
Ovidiu
How to Block Certain Characters from being Submitted in your Webflow Form
Les registres des membres sont nécessaires
https://www.memberstack.com/scripts/75-disallowed-character-inputs
Tutoriel
Clonable

Why/When would you need to Block Certain Characters from being Submitted in your Webflow Form?
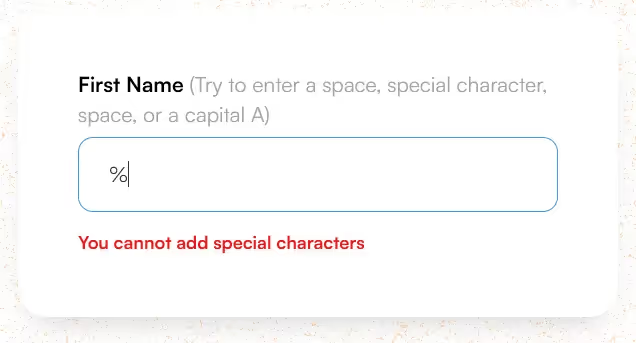
- Improve your form’s UX by preventing certain typos or informing visitors through error messages of the types of characters that aren’t allowed in a given text input field.
- Dissuade random form fills by disallowing inappropriate characters in certain text input fields.
Depending on the data you’re collecting through your form, you may want to disallow certain characters in certain input fields.
For example, if you’re just asking for a first name, it makes sense to disallow spaces, numbers, or special characters.
We’re going to take a look at how you can restrict the input for fields in your forms to only accept certain types of characters.
Blocking certain characters from being submitted in Webflow forms
To block certain characters from being submitted in a Webflow form, we’re going to use MemberScript #75 – Disallowed Character Inputs. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is create your form and style it however you want.
For each text input field where you want to disallow certain characters, add the following attribute:
- ms-code-disallow=”(space=You cannot add spaces)(number=You cannot add numbers)(special=You cannot add special characters)(custom-A=You cannot use a capital A)”
The attribute above will disallow spaces, numbers, special characters, and capital A. You can edit the attribute’s value to only leave the type of characters you want to disallow.
For example, you can just leave “(space=You cannot add spaces)” and that will not allow users to add spaces in their input.
Or, if you want to disallow certain characters, just replace the “A” in “custom-A,” along with the error message that will display when someone enters the letter “A.”
For example, if you only wanted to disallow the capital letter “J” because you have an irrational distrust of people whose names start with the letter “J,” your attribute would look like this:
- ms-code-disallow=”(custom-J=Your kind isn’t welcome around these here parts!)”
That would certainly solve half your problem, for the other half you’d likely need therapy.
Next up, you’ll need to display an error message when users enter a disallowed character. For that, go ahead and add a text block wherever you want on your form, style it however you want, and add the following attribute to it:
- ms-code-error=””
Making it work
Now that you’ve got your form and error message set up and you’ve added the appropriate attributes, all you need to do is add the MemberScript #75 custom code to your page, before the closing body tag.
Conclusion
That’s everything, you can now go ahead and test your form’s restrictions on your live site.
Si vous souhaitez utiliser notre projet de démonstration pour commencer, cliquez simplement sur le bouton ci-dessous pour l'ajouter à votre site Webflow.

Our demo can help you build a form with input fields that disallow certain characters and inform users of this when they try to use those characters.
Take me to the Scripts
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
