
Ovidiu
How to Build an Exit Intent Popup in Webflow
Memberscripts needed:
Tutorial:
https://www.loom.com/share/983a8704090645e093f2943d236db72f?sid=f890b809-7d6f-4920-b6c5-64a61f8bb793
Cloneable:
https://webflow.com/made-in-webflow/website/exit-intent-popup-freebie

Why/When would need to Build an Exit iIntent Popup in Webflow?
- Keep users on your site for longer and increase your conversion rate by offering them a last-minute deal before leaving your site.
You’ve undoubtedly seen exit intent popups on websites before – they’ve become a great way to keep users on a site and convert them to customers.
Whatever you’re selling, exit intent popups with limited-time offers are a great way to increase your conversion rate and we’re going to see how you can add one yourself to your Webflow website.
Adding an exit intent popup to Webflow sites
To add an exit intent popup to your Webflow website, we’re going to use MemberScript #65 – Exit Intent Popup. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is create a div block to house the popup itself and set its display to flex.
Once you’ve built and styled the popup, add this attribute to the div block housing it:
- ms-code-popup=”exit-intent”
Before publishing your site, don’t forget to set the popup’s display to hidden.
Making it work
Now that you’ve got the popup built and styled, all you need to do is add the MemberScript #63 custom code to your page, before the closing body tag.
Conclusion
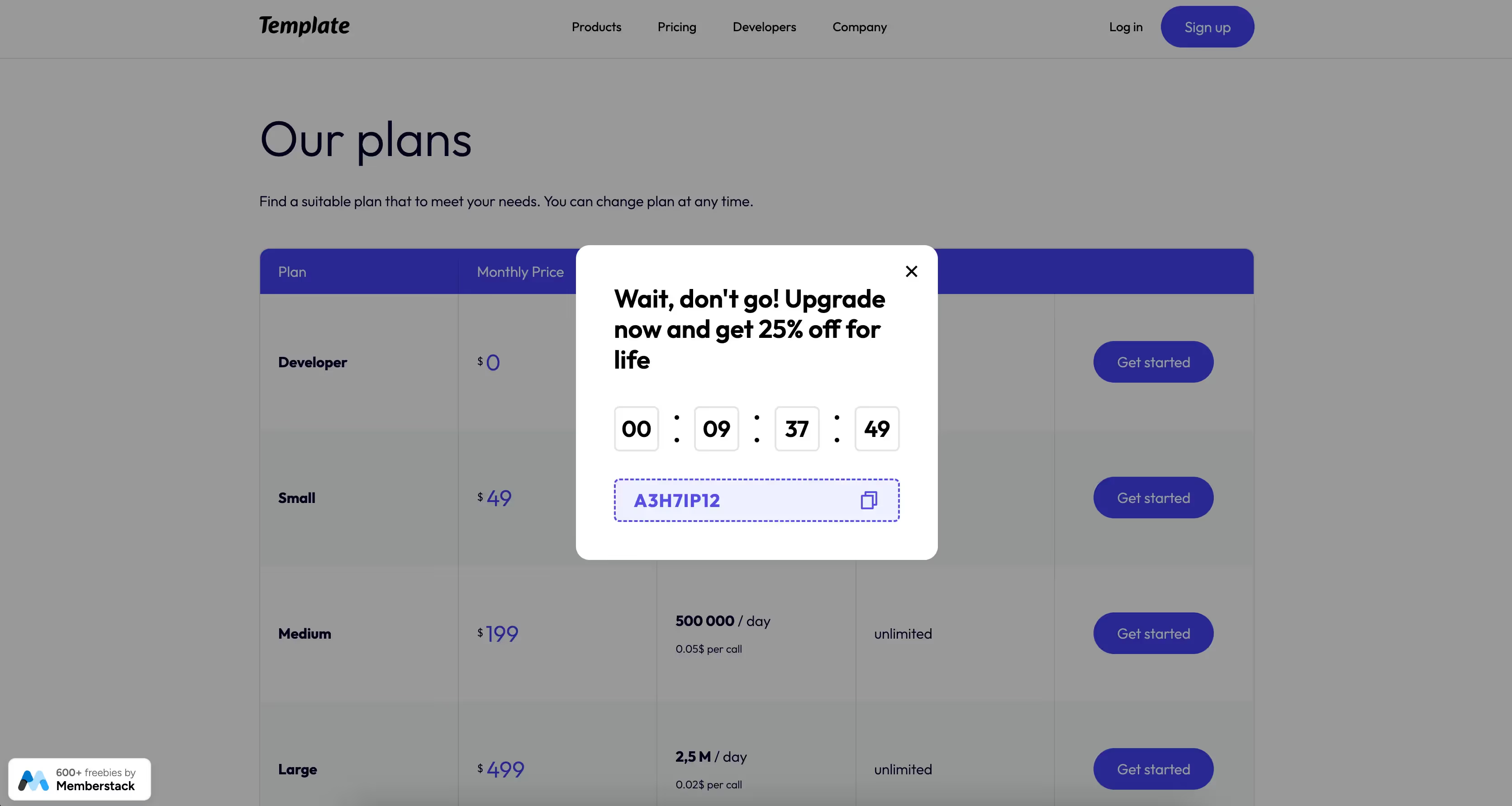
That’s everything, you can now go ahead and test your site’s exit intent popup by moving the cursor outside the viewport at the top.
Si vous souhaitez utiliser notre projet de démonstration pour commencer, cliquez simplement sur le bouton ci-dessous pour l'ajouter à votre site Webflow.
Additionally, if you want to build a countdown timer and build a copy-to-clipboard functionality for a coupon code, check out MemberScript #8 & MemberScript #9.

Our demo can help you add an exit intent popup that triggers when visitors’ cursors leave the viewport through the top of the screen.
Take me to the Script!
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
