
Ovidiu
How to Add a Drag & Drop File Uploader to your Webflow Form
Memberscripts needed:
Tutorial:
Cloneable:
https://webflow.com/made-in-webflow/website/drag-n-drop-file-upload
Why/When would need to Add A Drag & Drop File Uploaded to your Webflow Form?
- When you’re asking users to upload a file and you want to make it easier for them by not opening an additional dialog box and having them browse their devices for the required file.
- Improve your users’ experiences and make them as frictionless as possible.
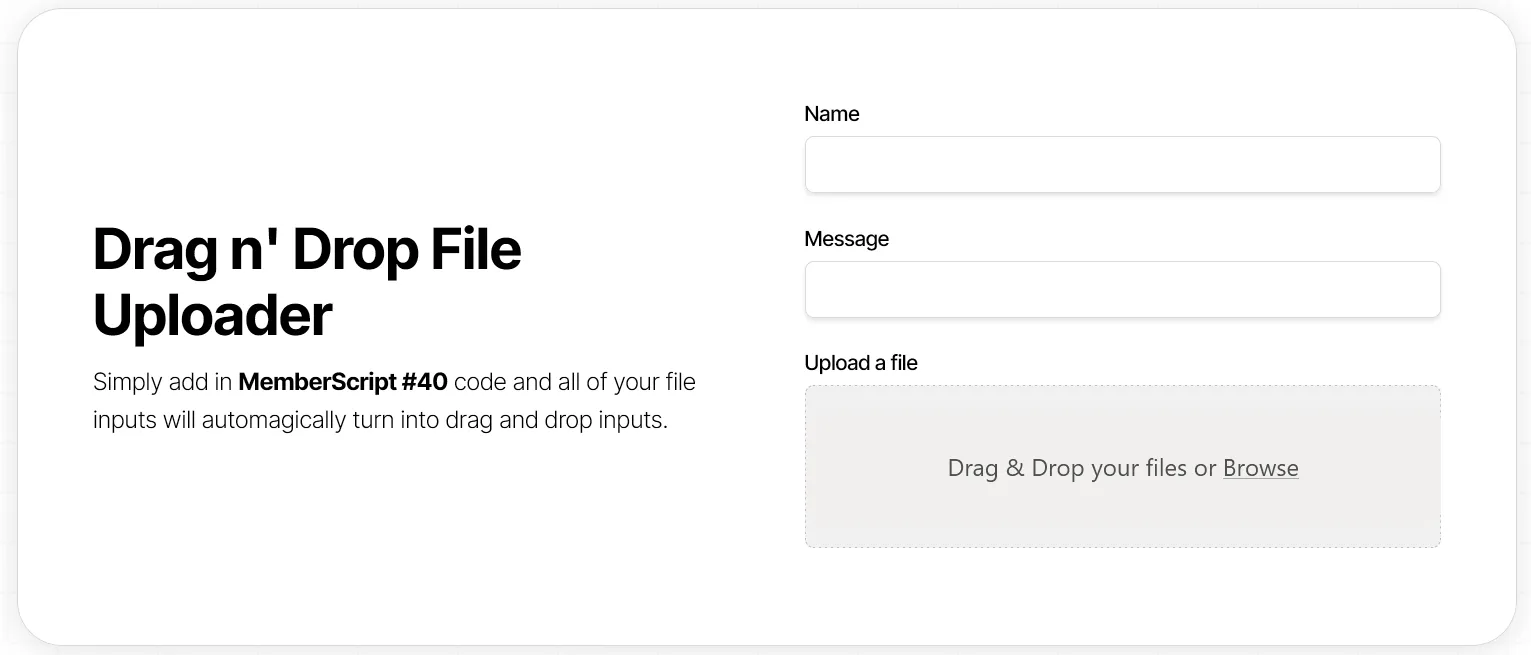
If you’re asking users to upload a file in your form, it’s a good idea to make the experience as easy as possible for them. As such, instead of having them click an upload button and browse through their computers, you can just have them drag and drop their files into your form.
We’re going to look over how you can do just that and wouldn’t you know it, it’s just as quick and easy as dragging and dropping a file into an online form.
Adding a drag & drop uploader in Webflow forms
To add a drag & drop uploader to a Webflow form, we’re going to use MemberScript #40 – Drag and Drop File Uploader. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Keep in mind that this guide isn’t for adding the upload functionality to your form, but simply for the drag & drop aspect. If you want to learn how to add the upload functionality to a form, check out our guide for MemberScript #38.
Setting everything up in Webflow
Given that we’re not creating anything new and just modifying an existing functionality, all you need to do is add the MemberScript #40 custom code to your page, before the closing body tag.
Keep in mind that if you’re using MemberScript #38 for the upload functionality, the MemberScript #40 code needs to come after the code for MemberScript #38, otherwise there will be terrible consequences (it won’t work).
Also keep in mind that the MemberScript #40 code uses the attribute value from the upload field, so they need to match. If you used MemberScript #38, the default attribute in our guide was fileToUpload.
Conclusion
That’s everything, you can now go ahead and test your form’s drag & drop functionality.
If you want to use our demo project to get you started, just click the image below to add it to your Webflow site.

Our demo can help you automatically convert your file inputs to a drag and drop interface using only one short script.
Take me to the Script!
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
