
Ovidiu
How to Display Different Elements Depending on the Time of Day on your Webflow Site
Les registres des membres sont nécessaires
https://www.memberstack.com/scripts/76-time-based-visibility
Tutoriel
Clonable

Why/When Would you Need to Display Different Elements Depending on the Time of Day on your Webflow Site?
- Display CTAs, offers, or anything else only within certain intervals, based on visitors’ time.
If you have certain elements that you don’t want displayed on your site at all times, say calls to action or maybe certain offers, you can use conditional logic to only display them at specific times.
As such, we’re going to look at how you can configure elements to show up based on your website visitors’ time.
Displaying elements depending on the time of day in Webflow
To display elements depending on the time of day on a Webflow site, we’re going to use MemberScript #76 – Time-Based Visibility. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is create and style your element.
Once that’s done, add the following attribute to it:
- ms-code-time=”TIME-INTERVAL”
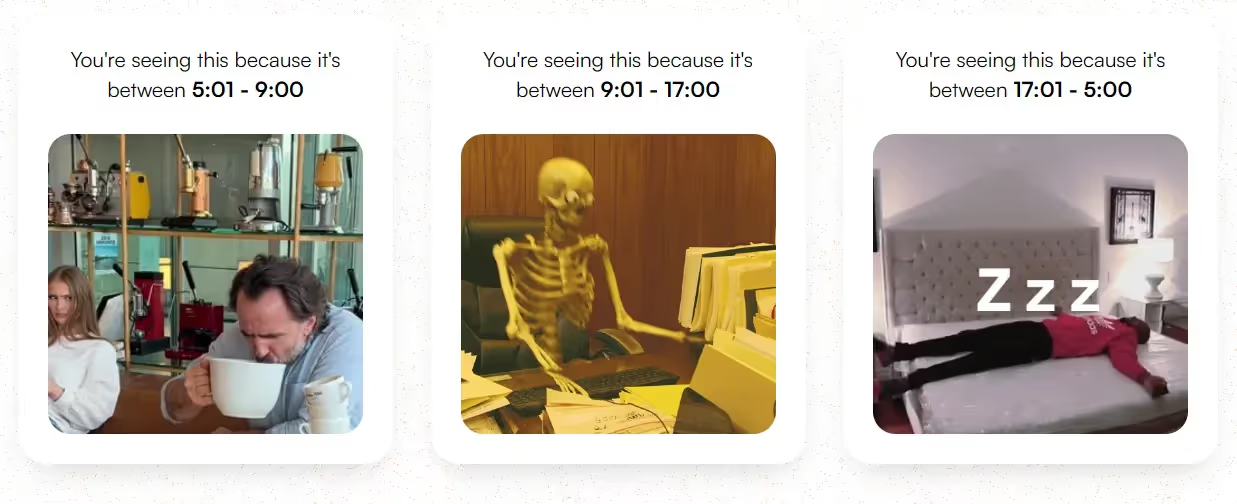
Replace “TIME-INTERVAL” with a 24hr time interval. For example, if you’ve got two elements, one could have a value of “9:00 – 14:00” and another “14:01 – 20:00”.
Making it work
Now that you’ve got your form and error message set up and you’ve added the appropriate attributes, all you need to do is add the MemberScript #76 custom code to your page, before the closing body tag.
Note that at the end of the code there’s this line:
- element.style.display = 'flex';
If your elements are using another display style, be sure to replace “flex” with the same style they’re using.
Conclusion
That’s everything, you can now go ahead and test how your elements are displaying on your site.
Si vous souhaitez utiliser notre projet de démonstration pour commencer, cliquez simplement sur le bouton ci-dessous pour l'ajouter à votre site Webflow.

Our demo can help you build elements that only display based on the user’s time of day.
Take me to the Scripts
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
