Key Benefits
Une meilleure expérience pour l'utilisateur
Permettez à vos membres de récupérer facilement l'accès à leur compte sans avoir à contacter le service clientèle ou à créer un nouveau compte.
Réduire au minimum l'assistance manuelle à la clientèle
Réduit la nécessité d'une assistance manuelle à l'utilisateur dans les cas de récupération de mot de passe.
Comment créer une fenêtre modale de réinitialisation du mot de passe
Suivez les instructions pour créer 3 pages entièrement personnalisables dans Webflow ou clonez un projet qui a déjà une fonctionnalité de réinitialisation de mot de passe. Consultez ce tutoriel pour personnaliser l'email de réinitialisation.
Vous pouvez également réinitialiser manuellement le mot de passe d'un membre dans le tableau de bord.

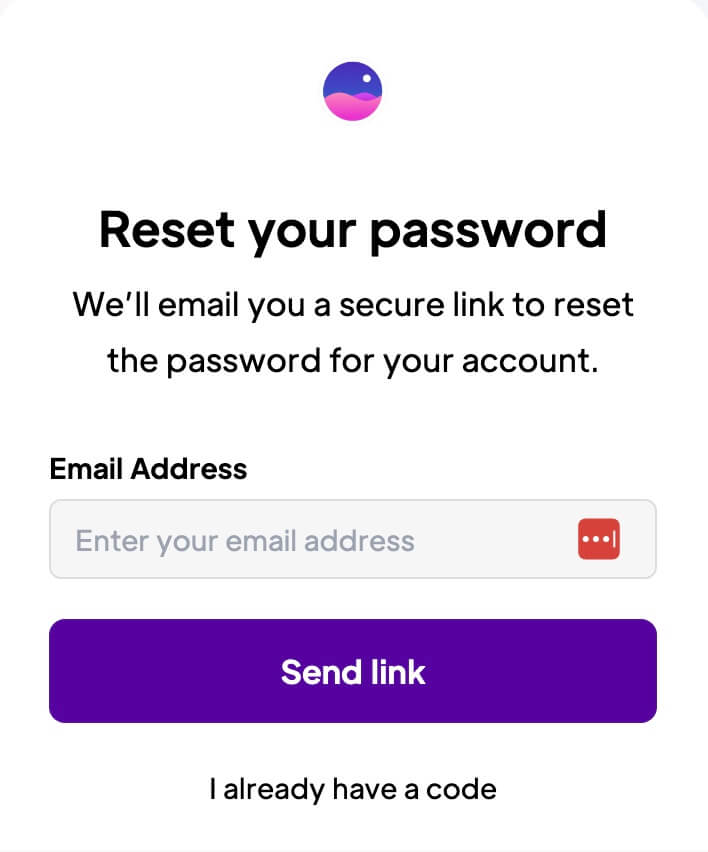
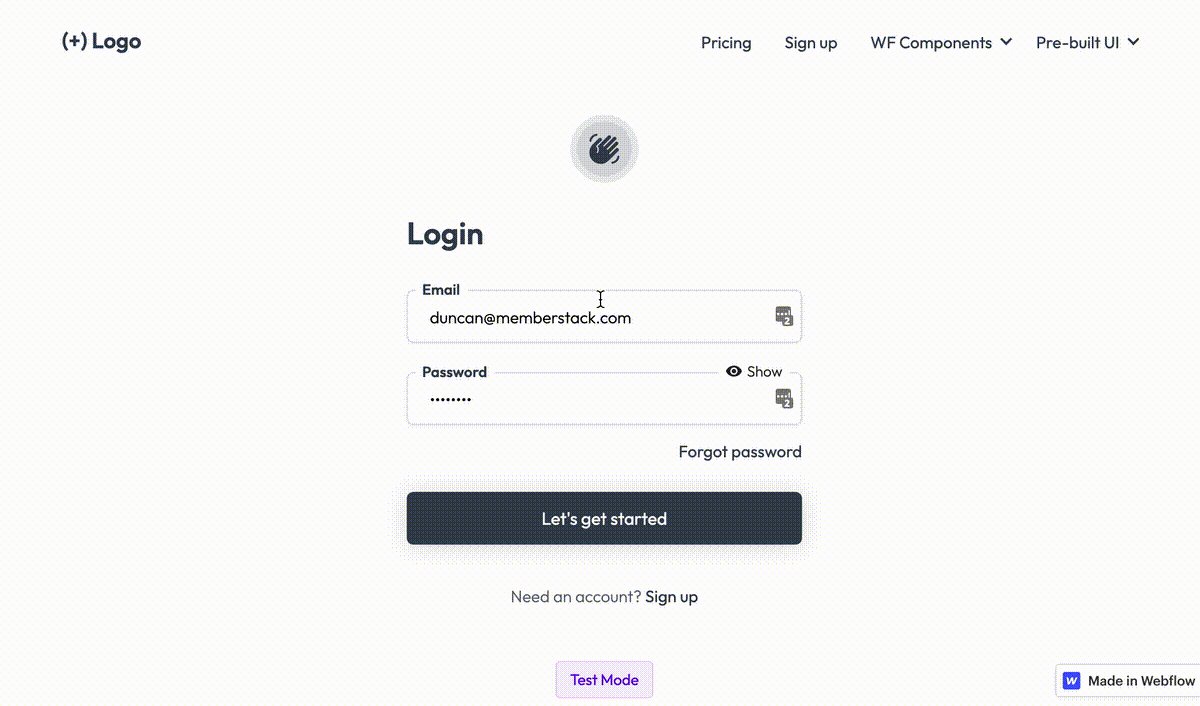
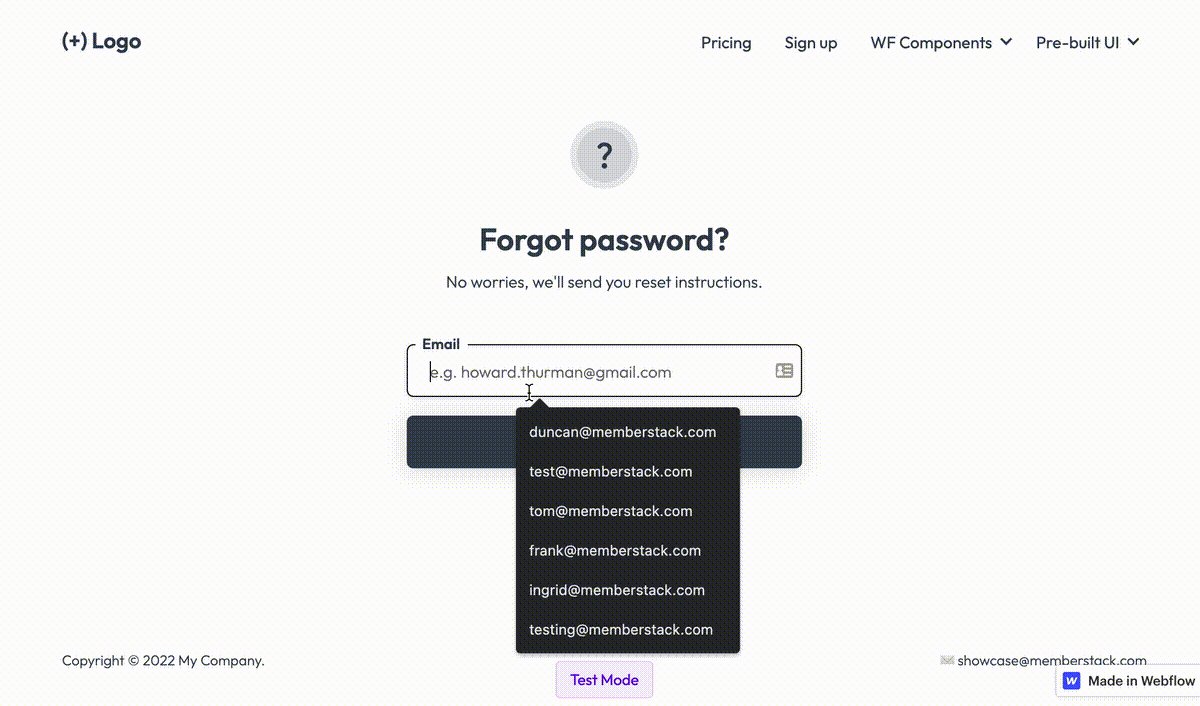
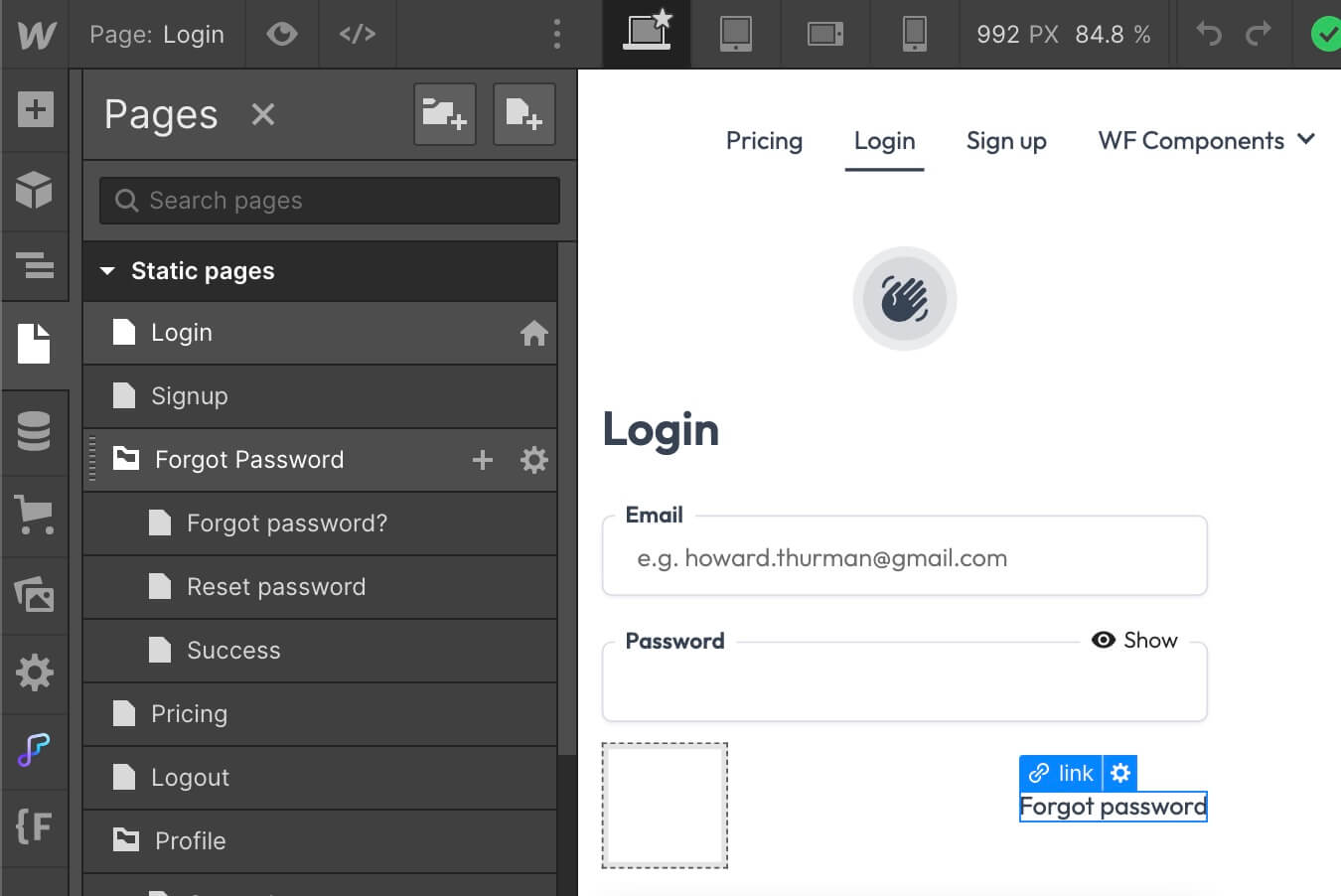
Page 1 - Mot de passe oublié
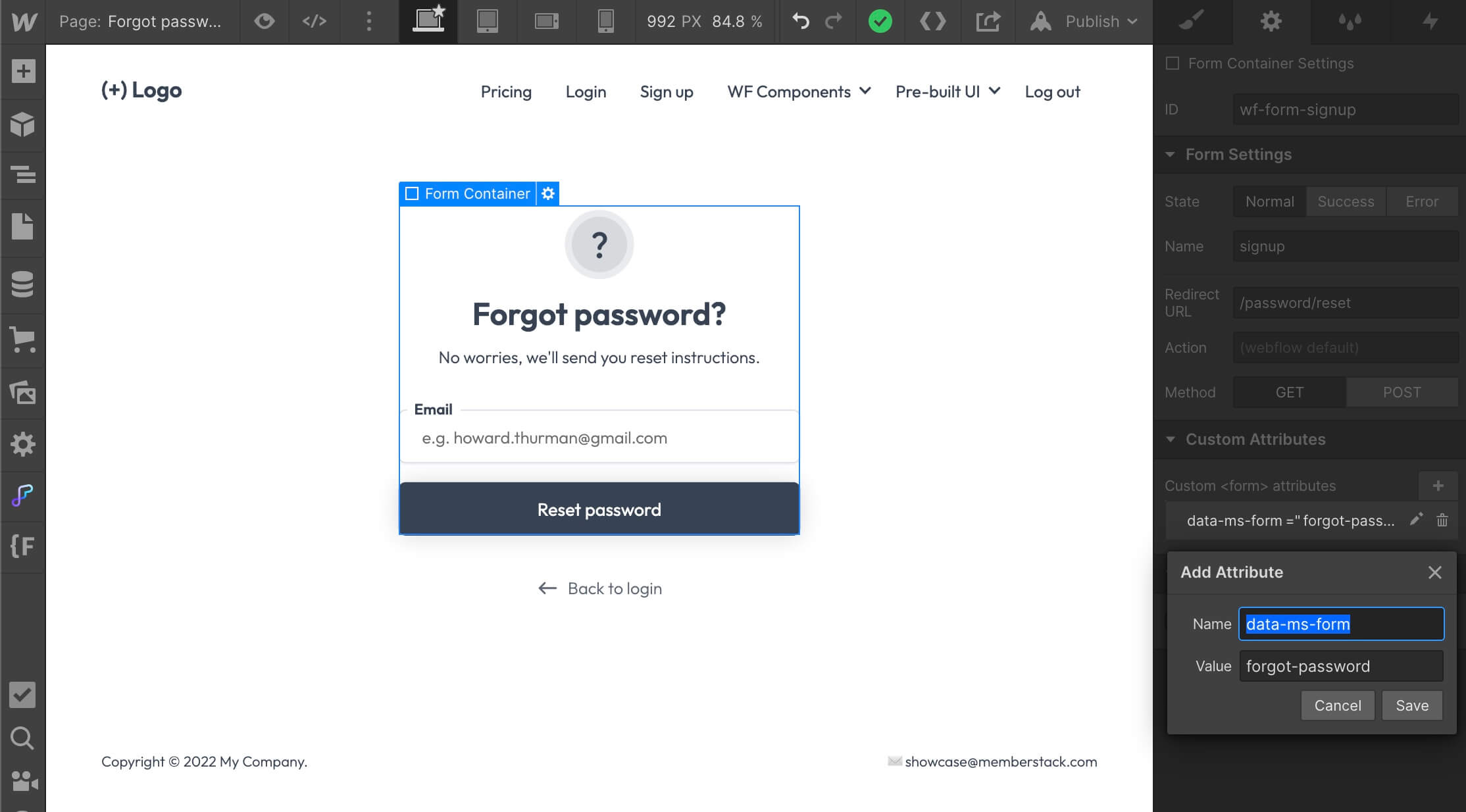
1. Créez une nouvelle page intitulée Mot de passe oublié.

2. Ajoutez un élément de formulaire et attribuez-lui un attribut de données data-ms-form="forgot-password".

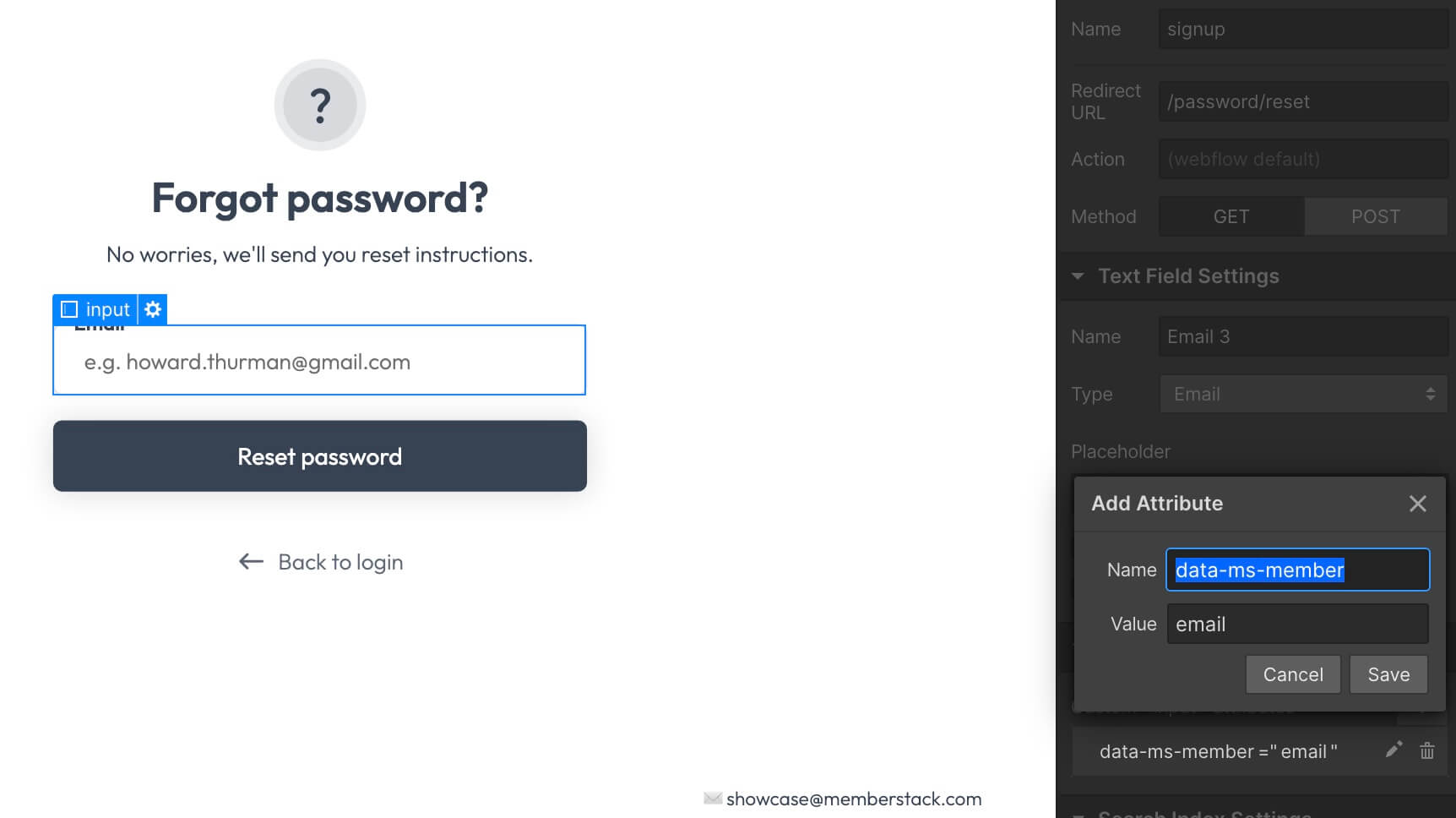
3. Ajoutez un champ email avec l'attribut data-ms-member="email"

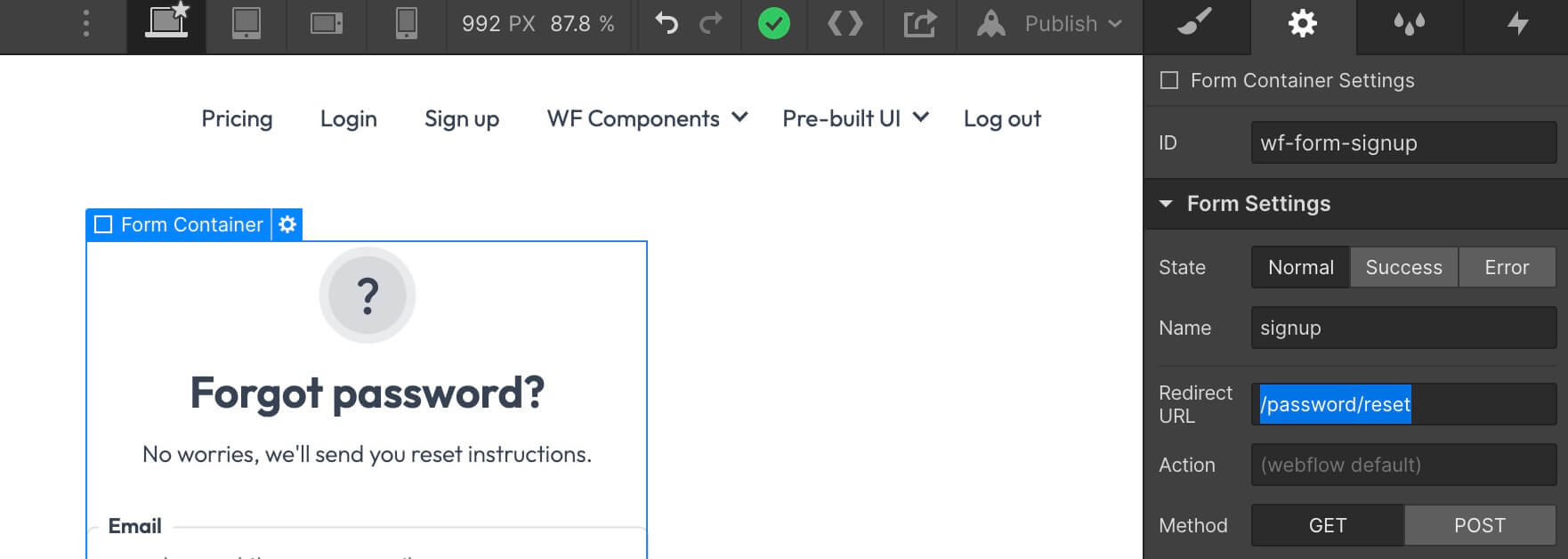
4. Ensuite, définissez la redirection du formulaire vers quelque chose comme /password/reset ou /reset-password.
5. Dupliquez votre page Mot de passe oublié et assurez-vous que l'intitulé correspond à la redirection que vous avez définie à l'étape précédente.

6. Ce formulaire déclenche l'envoi d'un courriel contenant un code à 6 chiffres. Consultez cet autre guide pour personnaliser l'e-mail de réinitialisation.
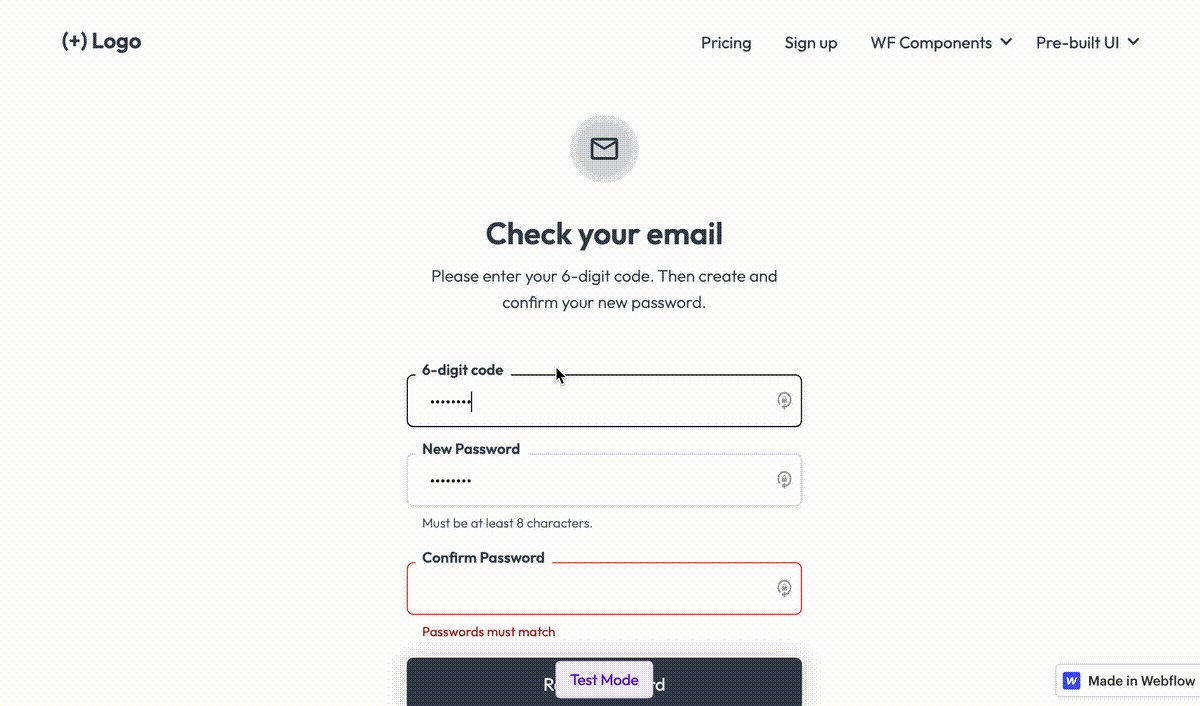
Page 2 - Réinitialisation du mot de passe
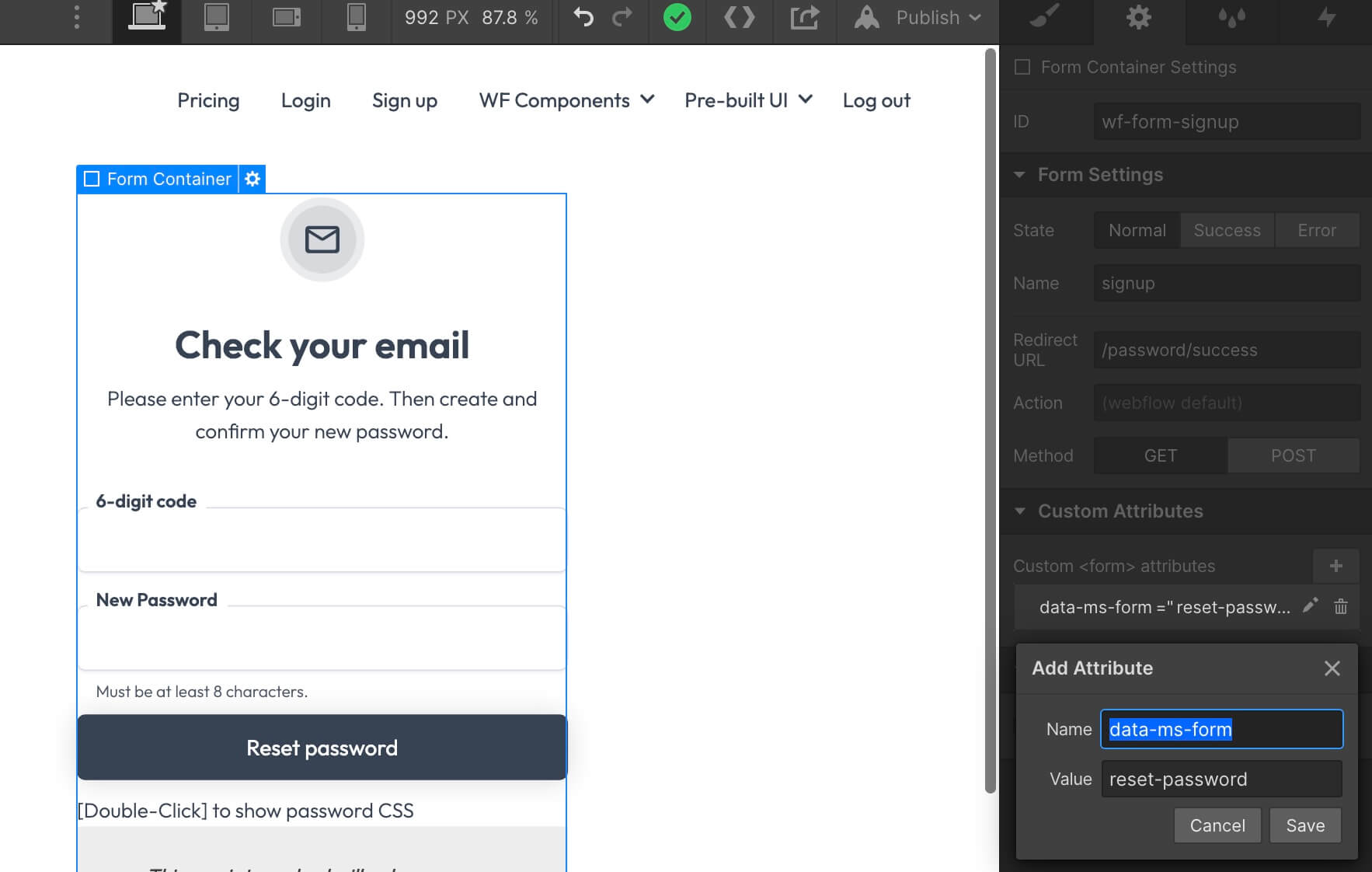
1. Sur votre nouvelle page, donnez au formulaire un attribut data-ms-form="reset-password".

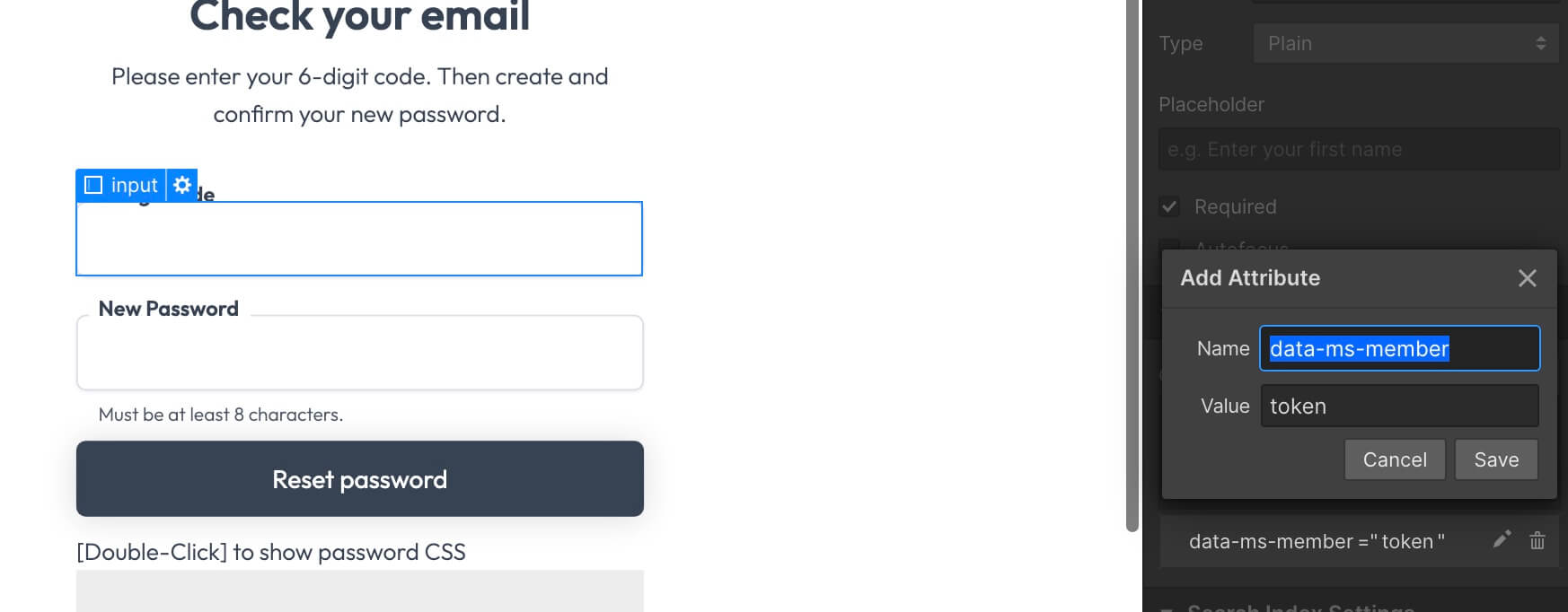
2. Ajoutez une entrée de texte intitulée "Réinitialiser le code" et donnez-lui un attribut de données data-ms-member="token" .

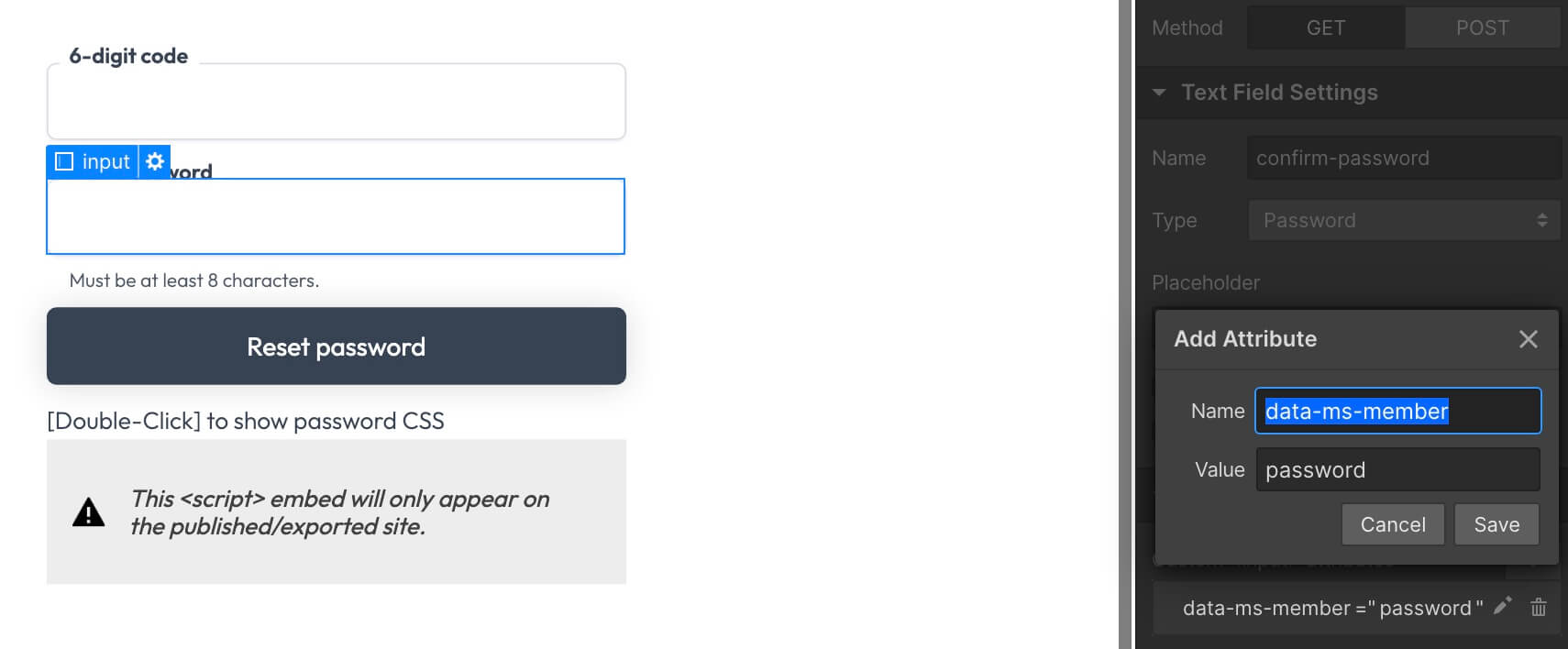
3. Ajoutez un type d'entrée password avec un attribut data de data-ms-member="password".

4. Définissez la redirection du formulaire vers quelque chose comme /password/success ou /password-set.
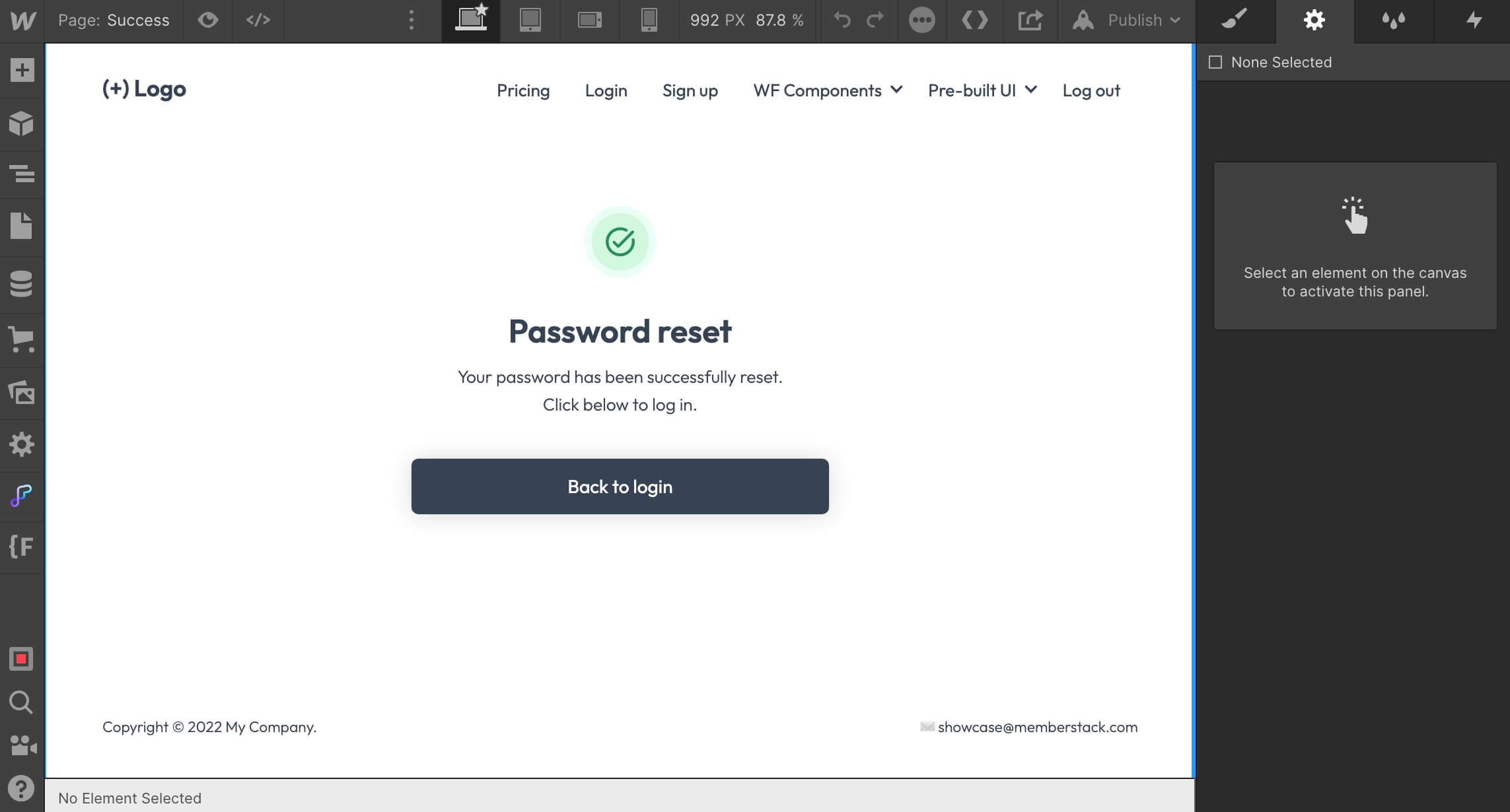
Page 3 - Succès
- Créez une nouvelle page avec le même nom/slug que vous avez utilisé dans l'étape précédente.
- Ajoutez un contenu de page pour informer le membre que son mot de passe a été réinitialisé avec succès.
- Ajoutez un bouton qui renvoie à votre page de connexion.
⚠️ Une fois qu'un membre a créé un nouveau mot de passe, il doit toujours se connecter.