
Ovidiu
How to Display an Online Indicator on your Webflow Site
Les registres des membres sont nécessaires
https://www.memberstack.com/scripts/online-indicator
Tutoriel
Clonable
Why/When Would you need to Display an Online Indicator on your Webflow Site?
- Show visitors whether or not your company’s business hours have started and your local time.
If you have a company that potential customers often reach out to for quotes or any other information, you might want to have an online indicator on your site that tells visitors whether your business hours have started.
If, for example, you’re an agency, you can have an online indicator in your site’s footer that shows visitors your local time and a colored indicator telling them whether your business hours have started so they know if they can contact you then or if they have to wait.
Displaying an online indicator on a Webflow site
To display an online indicator on a Webflow site, we’re going to use MemberScript #104 – Online Indicator. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is create and style your online indicator.
Select your online indicator’s wrapper and add the following attribute to it:
- ms-code-online-wrapper=”TIMEZONE” – the value can be EST, CET, etc.
Now select the actual indicator (e.g. green/red dot) and add the following attribute to it:
- ms-code-online=”dot”
Finally, select the text block where the time will be displayed and add the following attribute to it:
- ms-code-online=”time”
Making it work
Now that you’ve got everything set up, all you need to do is add the MemberScript #104 custom code to your page, before the closing body tag.
Here are a few things you can edit inside the custom code to change the indicator’s appearance:
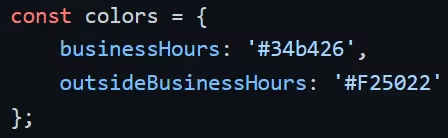
- Online/offline colors

- Your business hours/days

Conclusion
That’s everything, you can now go ahead and test the online indicator on your live site.
Si vous souhaitez utiliser notre projet de démonstration pour commencer, cliquez simplement sur le bouton ci-dessous pour l'ajouter à votre site Webflow.

Our demo can help you easily show your site visitors whether or not your business hours have started.
Take me to the Script!
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
