
Dillion Megida
Qu'est-ce qu'un Custom Hook dans React ?
Les React Hooks vous permettent d'accéder à l'état et au cycle de vie d'un composant dans des composants fonctionnels. Dans les versions précédentes de React, vous ne pouviez accéder à l'état et au cycle de vie que dans un composant de classe. Les crochets permettent de le faire dans les composants fonctionnels.
React dispose de hooks intégrés comme useEffect, useState, et bien d'autres, qui offrent de nombreux cas d'utilisation. Cependant, il arrive que vous souhaitiez utiliser un crochet personnalisé.
Un crochet personnalisé vous permet de créer une logique de composant partagée qui peut être utilisée dans de nombreux composants. Ces crochets personnalisés utiliseront également les crochets intégrés, mais à un seul endroit. Ils ressemblent à des fonctions, préfixées par "use" (parce qu'elles utilisent des crochets intégrés et suivent également les règles des crochets), qui peuvent accepter n'importe quel nombre d'arguments et exposer des valeurs et des méthodes qui peuvent être utilisées par un composant.
Exemples de crochets React personnalisés
De nombreux hooks React personnalisés sont créés et continuent d'être développés pour la logique courante dans les applications. En voici quelques-uns :
- use-mouse-action: pour écouter et gérer les événements d'action de la souris vers le haut et vers le bas
- use-clippy: pour lire et écrire dans le presse-papiers de l'utilisateur
- @rehooks/online-status: pour s'abonner aux événements en ligne/hors ligne
- useDebounce React Hook: pour débouncer toute valeur changeant rapidement
- useToggle React Hook: pour faire basculer les valeurs vers l'opposé
Pourquoi et quand utiliser les custom hooks dans React ?
Le principal avantage de l'écriture et de l'utilisation d'un crochet personnalisé est que vous n'avez pas à répéter la même logique à de nombreux endroits de votre application. La répétition enfreint souvent la règle DRY et rend votre application plus difficile à gérer. Les custom hooks sont des utilitaires utiles qui vous aident à réutiliser la logique du code.
La principale différence entre les crochets personnalisés et les fonctions utilitaires ordinaires est que les crochets personnalisés impliquent généralement l'utilisation d'autres crochets intégrés et suivent les règles des crochets, tandis que les fonctions utilitaires ordinaires peuvent être utilisées n'importe où. Voyons un exemple :
Supposons que vous souhaitiez suivre l'état de la connexion réseau d'un utilisateur. Vous gardez la trace d'un état en ligne (en utilisant le hook useState) et le mettez à jour à true ou false quand c'est nécessaire. Vous créez également un écouteur dans useEffect pour les événements online et offline afin de mettre à jour l'état en conséquence.
Si vous effectuez toutes ces opérations logiques - initialisation de l'état, vérification de l'état du réseau en fonction d'un événement, mise à jour de l'état connecté - dans un seul composant, c'est bon. Mais cette logique semble très commune et peut être utilisée dans l'ensemble de votre application. Votre application sera plus difficile à maintenir si vous répétez cette logique dans de nombreux autres composants. Si vous souhaitez modifier le fonctionnement de la logique d'état de connexion, vous devrez mettre à jour de nombreux éléments de votre application. D'où la nécessité de réutiliser le code.
Quand faut-il utiliser des cuisiniers personnalisés ? Chaque fois que vous souhaitez réutiliser la logique d'un composant à l'autre. Les custom hooks améliorent votre code et votre application en général. Ils créent une séparation agréable entre la logique de votre code et la vue du composant.
Utiliser un crochet personnalisé dans React
L'utilisation d'un crochet personnalisé est simple, mais elle dépend des données que le crochet expose et de l'argument qu'il requiert. Si le crochet expose un objet, vous pouvez extraire des valeurs en utilisant les clés de l'objet comme suit :
S'il expose un tableau, tout comme useState, vous pouvez extraire les valeurs en utilisant un nom différent :
Vous pouvez alors faire la même chose dans votre application et déclencher les méthodes lorsque c'est nécessaire.
Une chose à noter est qu'un crochet personnalisé ne sert pas d'état global. Cela signifie que vous ne pouvez pas partager l'état entre les composants. Lorsque vous utilisez un crochet personnalisé dans un composant, tout l'état et toutes les données sont liés à ce composant.
Construire son propre crochet personnalisé
Nous comprenons maintenant ce que sont les hooks, l'intérêt de les utiliser et quand il faut le faire. Pour aller plus loin, nous allons apprendre à construire notre propre crochet personnalisé. Nous allons créer deux crochets :
- useOnlineStatus, qui, comme expliqué précédemment, nous permet d'accéder à l'état de la connexion du navigateur de l'utilisateur.
- useClickOutside hook, qui nous permet d'effectuer des actions lorsque l'on clique sur l'extérieur d'un composant
Tout d'abord, créons notre dossier de projet à l'aide de la commande create-react-app:
Créerun répertoire hooks, src/hooks, et ajouter nos hooks.
crochet useOnlineStatus
Dans le répertoire hooks, créez un fichier, useOnlineStatus.js avec le code suivant :
Je m'explique :
- nous avons initialisé l'état en ligne de l'état de la connexion
- navigator.onLine renvoie true ou false en fonction de l'état de la connexion réseau du navigateur
- les événements en ligne et hors ligne sont déclenchés sur le document lorsque l'état de la connexion réseau change (par exemple, activation/désactivation de votre wifi)
- et le gestionnaire handleStatusChange qui met à jour l'état en ligne avec le nouveau statut
- nous avons exposé un objet avec deux propriétés : online et setOnline
Avec setOnline, un composant peut choisir de mettre à jour manuellement le statut en ligne. Comme vous pouvez le constater, nous n'avons pas utilisé de JSX. Il s'agit d'une fonction qui a accès au cycle de vie de React en utilisant des crochets intégrés.
Voyons maintenant l'utilisation du crochet. Dans App.js, importez le crochet :
Alors, utilisez-le :
Ensuite, lancez le serveur en utilisant npm run start et le site web sera en ligne sur localhost:3000.
Pour tester le crochet, nous allons procéder de la manière suivante :
- ouvrir la console du navigateur
- actualiser le site web
- désactiver le wifi
- activer le wifi
Et voici le résultat :

crochet useClickOutside
Dans le répertoire hooks, créez un nouveau fichier callec useClickOutside.js avec le code suivant :
Voyons ce qui se passe ici :
- nous créons la fonction hook qui accepte un argument ref
- nous initialisons l'état isClicked à false
- nous créons un récepteur d'événement pour la descente de souris
- le gestionnaire de l'événement mousedown vérifie si l'élément référencé contient l'élément actuel cliqué et, si c'est le cas, met à jour l'état isClicked.
- puis nous exposons la valeur et la méthode du crochet
Voyons maintenant comment il est utilisé dans App.js :
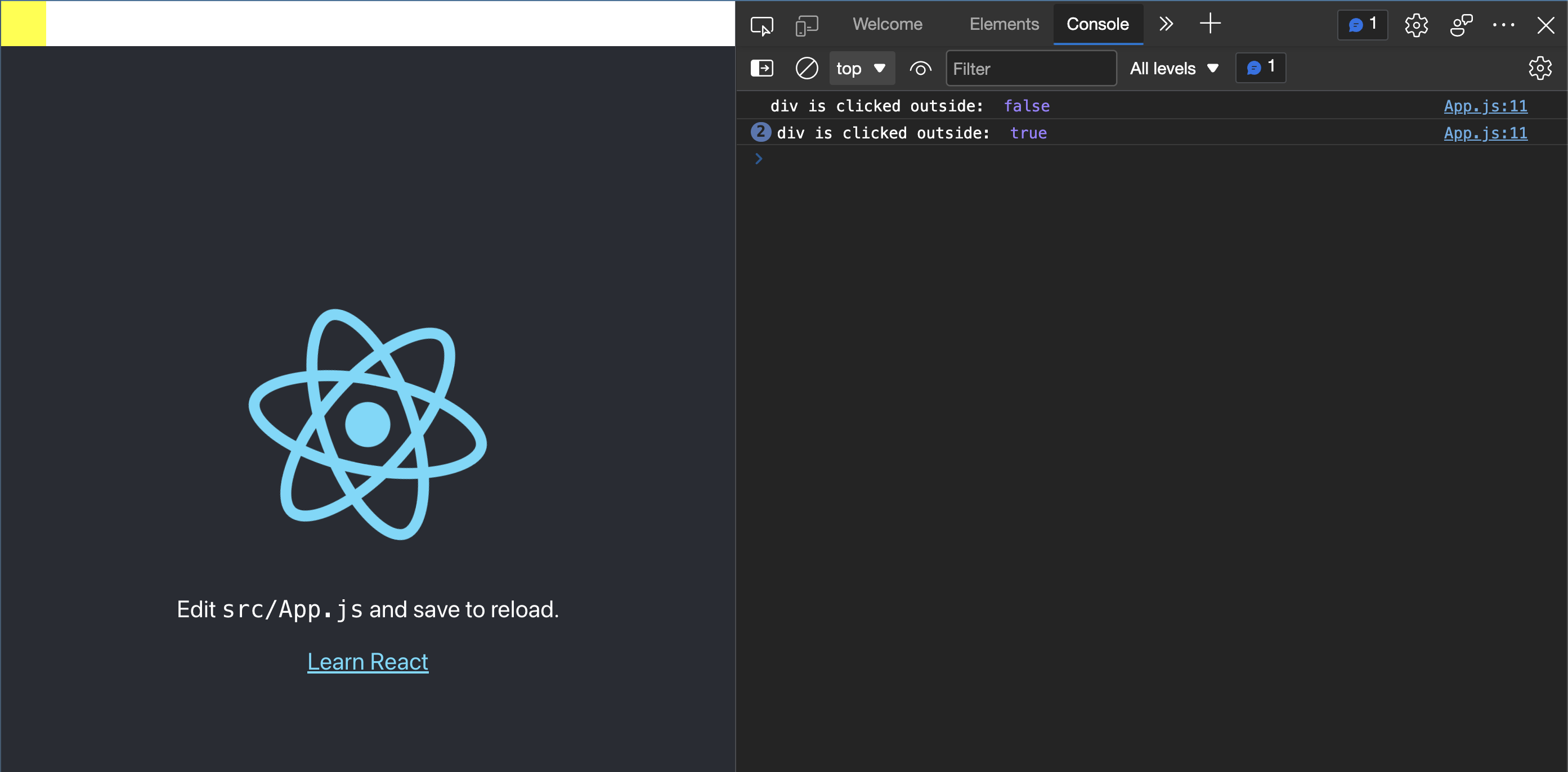
Comme nous avons exporté les données avec un tableau, nous pouvons renommer les valeurs lors de la déstructuration. Ainsi, au lieu de isOutsideClicked, nous avons utilisé isDivOutsideClicked, ce qui le rend encore plus spécifique à l'élément cible.
De retour dans le navigateur, lorsque nous cliquons à l'extérieur de la boîte jaune, nous pouvons voir la console indiquant que l'extérieur a été cliqué.

Vous pouvez trouver la base de code complète dans ce dépôt : https://github.com/dillionmegida/custom-hooks-examples
Récapitulation
En utilisant des crochets personnalisés, nous avons vu comment la logique commune de nos applications peut être abstraite dans des crochets. Cela permet d'améliorer notre code et de rendre notre application plus facile à maintenir.
Dans cet article, nous avons vu la pertinence des crochets personnalisés, quand les utiliser, et nous avons également parcouru deux tutoriels montrant comment les construire.
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
