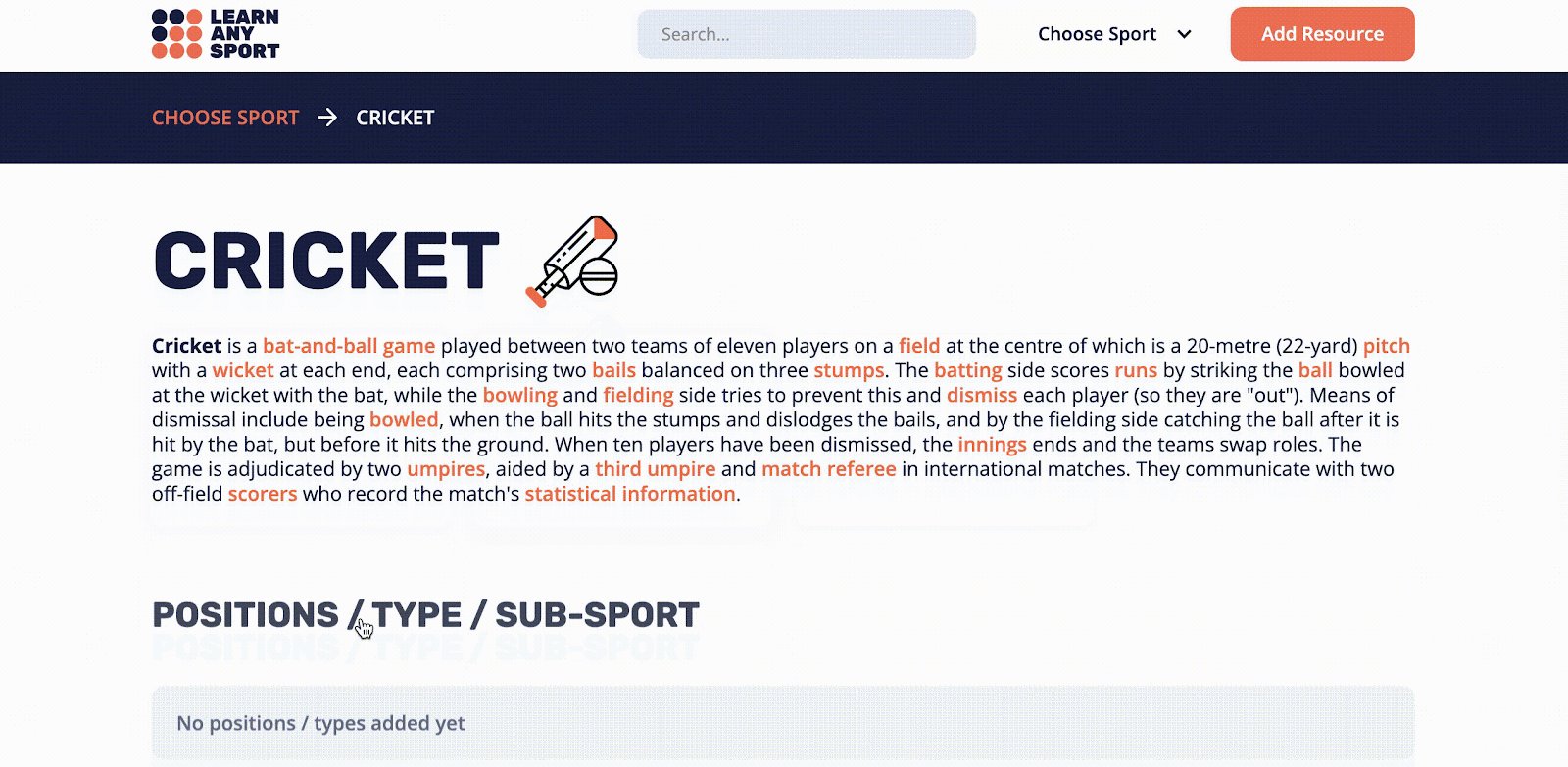
5. Learn Any Sport
https://showcased.webflow.io/projects/learn-any-sport
This sports education portal from Louie Sakoda uses Webflow, Airtable, and Zapier to give users the ability to find useful information about a particular sport. While this cloneable does also uses the standard model, it separates itself through its integration of submission forms. These populate different kinds of CMS collections, each with different types of data. Airtable is useful towards this end because of the wide variety of data formats it allows for. I’d recommend navigating through the Pages display to get a better sense of this.

The best practice here would likely be to ensure that the CMS collections contained on Webflow always match the tables stored on Airtable are the same. With Airtable as the backend for this site, it should be possible to take form submission on Webflow, push them to Airtable, and then use another zap to push needed data back into selected collection lists and templated pages.
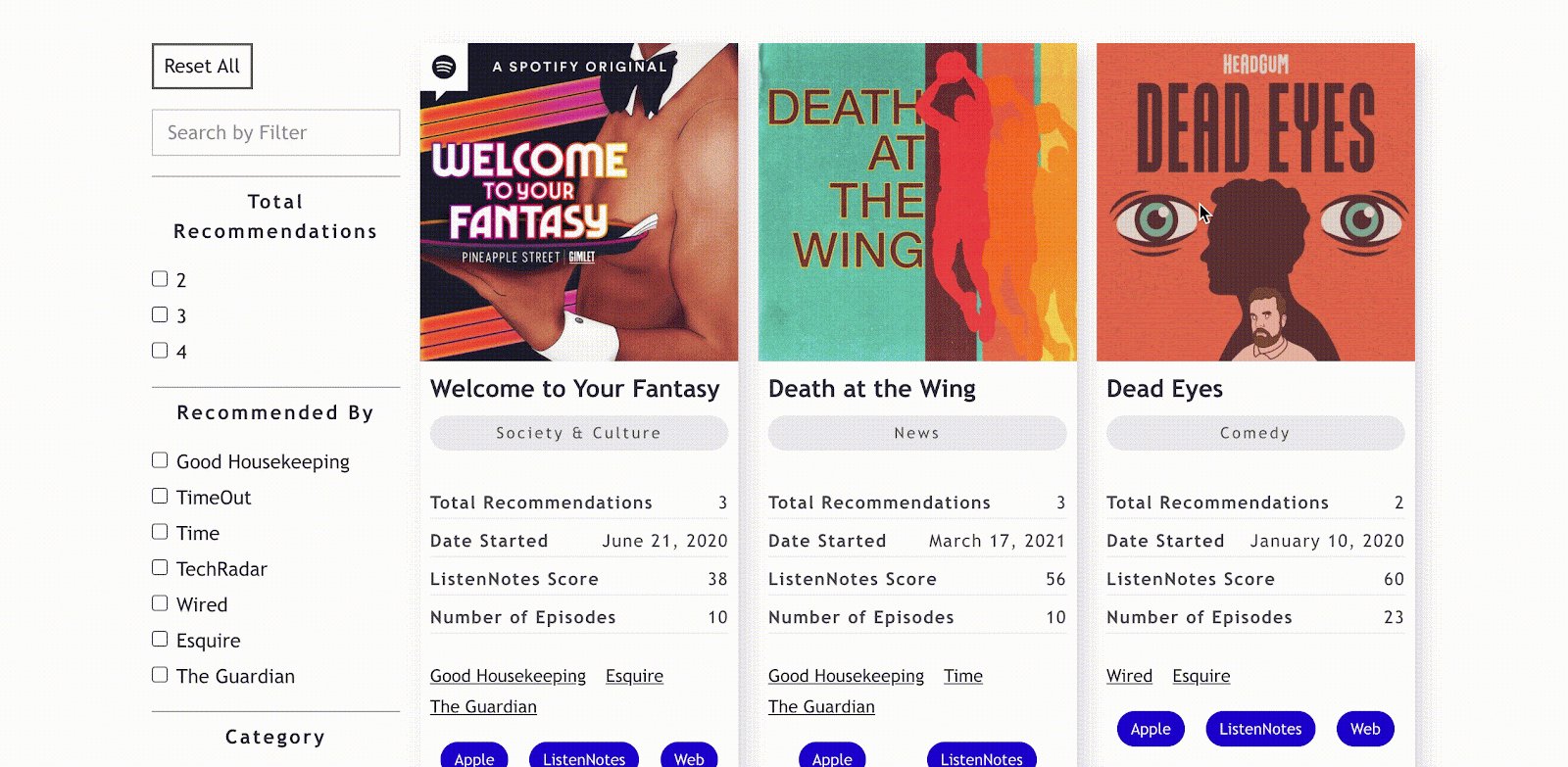
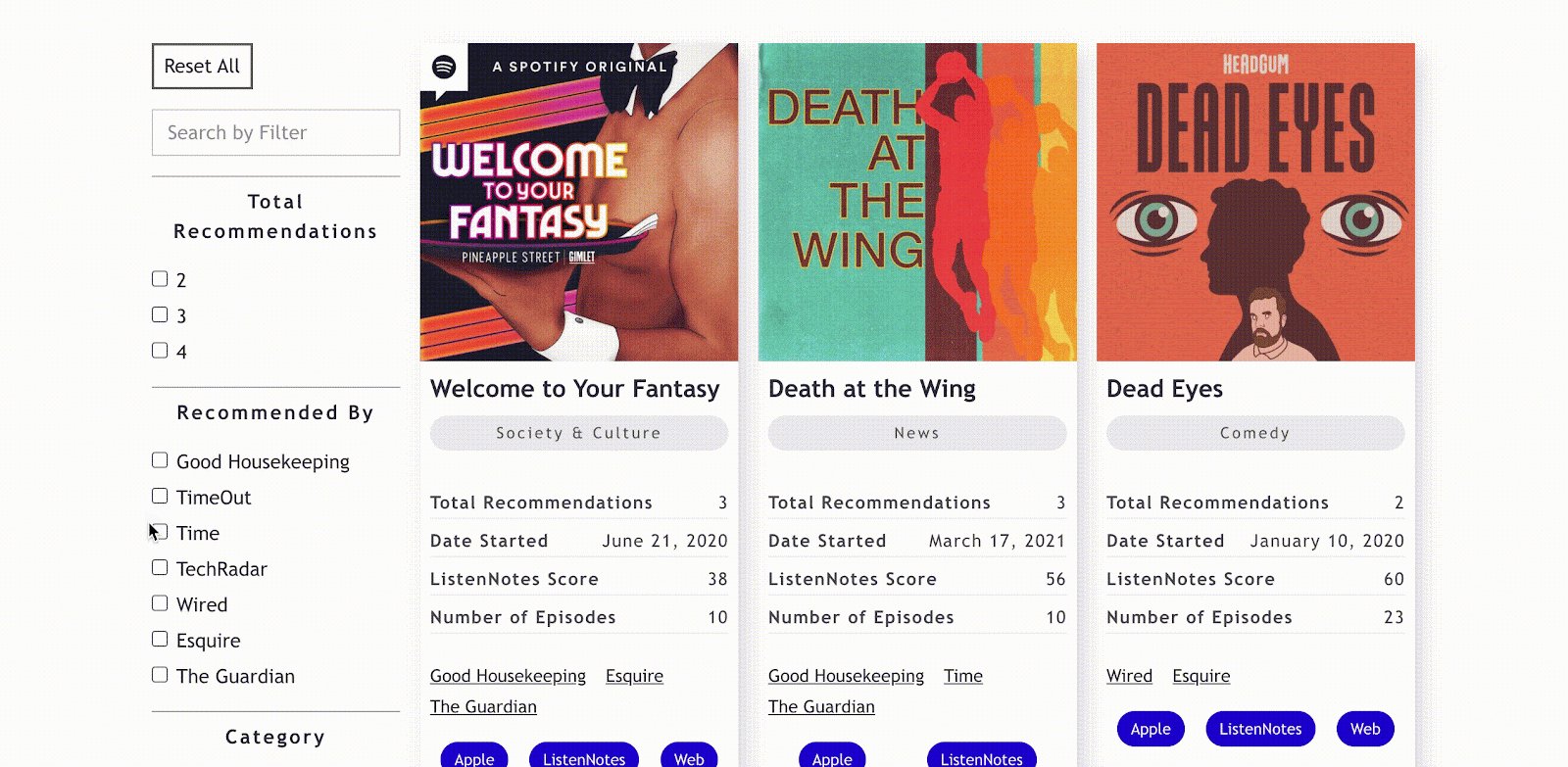
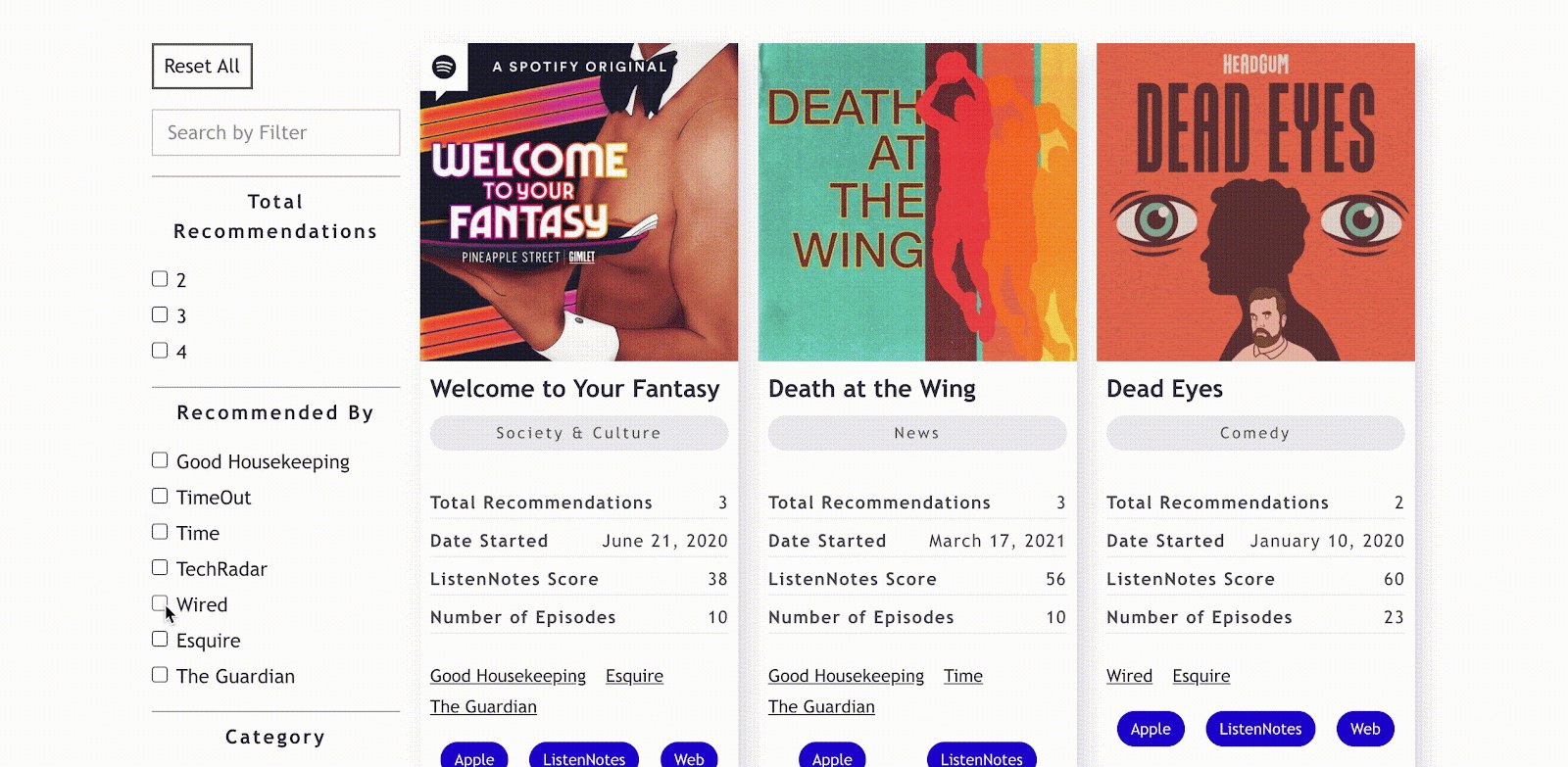
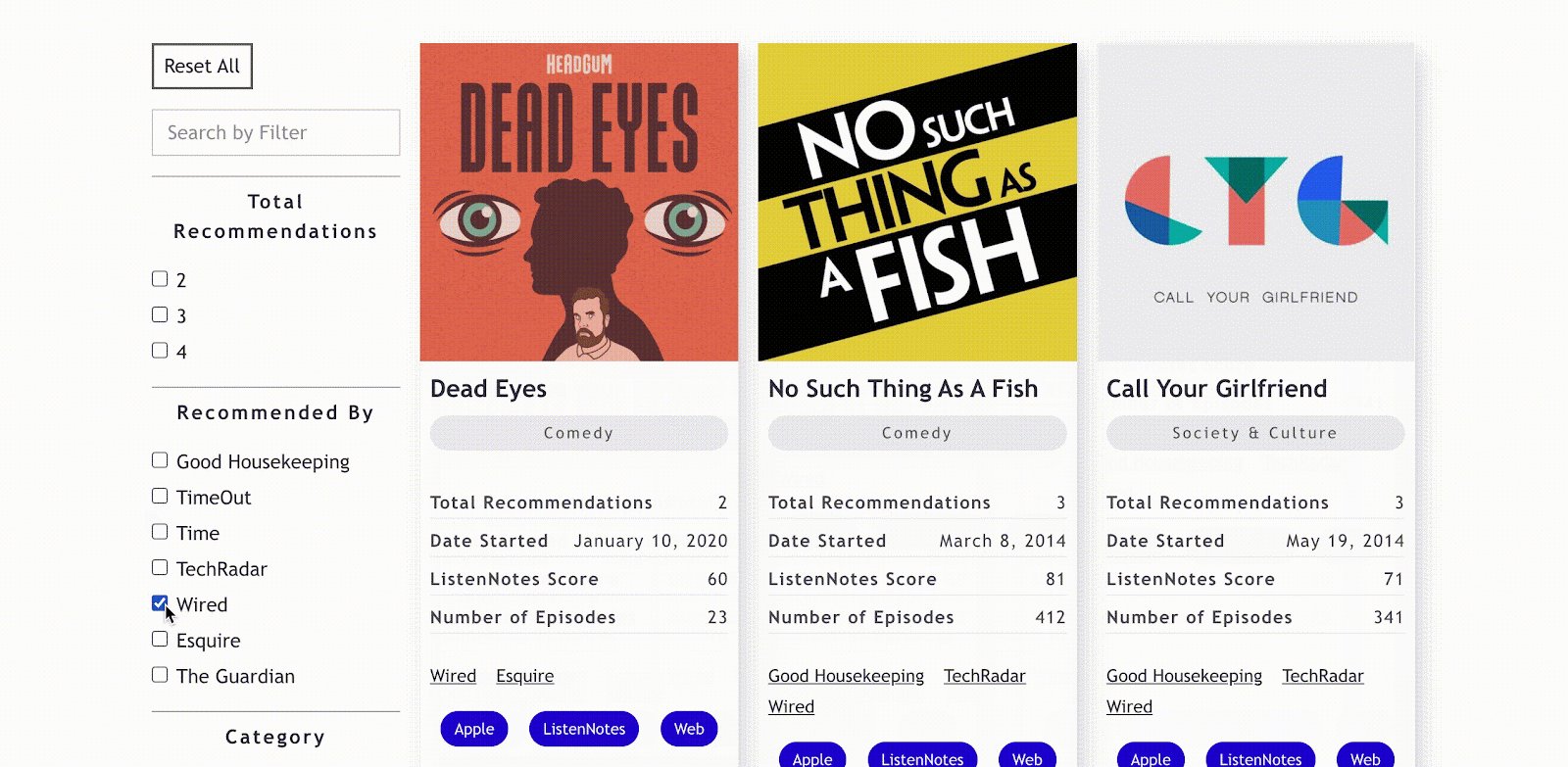
6. Podcast Rec
https://showcased.webflow.io/projects/podcast-reco
This podcast recommendation engine created by John Larson is a powerful example of how dynamic filtering can be used on data being pushed into Webflow from Airtable. It uses some code before the </body> tag to create filters on incoming podcast data, letting site visitors sort through items based on a set of parameters.

The author has created a file system library attached to the CMS collection being populated by Airtable and filter wrappers for each of the filter-group elements contained on the site. This custom code also contains customizable animations describing how the filtering will look.
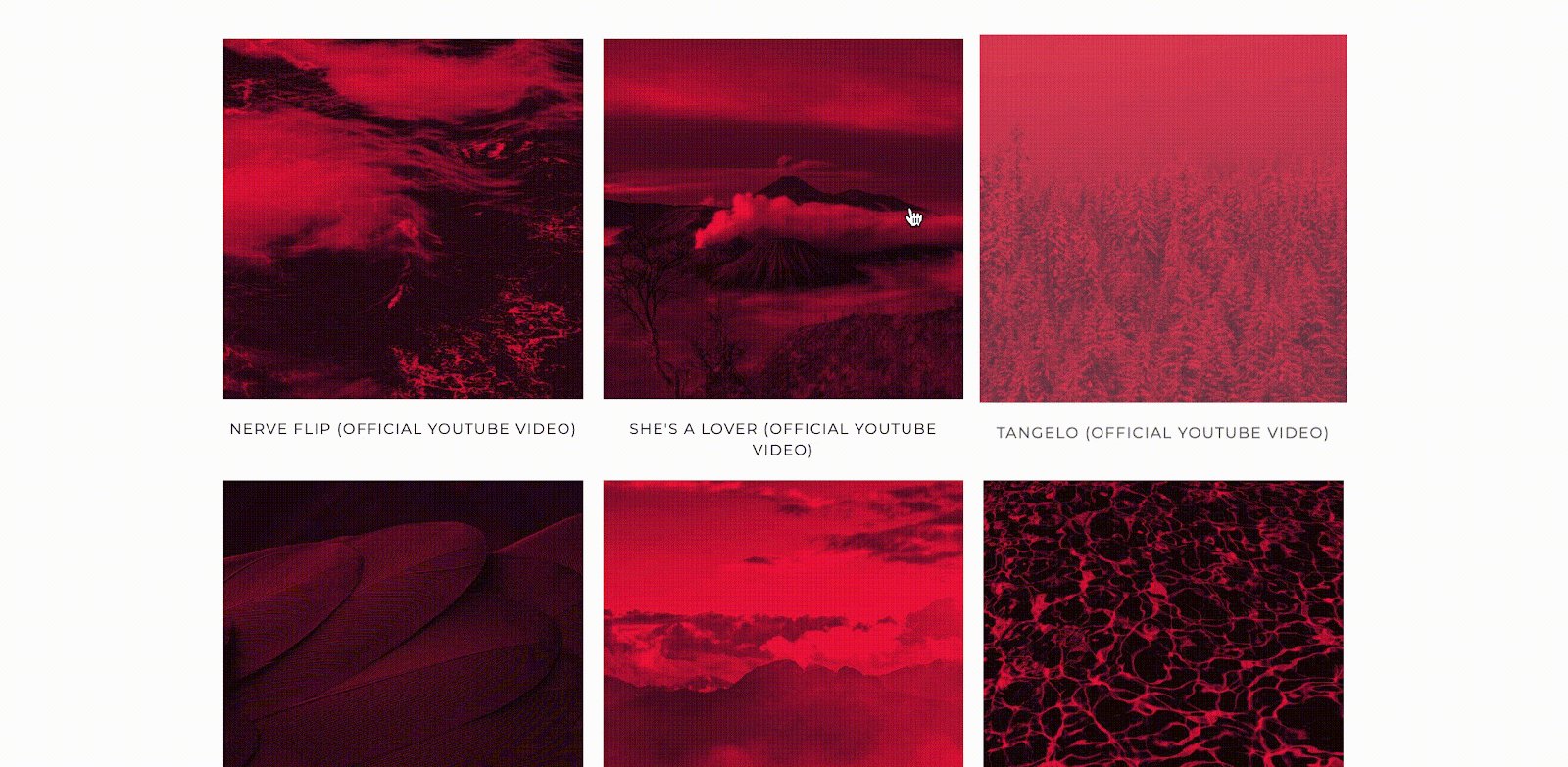
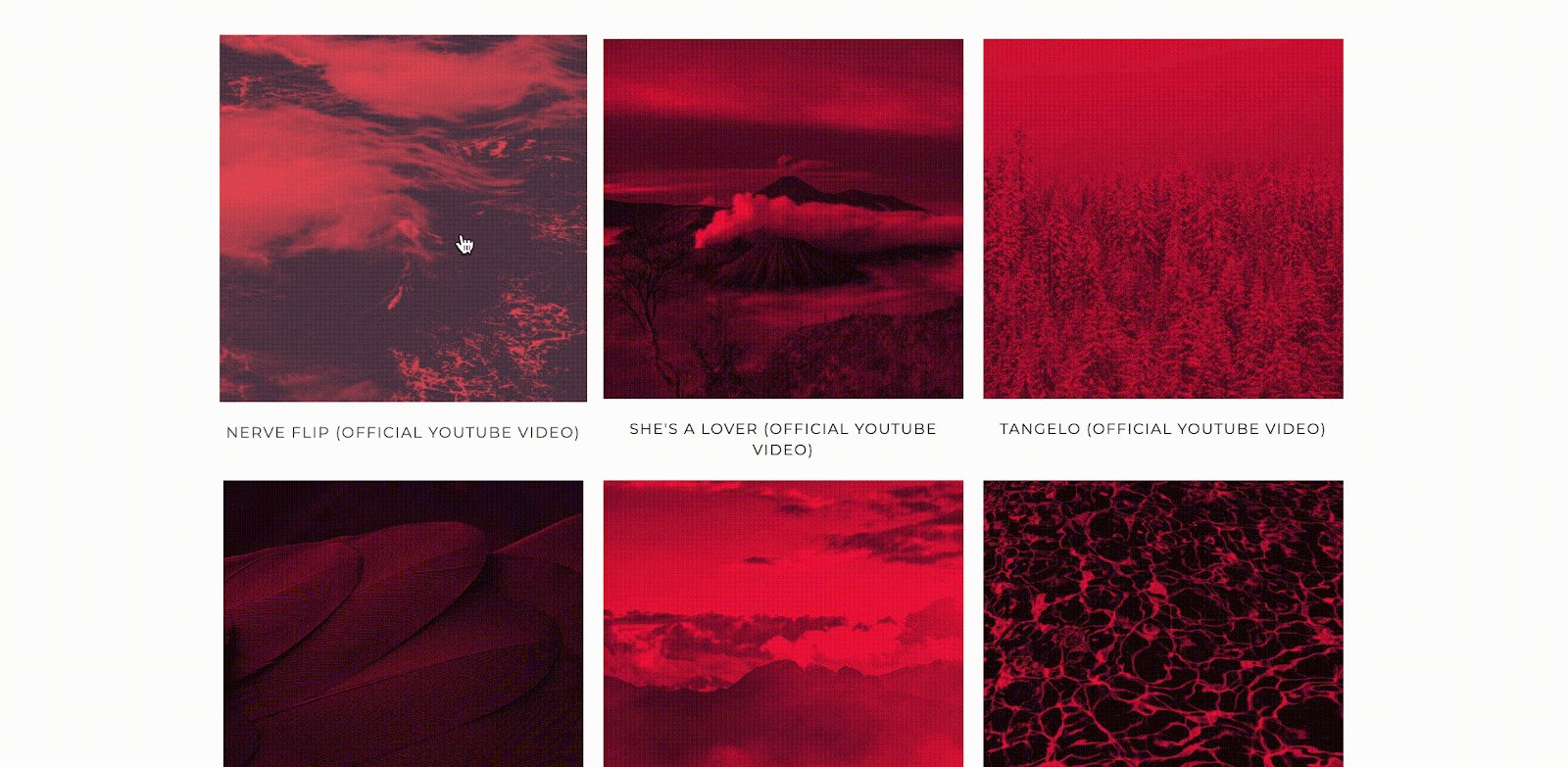
7. Dynamic Video Lightbox
https://webflow.com/made-in-webflow/website/dynamic-video-lightbox
This dynamic video lightbox template by Philipp Roth is offered as a workaround for an issue with lightboxes in the Webflow API. Although Webflow does have a native lightbox feature for video links within CMS collections, if those links enter the collection via an API endpoint (i.e. from Airtable), it will not play the videos within the proper UI.

This workaround uses HTML embeds inside of a collection list items to recreate the lightbox UI. The HTML/CSS uses fields from the CMS collection in the code (making it possible to customize this for whatever purpose you have). Just rename the img src, data-src, and data-img fields in the script to match whatever video you are trying to display.
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
