
Kennedy Rose
Since the exports are static, your exported site will not stay in sync with any updates you've made to your Webflow project after exporting. You will need to re-export your site if you want a copy of a newly updated Webflow project.
Developers who come from a non-Webflow background might be apprehensive about using Webflow for their project. Especially if they have their own technical requirements for the project. Fortunately, Webflow lets you export entire Webflow projects as static HTML, CSS, and JavaScript. This opens up Webflow for a variety of different use cases since you can edit the exported code however you need to.
Exporting Code From Webflow
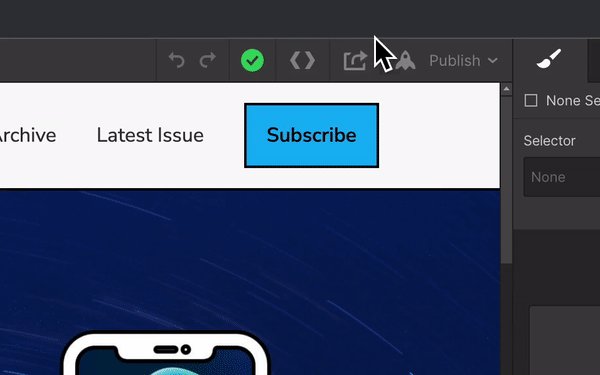
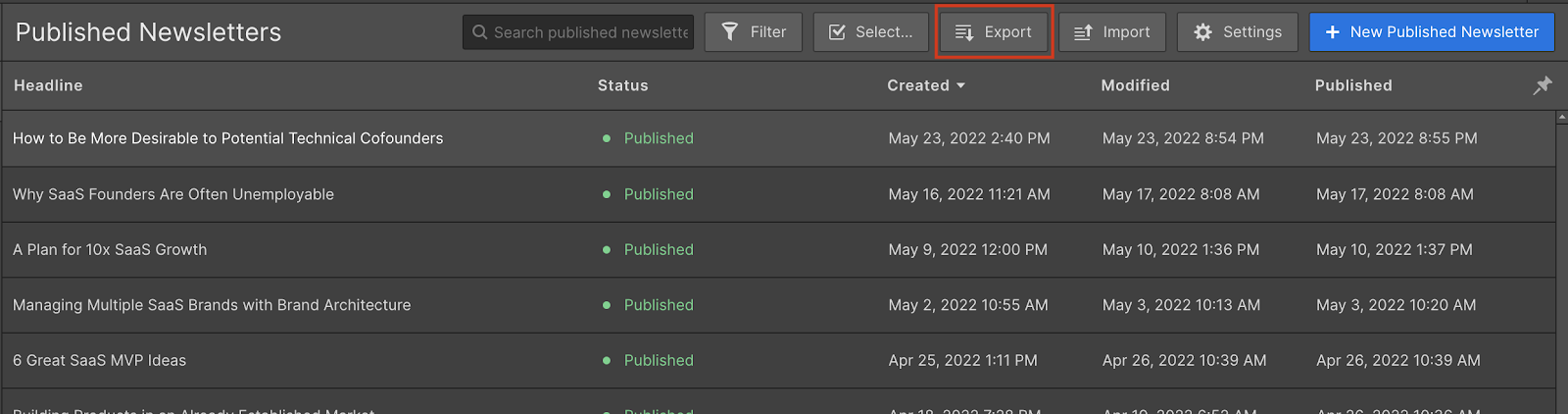
Exporting your code is as simple as hitting the export icon in the upper right corner of the Webflow designer.

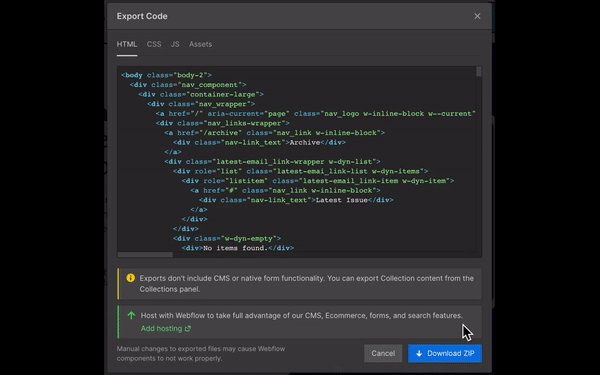
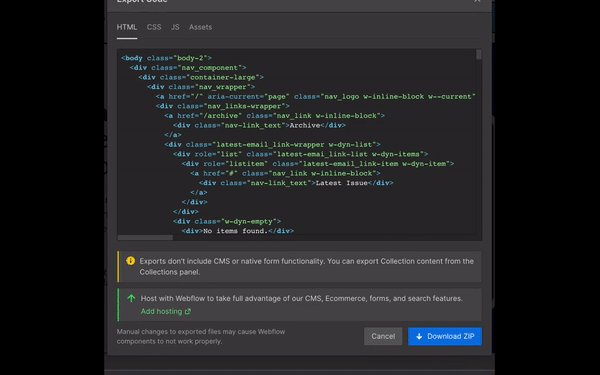
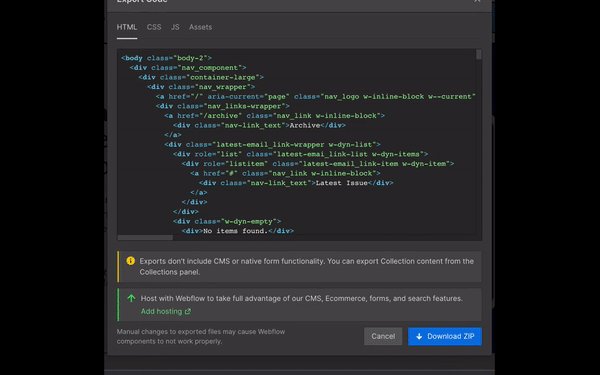
From there, Webflow will generate a zip file containing your exported Webflow project.
Larger sites may take a little longer to generate, but this usually doesn't take any longer than a few seconds.
What’s Included in a Webflow Export
Your zip file will include the following contents:
- HTML: All single pages and collection templates.
- CSS: Webflow's CSS as well as Normalize.css.
- JS: This contains JS necessary for interactions and animations. You can delete this file for better performance if you don't need those things.
- Images: Contains all images uploaded to the media library as well as favicons.
The export may include some external scripts and libraries from remote URLs, including jQuery, IE9 polyfills, and Google web fonts.
What’s Not Included
Features that require Webflow's APIs will no longer work on your exported site. This includes items such as ecommerce, site search, password protection, and form handling.
Collection data is also not included by default. Webflow will not generate a separate HTML page for each collection item. It will only generate 1 HTML page template for each collection. So if you are using collections, keep in mind you will have to "reassemble" your data with your page templates.
When sites are exported, Collection list content will display placeholders instead of actual items, and Collection-linked content won't appear on Collection pages. Export removes password protection from previously secured pages. To maintain GDPR compliance, site search functionality and all forms (including file uploads and reCAPTCHA) become non-operational after export.
However, you can export CMS Collections (including localized Collection content), Ecommerce Collections, and User Accounts in CSV format to save a backup of your Collection items (including localized Collection items), user accounts, and products.
Exporting Collections
To export your collections, navigate to the collection type you'd like to export, and click the export button at the top.

Collections export out as CSV files. It will contain all CMS data for that collection as well as any custom fields you have added. You can choose to export the entire contents of your Collection (including archived items) or selectively export individual items.
Export Minified Files
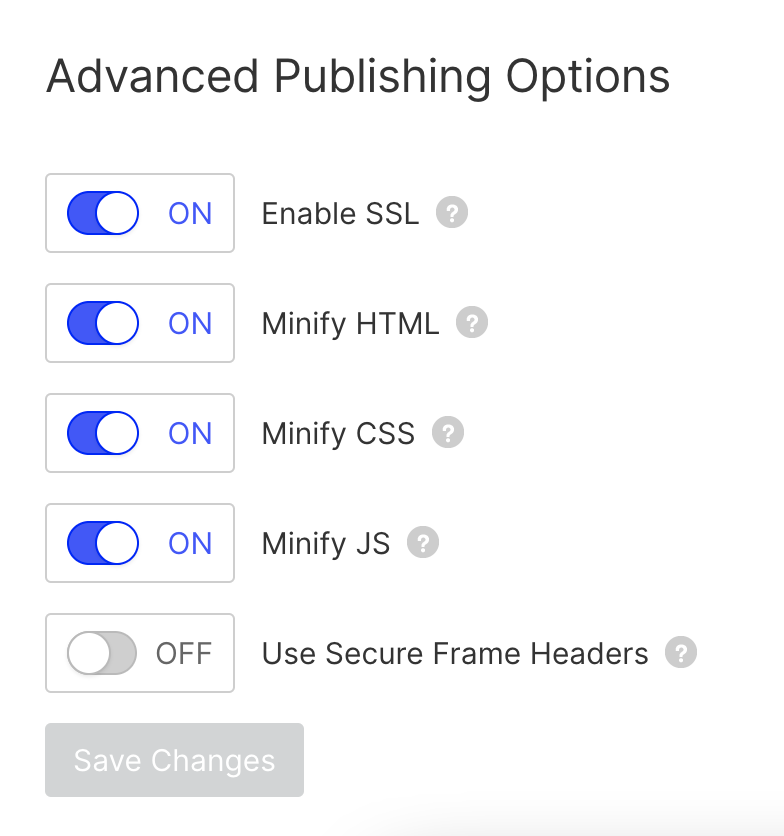
Under the hosting tab in your site settings, toggle on "Minify CSS" and "Minify JS" if you want those files minified.

HTML, however, cannot be minified in exports. That option only works when hosting with Webflow.
Minifying your HTML can help improve page load times by removing white space, comments, and other code elements browsers don’t need to load the page. To export minified HTML:
- Go to Main menu > Code export, or press Shift + E
- Press Control + O on your keyboard
- Check the Minify HTML checkbox that appears in the export window
- Click Prepare ZIP
- Download the ZIP file
Add Form Submission Functionality
Since the Webflow form submission API will not work with exported sites, you will need to find an alternative way of handling form submissions.
The easiest way is to use a third party to handle your forms. HubSpot and Getform are both great solutions with free plans available if your use case is low-usage.

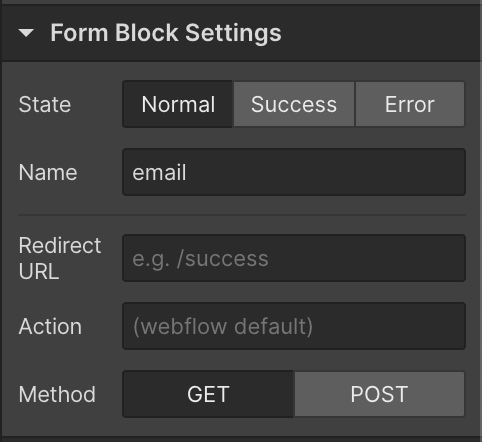
Another option is to point the form action to your own API endpoint if you need your own custom functionality for handling form submissions. You can edit the "action" attribute of any form in the Webflow designer. You can have your endpoint perform some kind of server-side action, and then redirect back to a success page within your Webflow site when finished.
Or in plainer speech, this means you can set up your website's forms to send data to your own server instead of Webflow's. Your server can process the form data however you want and then send users back to a "thank you" page on your website after they submit the form.
Think of it like redirecting mail from one address (Webflow) to your own mailbox (your server) where you can handle it your own way.
Why Export Code from Webflow?
There are many reasons you may want to export code from your Webflow site. Since the export is just raw HTML and CSS, you can probably find a use for Webflow in almost any project. Here are a few examples:
- Adding Missing Features: Webflow is missing a few common features that other platforms commonly provide, including: WebP, Uploading files to the root, Adding PWA support, More control over redirects
By exporting your site's code, you can modify the project to include these things, and then host the modified files elsewhere.
- Backup: Exporting your site code allows you to keep a backup copy of your work. In the event of a problem with Webflow, or if you lose access to your account, you'll always have a copy of your site. This code can be used on a new Webflow project, or used independently of the tool.
- External hosting: Although Webflow offers hosting options that centralize management, you may prefer to use your own host. Exporting your site's code allows you to host it wherever you like, with no attribution required.
- Transfer to a customer: If you create websites for customers, they may request a copy of the code. Exporting the code allows them to have a copy of their site and host it themselves if necessary, or simply "own" their development.
- Export Code for Static Websites: Exported sites work great when uploaded to a static website host, even without any kind of modification.
Some of these hosts include:
- Export Code for Simple Apps: Some types of simple apps can work great with Webflow. Exporting code can let you pepper your Webflow templates with data and dynamic functionality.
Ideally, you will want to add as much of your app code in Webflow as you can to make future exports easier. For example, if you are exporting your Webflow site to be used as a PHP template, you should put your PHP tags directly in your Webflow templates if you can. This way, you won't have to manually add the PHP tags after every export.
When Not to Export Code from Webflow
Converting Webflow Exports for Other Frameworks
Although it's possible to use Webflow exported sites with other website platforms like Shopify or WordPress, I wouldn't recommend it.
Shopify and WordPress have many no-code apps/plugins for editing templates without code, like Elementor and Builder.io. Reaching for one of these might be a better option since you will likely wind up installing one of these apps/plugins to edit your design after it's converted anyways.
If You Want to Keep Editing in Webflow After Exporting
You might want to reconsider exporting if you want to keep editing your site in Webflow after exporting. There is currently no API for exporting sites, which means there's no reliable way of automating an export after every change. This could lead to hours of extra work along the way.
Complex Apps With a Lot of Custom Functionality
Webflow exporting might not be a good fit for complex apps for many of the same reasons listed above. The export will need to be manually downloaded, edited, and uploaded in such a way that can work with your custom functionality every time it needs to be synchronized.
Here are a few alternatives to exporting that may work better with complex apps:
- Embedding your app directly on a Webflow page with JS or an iframe
- Use Cloudflare Workers to dynamically modify pages at the CDN level
- Use DesignSync.js to use Webflow pages as React components
FAQ’s
Can you export a Webflow project for free?
No. Webflow requires a paid WORKSPACE plan in order to export your Webflow projects. However, you don't need to continue paying for a Webflow plan after you have already exported your project.
Does Webflow export clean code OR Does Webflow generate production quality HTML and CSS?
Webflow is a great alternative to many other no-code builders because it generates very clean HTML and CSS. The editor makes it impossible to generate invalid HTML, unless you embed your own. The exported code is optimized, semantic, and performs well across browsers. The CSS is modular and follows a consistent naming convention.
The quality of the code exported is still somewhat dependent on the design. It's still up to the Webflow designer to make good decisions like reusing selectors to reduce the amount of CSS, and not having a completely different set of elements for different breakpoints.
Can you remove Webflow branding on exported sites?
Yes. Webflow will permit you to remove their attribution from the corner if you are exporting to host your site elsewhere.
Can you continue to edit your Webflow site after it has been exported?
Since the exports are static, your exported site will not stay in sync with any updates you've made to your Webflow project after exporting. You will need to re-export your site if you want a copy of a newly updated Webflow project.
Do I need to provide attribution to Webflow if I host my site externally?
After exporting, you don’t need to provide attribution to Webflow or maintain a Webflow plan for your exported site to work on your own server.
Why don’t my Lottie animations work locally when I export my site?
For security reasons, Lottie JSON files won’t load from your local file system, so Lottie animations won’t appear when you load your site locally — they need a web server to work as expected.
Can I choose to export only a part of my site’s code?
At the moment, you can’t choose what gets exported. Every exportable part of your site will be included in each and every export.
Can I edit the code after I export it?
You can edit the code after exporting. Keep in mind, however, that manual changes to exported files may break some Webflow components.
Ajoutez des adhésions à votre projet Webflow en quelques minutes.
Plus de 200 composants Webflow clonables gratuits. Aucune inscription n'est nécessaire.
Ajoutez des adhésions à votre projet React en quelques minutes.

.webp)








.png)
