
Ovidiu
How to Create a Clear Inputs Button on your Webflow Form
Les registres des membres sont nécessaires
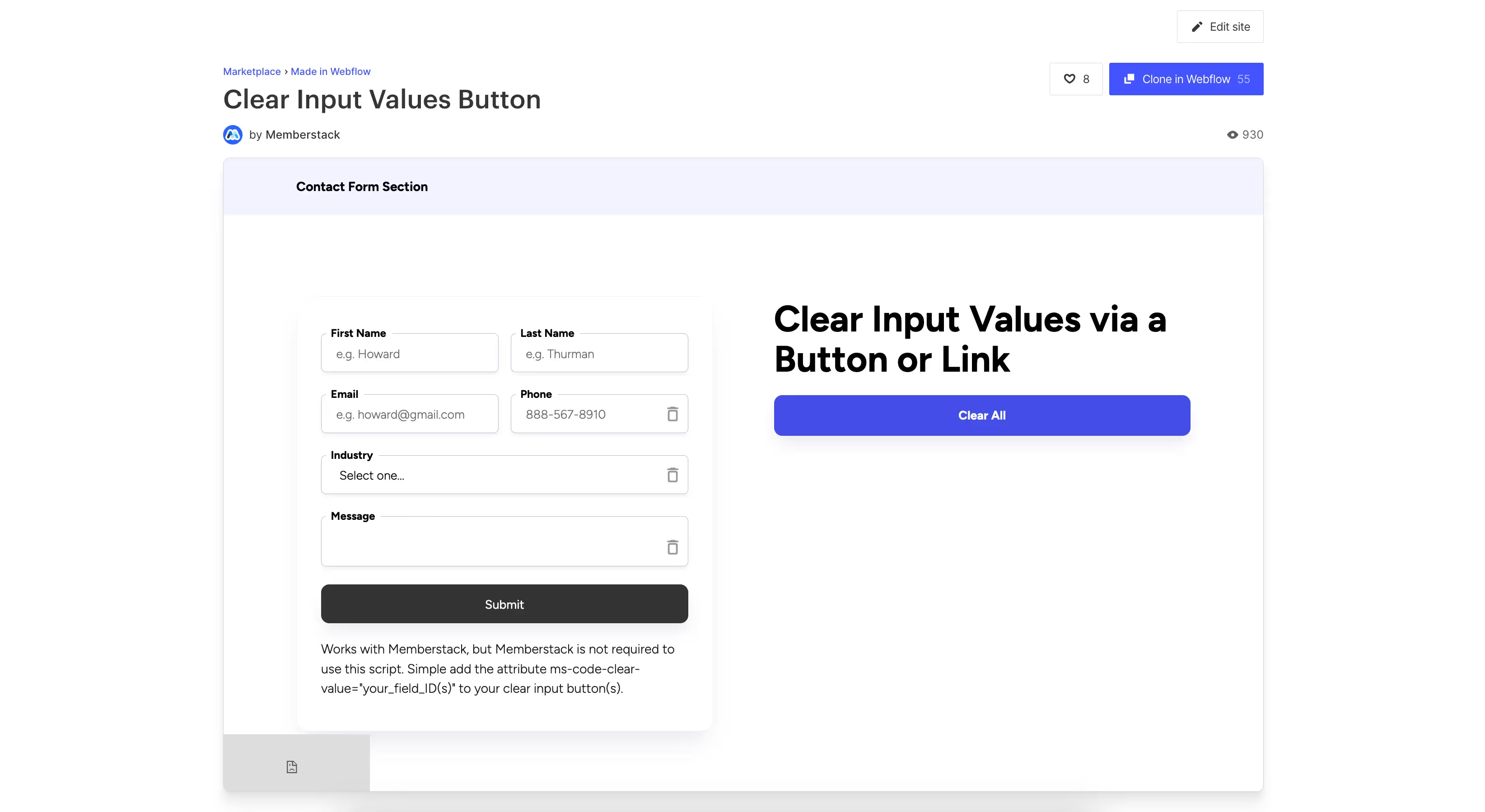
https://www.memberstack.com/scripts/78-clear-inputs
Tutoriel
Clonable

Why/When would you need to Create a Clear Inputs Button on your Webflow Form?
- Provide a better UX by allowing users to more easily clear form inputs with a single click of a button.
As always, UX is a big consideration whenever you build anything that your users will interact with.
This guide will help you improve your forms’ UX by adding buttons that instantly clear whole inputs from form fields, making it easier for your users to correct potential mistakes.
Creating a button to clear inputs in a Webflow form
To create a button that clears an input from a Webflow form field, we’re going to use MemberScript #78 – Clear Inputs on Click. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
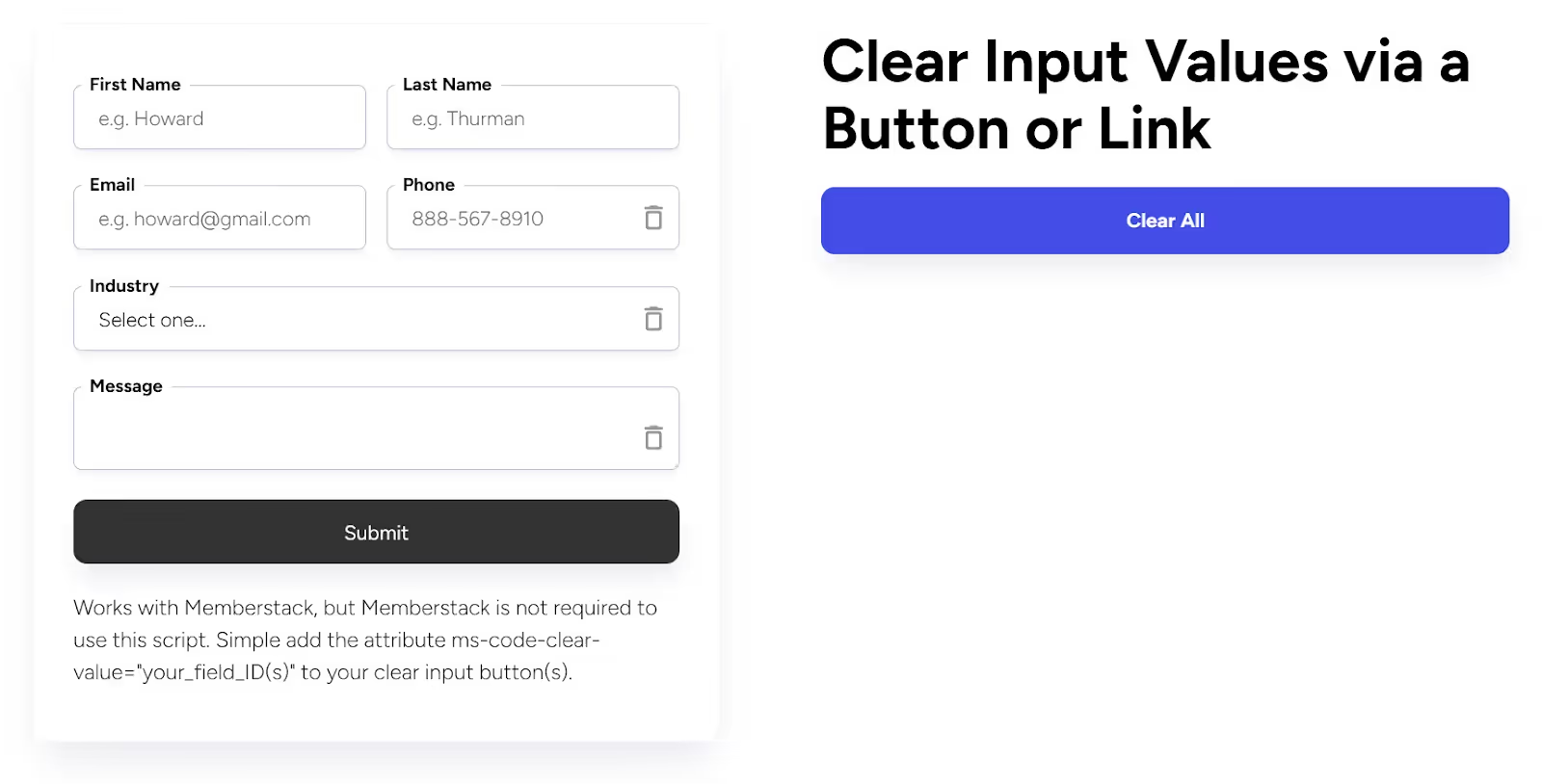
The first thing you’ll need to do is create your form, add all the fields you need it to have, and style it however you want. Then you’re going to create buttons for each field or a single button that clears all fields, or both if that’s what you prefer.
The individual buttons could, for example, be little trash icons placed inside each field.
After that, go ahead and select a field and add the following attribute to it:
- data-ms-member=”VALUE”
Replace ”VALUE” with the label of the field.
Next, select the clear input button and add the following attribute to it:
- ms-code-clear-value=”VALUE”
Replace “VALUE” with the same value you used on the corresponding field that you want this button to clear.
If you’re creating a button that clears multiple fields, just add the values from each field separated by commas, like in the example below:
- ms-code-clear-value=”name,email,phone”
Making it work
Now that you’ve got your form and your buttons set up and you’ve added the appropriate attributes, all you need to do is add the MemberScript #78 custom code to your page, before the closing body tag.
Conclusion
That’s everything, you can now go ahead and test your clear input buttons on your live site.
Si vous souhaitez utiliser notre projet de démonstration pour commencer, cliquez simplement sur le bouton ci-dessous pour l'ajouter à votre site Webflow.

Our demo can help you easily add clear value buttons to your forms.
Take me to the Scripts
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
